Лабораторная работа №2
Разработка интерфейса пользователя
В этой практической работе вы научитесь создавать приложения Win32 с использование визуальных компонентов. В качестве примера мы рассмотрим разработку текстового редактора по своим возможностям схожего с программой WordPad.
1. Сначала мы должны определить список функций, выполнение которых должен поддерживать наш редактор (мы ограничимся только общими функциями, остальные вы можете реализовать сами): New, Open, Save, SaveAs, Exit, Print, About, Help, Copy, Past, Cut, Delete, Select_All. Смысл этих функций вам должен быть понятен без перевода.
2. На странице Win32 найдите компонент ImageList и поместите его на форму. Дважды щёлкнув на этом компоненте, вы откроите диалог, при помощи которого вам необходимо добавить в этот компонент иконки, которые будут обозначать описанные выше функции.
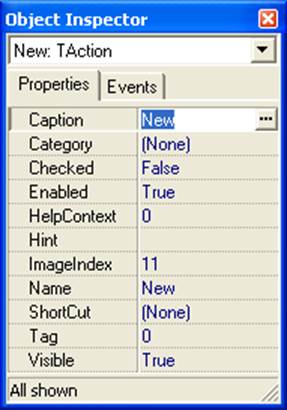
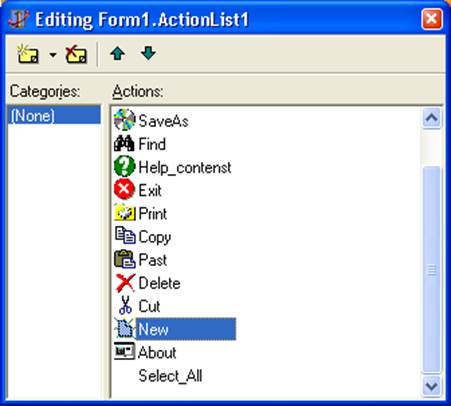
3. Поместите на форму компонент ActionList, настройте его свойство Images так, чтобы оно ссылалось на компонент ImageList, и дважды щёлкните на нём. При помощи появившегося диалога создайте отдельный объект Action для каждой функции, затем необходимо настроить каждый из этих объектов. Выберите первый, в Object Inspector появятся его свойства, переименуйте его (имя должно быть на английском), в свойство Caption поместите текст, (можно на русском) поясняющий назначение функции.



Используя свойство ImageIndex, выберите нужную иконку. Аналогичным способом опишите каждую функцию.
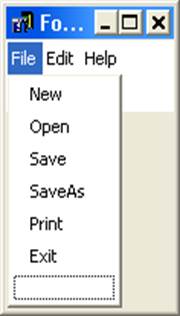
4. Поместите на форму компонент MainMenu, и дважды щёлкните на нём. Процесс создания программного меню очень прост и не требует особых комментариев. Отмечу только, что названия верхней строчки меню вам необходимо задать самим, используя свойство Caption, а для пунктов меню достаточно из выпадающего списка свойства Action выбрать нужную нам функцию. Для того чтобы иконки отображались и в меню установите свойство компонента MainMenu в ImageList1.
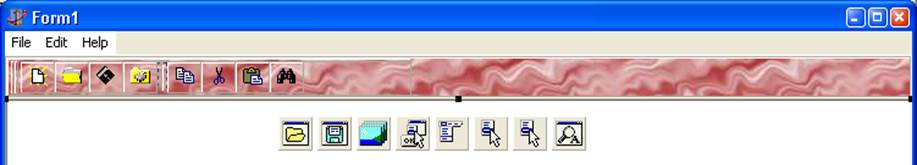
5. Теперь создадим кнопочную панель. Для этого поместим на форму компонент ControlBar (Additional). Его свойство Align нужно установить в значение alTop (т.е. привязать этот компонент к верхней границе формы). При помощи свойства Picture вы можете загрузить текстуру. Теперь в компонент ControlBar поместите компонент ToolBar (Win32), проследите, чтобы он располагался именно внутри своего базового компонента, и его нельзя было переместить в другое место. Затем настройте его свойство Images уже знакомым вам способом, а свойство Transparent установите в True, свойство Flat тоже установите в True, (кнопки будут прозрачными).
6. Теперь расставим кнопки по панели; для этого нажмите правую кнопку на компоненте ToolBar, в появившемся контекстном меню выберите “New Button”. Выделите появившуюся кнопку и настройте её свойство Action на нужную функцию. Поставьте кнопки для остальных функций, а при необходимости разделите их, используя Separator (обычно используется для разделения логически связанных групп кнопок). Теперь выделите все поставленные кнопки и установите для них свойство Cursor в crHandPoint.

