· В рабочей папке создать с помощью приложения «Блокнот» новый файл с именем tablecss.css.
· В файле tablecss.css задать описание стиля: селектор BODY, свойство background-color, значение – название или цифровой код фонового цвета, например,
body {background-color: ivory}
· В коде страниц «Новые возможности Word» и «Новые возможности Excel» в раздел HEAD вставить строку ссылки на внешнюю таблицу стилей. Поскольку таблица находится в той же папке, что и сами страницы, ссылка имеет вид:
<link href=”tablecss.css” rel=”stylesheet” type=”text/css” />
· Сохранить все изменения в файлах tablecss.css, word.htm, excel.htm.
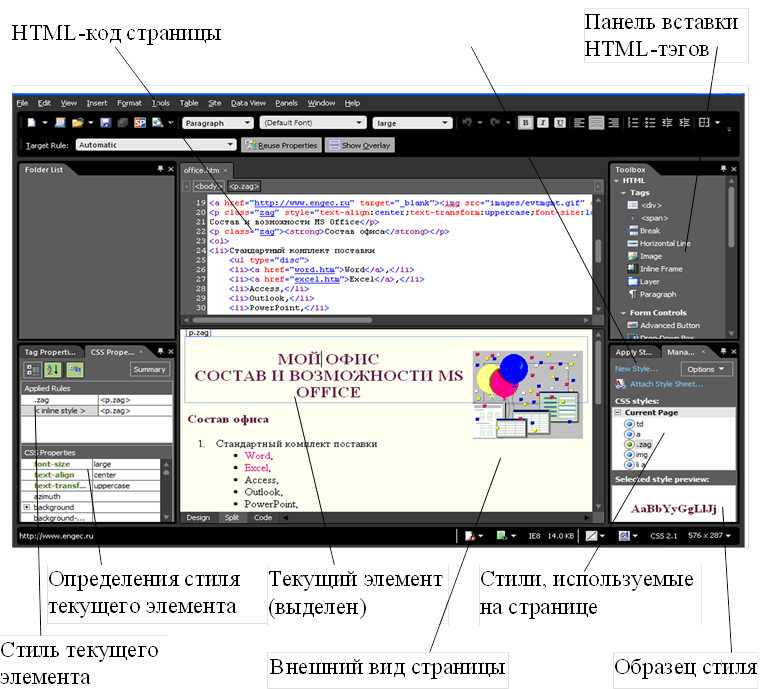
13. Открыть файл office.htm в приложении MS Expression Web и изучить интерфейс работы со стилями (рис.8).
· Выполнить команду Format/Background: на вкладке Language в списках Save the document as и Reload the current document as: выбрать значение Cyrillic.
· Проверить, что в код страницы (в раздел HEAD) записана строка META-определения:
<meta content=”text/html; charset=windows-1251” http-equiv=”Content-Type”>
· Если строка META отсутствует, следует повторно выполнить команду Format/Background, пока она не появится, а затем сохранить документ.
ВНИМАНИЕ! Задание кодировки является обязательным, так как в противном случае документ может быть сохранен в другой кодировке и русский текст станет не читаем (по умолчанию в Expression Web установлена кодировка UTF-8).


Рис.8. Интерфейс MS Expression Web
· В случае если не отображается окно с кодом или окно с внешним видом страницы, следует переключить режим отображения, щелкнув на слове Split внизу окна страницы.
· В случае если не отображается какая-либо из нужных панелей инструментов (CSS Properties – Панель свойств стиля, Apply Style и Manage Style – панели работы со стилями, Toolbox – панель вставки HTML-тэгов), следует включить ее отображение в меню Panels.
14. Поскольку требуется добиться единообразия оформления всех страниц, присоединить созданную ранее внешнюю таблицу стилей tablecss.css к странице «Мой офис». Для этого следует перейти на панель работы со стилями (ManageStyleили ApplyStyle) и выполнить команду AttachStyleSheet. В окне команды нажать кнопку Browse и выбрать файл таблицы стилей из рабочей папки; установить переключатель Attachas в позицию Link, затем нажать OK.
15. Перенести определения стилей из внутренней таблицы во внешнюю, чтобы они стали доступны для других страниц:
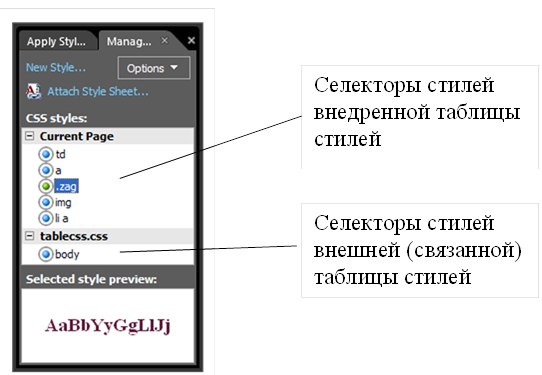
· На панели ManageStyle, используя полосу прокрутки или изменив размер панели, отобразить как внутренние, так и внешние стили (рис.9).

Рис.9. Отображение внутренней и внешней таблиц стилей
· Выделить мышью стиль .zag во внутренней таблице и перетащить его мышью на окошко стилей tablecss.css – стиль будет перемещен во внешнюю таблицу стилей.
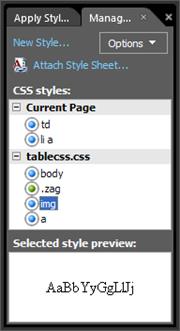
· Перетащить во внешнюю таблицу стилей также стили, определенные для a и img (рис.10).

Рис.10. Внутренняя и внешняя таблицы стилей после изменения
· Сохранить сделанные изменения, нажав на значок дискетки. Автоматически будут сохранены изменения и связанной таблицы стилей.
· Открыть в окне браузера страницы word.htm и excel.htm и проанализировать произошедшие изменения (действует стиль гиперссылок).
16. Создать во внешней таблице tablecss.css стиль для выделения теста абзацев P жирным написанием и увеличенным размером шрифта:
· На панели работы со стилями (ManageStyleили ApplyStyle) выполнить команду NewStyle.
· В окне команды в поле Selector выбрать p, в поле Define in – выбрать Existing style sheet, затем нажать кнопку Browse и выбрать файл таблицы стилей tablecss.css из рабочей папки;
· Сконструировать определение стиля абзаца P, для чего следует заполнить значения нужных свойств стиля: в списке Category выбрать Font, в поле font-size выбрать значение medium, в поле font-weight выбрать bold. В нижней части окна можно просмотреть сформированное определение и образец стиля. Нажать OK.
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.