int id = list.FindString(tName.Text + ';');
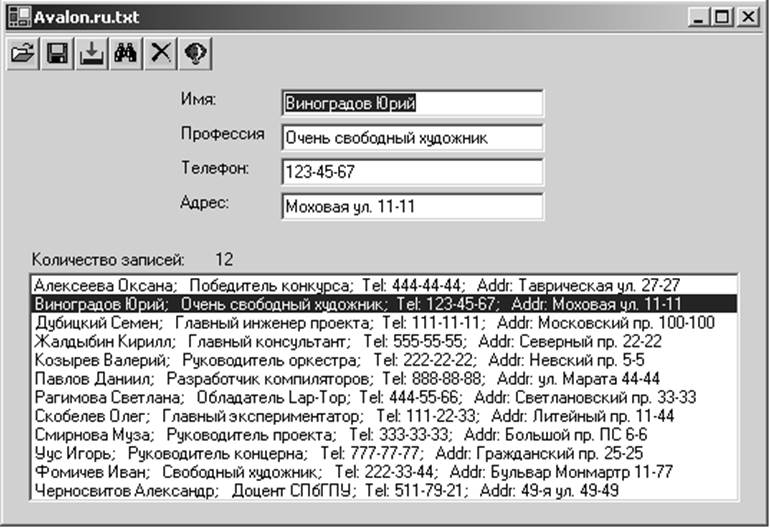
С минимумом усилий можно преобразовать облик главного окна. Очень просто трансформировать обычные кнопки с текстовыми надписями в кнопки с растровыми изображениями. Сейчас мы сделаем это, а затем вставим в форму панель управления (toolbar) и разместим в ней графические кнопки. Покажем, что нужно сделать, чтобы окно приобрело вид, показанный на рис.

Прежде всего, возьмите с инструментальной панели компонент под названием ImageList и положите его на форму. Перейдите в окно Properties и просмотрите перечень свойств нового компонента. Скорректируйте имя (Name), пусть оно будет images. Найдите в списке свойств строку Images (Collection) и с помощью специальной кнопки, инициирующей диалог Image Collection Editor, наполните коллекцию реальными изображениями в количестве шести штук. Каждое нажатие кнопки Add открывает диалог по открытию файла, с помощью которого вы указываете файл с очередным изображением. Для наших целей подойдут bmp-файлы, которые вы найдете в папке, где установлена студия. Используйте следующий адрес (с точностью до места установки студии):
E:\Program Files\Microsoft Visual Studio.NET\Common7\Graphics\bitmaps\Tlbr_W95
При вставке в коллекцию все изображения получают индекс, который несколько позже мы укажем в свойствах той или иной кнопки на форме для того, чтобы она надела новый наряд и стала красивой. Используя эту технику, измените облик всех существующих кнопок, но прежде завершите процесс создания коллекции изображений и не забудьте нажать OK.
Затем установите фокус на кнопке Добавить и в списке ее свойств отыщите ImageList. Сейчас оно отражает тот факт, что список изображений не используется. Раскройте выпадающий список и выберите из него единственно возможную альтернативу images. Теперь надо выбрать конкретное изображение, которое будет «наклеено» на кнопку. Это делается с помощью свойства ImageIndex. Теперь за ненадобностью уберите текстовую надпись на кнопке и уменьшите ее размеры. После этого приложение должно работать так же, как и до изменений. Почему?
Возможен и другой вариант действий. Мы можем не пользоваться коллекцией изображений, а прямо связать с кнопкой какое-то изображение из файла. Для этого надо установить в (none) свойства ImageList и ImageIndex и вместо этого в строке, соответствующей свойству Image, указать файл с изображением. И в том и в другом случае изображения копируются в ресурсы приложения, поэтому исходные bmp-файлы могут быть перенесены или удалены, а изображения на кнопках останутся.
Теперь рассмотрим как ввести в действие панель инструментов. Сам элемент управления по имени ToolBar вы найдете на панели инструментов Toolbox. Положите его на форму и перейдите в окно его свойств. Первым свойством, которое по логике вещей захочется использовать, является ImageList. Его надо использовать для выбора существующего списка изображений images. После этого следует обратиться к свойству Buttons (Collection). Приэтом запускается диалог TollBarButton Collection Editor, который напоминает предыдущий, но отличается тем, что изображения для кнопок можно выбирать единственным образом — индексом в списке. В окне диалога шесть раз нажмите кнопку Add. Это действие вставит в новую панель шесть безликих кнопок, размер которых (23 на 22), скорее всего соответствует тому, что вам нужен. Размер самой панели будет скорректирован после завершения диалога. Далее, для каждой кнопки вы выбираете индекс изображения. Само изображение берется из списка images и наклеивается на кнопку.
Измените имена кнопок. Например, вместо toolBarButton1 задайте bOpen. Вы, вероятно, уже догадались, что редактор не позволит это сделать, так как кнопка с именем bOpen уже имеется на форме. Откажитесь от старых кнопок (не жалейте их, ради бога) и полностью удалите их. Память подсказывает, что с ними связаны функции обработки событий. Тем не менее к ошибкам это не приведет. Почему?
После завершения диалога TollBarButton Collection Editor вы дважды щелкаете по редактируемой панели инструментов и попадаете в окно редактора кодов, где студия создала функцию обработки события, генерируемого в момент нажатия кнопки на нашей панели. Здесь важно понять, что кнопок много, а событие одно. Это отличает выбранный вариант интерфейса от предыдущего, когда все кнопки располагались на форме и требовали своих собственных функций обработки.
Как же внутри этой универсальной функции узнать какую именно кнопку нажал пользователь? Решение скрыто в объекте класса ToolBarButtonClickEventArgs, который система в качестве параметра подает в функцию обработки. Он содержит свойство Button, которое дает доступ к объекту класса ToolBarButton. Сравнивая этот объект с одним из наших объектов (bOpen, bSave и т. д.), мы выясняем, что надо делать.
Теперь надо перенести код из шести омертвевших функций обработки нажатия уже удаленных кнопок в ветви условных операторов единственной функции отклика на нажатие любой из кнопок на toolbar. Внутрь этого обработчика вставьте код, который был синтезирован только что описанным способом, и не забудьте удалить 6 старых функций обработки.
private void toolBar_ButtonClick (object s, ToolBarButtonClickEventArgs e)
{
if (e.Button == bOpen) // Если пользователь нажал кнопку bOpen
{
Open (FileDlg(true));
}
else if (e.Button == bSave) // Если это была кнопка bSave и т.д.
{
Save (FileDlg(false));
}
else if (e.Button == bAdd)
{
if (tName.Text.Length != 0)
{
int id = Add();
tName.Focus();
if (id == -1)
return;
bModified = true;
}
sTotal.Text = list.Items.Count.ToString();
}
else if (e.Button == bDel)
{
Delete();
}
else if (e.Button == bUndo)
{
if (sUndo != null)
{
string[] ss = sUndo.Split (new Char[]{';',':'},6);
tName.Text = ss[0]; tProf.Text = ss[1];
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.