7. Для придания нашему приложению более профессионального вида добавим компонент StatuaBar (Win32), этот компонент сразу займёт положенное ему на форме место, поэтому двигать его бессмысленно. О его возможностях мы поговорим позже.
8. Так как мы решили написать текстовый редактор, то нам потребуется компонент для отображения и редактирования текста, в качестве такового мы возьмём RichEdit(Win32). Установите его свойство Align в alClient (компонент должен занять всё свободное пространство) и удалите текст из свойства Lines.
9. Теперь перейдём к созданию контекстных меню. Приложение может иметь несколько контекстных меню, но мы ограничимся двумя. Поместите на форму два компонента PopuMenu и щёлкните на одном из них два раза. Процесс создания контекстного меню мало чем отличается от создания главного меню. В одно контекстное меню поместите функции для работы с файлами, а в другое для работы с текстом.
10. Контекстное меню, предназначенное для работы с текстом, должно вызываться при нажатии правой кнопки на тексте, поэтому выделите компонент RichEdit1 (предназначенный для отображения текста) и в его свойстве PopuMenu выберите нужное контекстное меню. Контекстное меню, содержащее файловые функции, должно вызываться с компонента ControlBar1.
На этом разработку пользовательского интерфейса можно считать законченной, но заметьте, что мы ещё не написали ни одной строчки программы.
1. Для того чтобы описать реализацию какого-либо метода, выполняющую ту или иную функцию вам необходимо: открыть компонент ActionList, выбрать одну из ранее описанных функций и сгенерировать для неё событие OnExecute. В созданную процедуру-обработчик необходимо поместить реализацию этого метода. Например, сгенерируйте событие для функции Exit и запишите в полученную процедуру команду, которая закрывает программу:
Close();
2. Независимо оттого, откуда пользователь вызвал эту функцию (кнопка, главное меню, контекстное меню) выполнится один и тот же метод.
3. Запустите программу (предварительно сохранив её), вы увидите, что и кнопки, и пункты меню не активны, кроме тех для которых существует только что написанное событие. Это очень важная особенность компонента ActionList, которую мы в дальнейшем будем использовать.
4. Для реализации файловых функций текстового редактора нам потребуются стандартные диалоги Windows. Поместите на форму компоненты SaveDialog и OpenDialog со страницы Dialogs.
5. Сгенерируйте событие для функции Open (смотри п.1) и поместите туда следующий код:
if(OpenDialog1->Execute()) RichEdit1->Lines->LoadFromFile(OpenDialog1->FileName);
Аналогичным способом создайте событие для функции SaveAs и поместите в него такой код:
if (SaveDialog1->Execute()) RichEdit1->Lines->SaveToFile(SaveDialog1->FileName);
Поэкспериментируйте с полученными функциями и самостоятельно напишите программный код, реализующий функцию Save.
5. Среди функций, которые мы определили в начале, есть функция About. Для её реализации нам потребуется дополнительная форма. Присоединить к проекту новую форму, можно выбрав в главном меню IDE Builder File->New Form. Но в данном случае мы воспользуемся репозиторием проектов Delphi и позаимствуем готовую форму оттуда. Выберите команду File->New, перед вами откроется репозиторий, который содержит шаблоны для различных типов программ. Перейдите на закладку Forms и выберите About Box.
6. Теперь ваша программа содержит два модуля. Перейдите на второй модуль(Unit) и напишите на форме этого модуля свои фамилии (для этого вам потребуются компоненты Label). Перейдите в первый модуль(Unit1) и впишите ссылку на заголовок второго модуля: #include "Unit2.h"
7. Сгенерируйте событие для функции About и вставьте в него такую строку: AboutBox->ShowModal; (AboutBox – это название формы).
8. Далее приводятся некоторые методы компонента RichEdit, пользуясь которыми вы без труда напишите функции для работы с текстом.
RichEdit1->CopyToClipboard(); – скопировать в буфер
RichEdit1->PasteFromClipboard(); – вставить из буфера
RichEdit1->ClearSelection(); – удалить выделенный текст
RichEdit1->SelectAll(); – выделить весь текст
8. Посмотрите на кнопки «вырезать» и «копировать» на панели Word. Он не активны, чтобы они изменили состояние нужно выделить текст. Чтобы реализовать подобную функцию в нашей программе необходимо изменять состояние кнопок. Найдите событие OnUpdate компонента ActionList и сгенерируйте его обработчик. В эту процедуру поместите следующий код:
Cut.Enabled=(RichEdit1->SelLength>0);
Copy.Enabled=Cut->Enabled;
Delete.Enabled=Cut->Enabled;
SelLength – это длина выделенного текста.
9. Для того чтобы распечатать текст его необходимо предварительно сохранить, а затем воспользоваться методом RichEdit1.Print(Text_Name); где Text_Name – это имя сохранённого файла.
10. Последнюю функцию New вы реализуете сами.
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.