2.6. Журнал успеваемости студента.
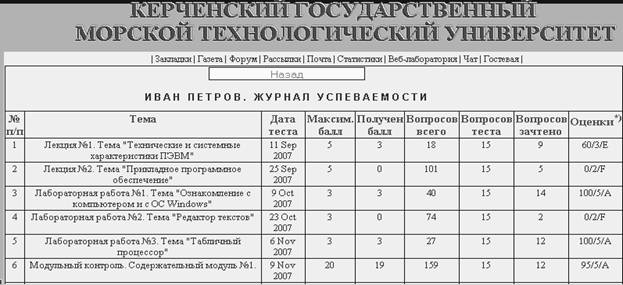
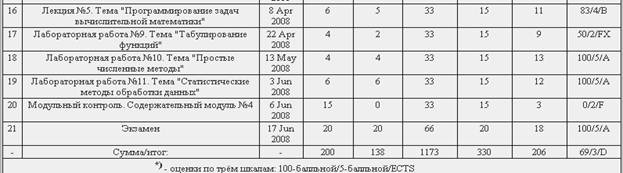
Результат тестирований по всем темам можно также просмотреть в форме журнала успеваемости, фрагмент которого показан на рис.14.

• • •

Рис. 14. Окно с результатами тестирований знаний студента по всем темам.
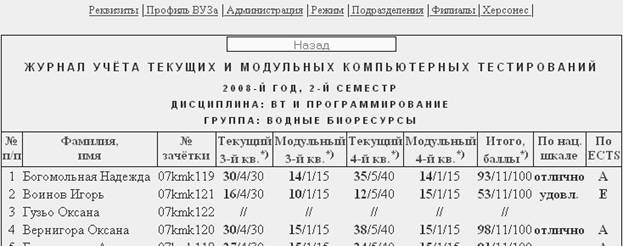
На сайте группы предусмотрена кнопка для формирования журнала успеваемости в целом по группе в виде, представленном на рис.15.

· · ·
![]()
Рис. 15. Окно с результатами тестирований знаний студентов группы.
2.7. Дополнительные страницы персонального сайта.
Вы имеете возможность включить в состав своего сайта любые дополнительные страницы, не противоречащие этике Интернета и требованиям администрации домена kgmtu.edu.ua (требования смотрите на сайте по адресу: http://www.kgmtu.edu.ua). Однако следующие страницы вы должны включить обязательно в рамках обучения языку HTML. В вертикальном меню вашей домашней страницы должны быть пункты КГМТУ, Группа, Форум для перехода соответственно к главным страницам сайта университета, сайта вашей группы и к форуму вашей группы. Ссылки для построения вертикального меню вы должны уточнить у преподавателя.
На главной странице следует также разместить баннеры и ссылки для перехода к фотографиям и рисункам, которые на ваш взгляд будут интересны посетителям вашего сайта. Примерный вид размещения баннеров (внизу) и ссылок для открытия окон с фотографиями (справа) показан на рис.8. На этом рисунке как раз открыто окно с одной из фотографий.
3. Программирование
3.1. Основы программирования.
Программирование является основной темой дисциплины. Для изучения этой темы на сайте группы после перехода по ссылке горизонтального меню Лекции имеется ссылка 3. Средства языка Javascript (см. рис.3) по которой открывается конспект лекций, соответствующий учебной программе по данной теме.
Вы должны проработать теоретический материал и примеры программ, приведённые в конспекте лекций. Для удобства каждый пример можно запустить по ссылке Примеры горизонтального меню сайта группы (см. подраздел 1.4 Примеры). Хорошо проработав каждый пример вам будет легко выполнить задания лабораторной работы №6, так как каждое задание являются развитием соответствующего примера. По окончании усвоения материала лекции проводится тестирование, показывающее качество усвоения материала с накоплением оценок в базе данных и выводом в журналы успеваемости для каждого студента на его сайте и в целом по группе на сайте группы.
Параллельно с усвоением лекции выполняется лабораторная работа №6 «Основы программирования» в соответствии с заданием, открываемым по ссылке в перечне работ, который, в свою очередь открывается по ссылке Лабораторные горизонтального меню сайта группы (см. рис.4). Все детали выполнения каждого упражнения этой лабораторной работы подробно описаны в задании к работе.
Как уже говорилось выше, каждое задание этой наиболее трудоёмкой лабораторной работы должно отображаться на отдельной страничке. Переход к каждому заданию по программированию осуществляется по ссылкам промежуточной страницы, шаблон которой вы должны создать в рамках работы №4 и сохранить в папке LabRab6 в файле LabRab6.htm. В браузере промежуточная страница должна иметь вид, показанный на рис.11.
3.2. Динамический HTML.
Динамический HTML изучается в основном с точки зрения развития средств программирования в основном для построения средств взаимодействия с пользователем. Для изучения этой темы на сайте группы после перехода по ссылке горизонтального меню Лекции имеется ссылка 4. Javascript и динамический HTML (см. рис.3) по которой открывается конспект лекций, соответствующий теме «Динамический HTML».
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.