· Заключить блок с текстом из четырех строк в тэг маркированного списка UL. Тэги BR из текста не удалять.
· Скопировать в папку images из папки C:\ProgramFiles\MicrosoftOffice\CLIPART\PUB60COR файл изображения, который будет служить графическим маркером (например, файл с изображением бабочки AG00130_.GIF).
· Добавить в начало первой строки тэг IMG с указанием в параметре SRC адреса графического файла-маркера. Уменьшить размер изображения-маркера, чтобы он по высоте не выходил за пределы строки: добавить в тэг IMG параметр HEIGHT со значением 20. Например,
<img src=”images/AG00130_.GIF” height=”20” alt=”” />
· Скопировать тэг вставки рисунка в начало каждой их строк списка (рис.6)
· Сохранить все изменения, сделанные в файле word.htm и вернуться к редактированию файла office.htm.

Рис.6. Список с графическим маркером
37. В конце страницы «Мой офис» (office.htm) после списка вставить четыре графических значка для приложений офиса. Чтобы расположить графические значки в один ряд необходимо позиционировать их с помощью таблицы:
· Перед закрывающей частью тэга BODY добавить код, задающий таблицу из одной строки и четырех столбцов:
<table>
<tr>
<td></td> <td></td> <td></td> <td></td>
</tr>
</table>
TABLE – тэг, описывающий таблицу целиком, TR – тэг строки таблицы, TD – тэг ячейки таблицы.
· Для того, чтобы границы ячеек таблицы были видны на экране, задать для таблицы рамку – добавить в тэг таблицы TABLE параметр BORDER со значением 1.
38. В ячейки (TD) строки занести соответственно текст «текстовый редактор Word», «табличный процессор Excel», «СУБД Access», «электронный органайзер Outlook».
39. Добавить заголовок таблицы, для этого:
· В начало таблицы добавить еще одну строку (тэг TR) с одной ячейкой TH.
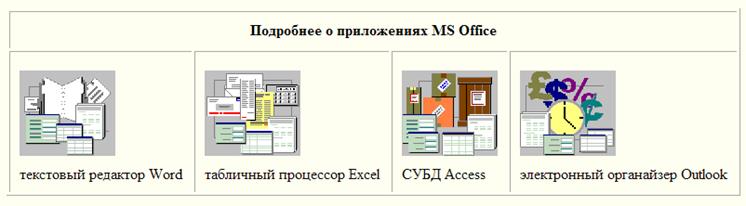
· В ячейку TH (после открывающей и перед закрывающей частью соответствующего тэга) добавить текст заголовка таблицы «Подробнее о приложениях MS Office».
· Убедиться, что заголовок таблицы размещается лишь в первом столбце таблицы.
· Распространить заголовок на все четыре столбца таблицы, для чего для тэга TH задать параметр COLSPAN со значением 4 (ячейка охватывает 4 столбца).
· Установить логическое выделение ячейки с заголовком, добавив в тэг TH параметр CLASS со значением zag. Логическое выделение пока никак не отразится на внешнем виде текста заголовка.
40. В каждую ячейку второй строки перед текстом с помощью тэга IMG вставить по одному рисунку из папки images (рисунки должны быть разными, подходящими на ваш взгляд для соответствующего приложения), например:
<td><img src=”images/contacts.gif” alt=”” /> текстовыйредактор Word</td>
41. Вставить в каждой ячейке между рисунком и текстом тэг перевода строки BR.
42. Для таблицы задать отступы по 10 точек от границ ячеек до текста с помощью параметра CELLPADDING тэга TABLE.
43. Просмотреть реальный размер изображений, для этого щелкнуть правой кнопкой мыши на рисунке в окне браузера и выполнить команду Свойства. Уменьшить размер изображений в таблице, указав в тэге IMG значение 103 для параметра WIDTH (ширина изображения) и значение 92 для параметра HEIGHT (высота изображения). Например:
<img src=”images/contacts.gif” width=”103”
height=”92” alt=”” />
Просмотреть изменения в браузере.
· Задать вертикальные отступы вокруг изображений по 10 точек с помощью параметра VSPACE тэга IMG.
· Просмотреть результат в браузере (рис.7). Уменьшить ширину окна браузера и пронаблюдать, как изменится расположение текста и изображений в таблице.

Рис.7. Позиционирование графики с помощью таблицы
44. Отцентрировать содержимое ячеек, для чего в тэг каждой ячейки (TD) вставить параметр ALIGN со значением center.
45. Отключить отображение границ таблицы, для чего изменить значение параметра BORDER тэга TABLE на ноль (0).
46. Выровнять таблицу по центру страницы, задав для тэга TABLE параметр ALIGN со значением center.
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.