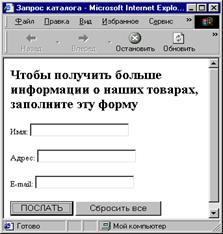
1. Создайте простую форму, содержащую три поля для ввода имени, адреса и адреса электронной почты, а также две кнопки - для отсылки формы и для очистки полей формы. Ниже приведен текст HTML-документа и его вид в Internet Explorer'е. В заголовке формы мы указали, что для передачи данных о покупателе будет использован метод POST, а для обработки этих данных будет вызвано приложение WebDBapp.cgi из каталога Scripts на сервере WebApp:

<HTML><HEAD>
<TITLE>Пример №2. Запрос каталога</TITLE>
</HEAD>
<BODY>
<H2>Чтобы получить больше информации о наших товарах, заполните эту форму</H2>
<FORM METHOD="POST"
ACTION="http://WebApp/WebDBapp.cgi">
<P>Имя:
<INPUT TYPE="text" NAME="name">
<P>Адрес:
<INPUT TYPE="text" NAME="address">
<P>E-mail:
<INPUT TYPE="text" NAME="email">
<P>
<INPUT TYPE="submit" VALUE="ПОСЛАТЬ" >
<INPUT TYPE="reset" VALUE="Сбросить все" >
</BODY></HTML>
2. Для того чтобы можно было ссылаться на нашу форму в операторах языка JavaScript, форме следует дать имя с помощью атрибута NAME тега <FORM>:
NAME="Info"
3. Туда же добавьте атрибут
ONSUBMIT="return validate()"
Этим мы указали, что при наступлении события ONSUBMIT (нажатии на кнопку SUBMIT) перед отправкой формы сначала будет выполнен наш обработчик этого события - функция с именем validate. При этом если функция возвратит значение true, то форма будет отослана обычным образом, если - false, то отсылки формы не произойдет.
Ниже в таблице приведен перечень событий, которые можно обрабатывать в JavaScript.
|
Событие |
Когда вызывается обработчик |
|
onBlur |
Когда клиент покидает указанное поле |
|
onChange |
Когда клиент изменяет содержимое указанного поля |
|
onClick |
Когда клиент нажимает указанную кнопку |
|
onFocus |
Когда клиент входит в указанное поле |
|
onLoad |
Когда Web-страница загружена или перезагружена |
|
onMouseOver |
Когда клиент перемещает мышь над указанным полем |
|
onSelect |
Когда клиент выбирает содержимое указанного поля |
|
onSubmit |
Когда клиент отправляет указанную форму |
|
onUnload |
Когда текущая Web-страница изменена |
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.