Раздел заголовка
</HEAD>
<BODY>
Тело документа
</BODY>
</HTML>
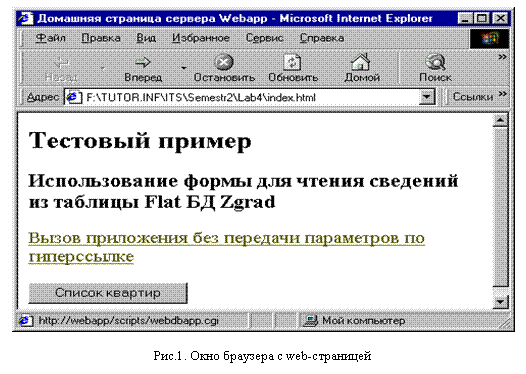
Раздел заголовка содержит служебную информацию. Например, такой служебной информацией является заголовок HTML-документа, отображаемый в заголовке окна браузера (рис.1) и задаваемый тегом <TITLE>, например:
 |

Тело документа включает всю информацию, которая отображается в клиентской области окна браузера (см. рис.1). В теле документа используются специальные теги, обеспечивающие форматирование текста документа и включающие в документ изображения, таблицы и формы.
Для форматирования текста, в частности, предназначены теги <H>, <P>, <BR>, задающие заголовки, абзацы и переводы строк.
HTML-документ может содержать 6 уровней заголовков, каждый из которых задается парой тегов:
<H1> Заголовок 1-го уровня </H1>
<H2> Заголовок 2-го уровня </H2>
<H3> Заголовок 3-го уровня </H3>
<H4> Заголовок 4-го уровня </H4>
<H5> Заголовок 5-го уровня </H5>
<H6> Заголовок 6-го уровня </H6>
Текст, относящийся к одному абзацу, заключается между тегами <P> и </P>. Каждый абзац отделяется от предыдущего увеличенным межстрочным интервалом.
Если требуется начать текст с новой строки в пределах одного абзаца, то используется тег <BR>, который не имеет парного закрывающего тега.
В открывающих тегах <H> и <P> можно указать атрибут ALIGN, определяющий способ выравнивания текста заголовка или абзаца: LEFT, RIGHT, CENTER. Например:

![]() Заголовок1 <H1 ALIGN=CENTER>Заголовок1</H1>
Заголовок1 <H1 ALIGN=CENTER>Заголовок1</H1>
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.