МІНІСТЕРСТВО ОСВІТИ ТА НАУКИ УКРАЇНИ
НАЦІОНАЛЬНИЙ ТЕХНІЧНИЙ УНІВЕРСИТЕТ
„ХАРКІВСЬКИЙ ПОЛІТЕХНІЧНИЙ ІНСТИТУТ”
Звіт з лабораторної роботи №5
"Розміщення зображень на Web- Сторінці "
за курсом " Програмування для глобальних мереж "
Виконав
ст. гр. КІТ-14б
Богачов О. С.
ХАРКІВ 2009
ЛАБОРАТОРНА РОБОТА № 5
Тема: Розміщення зображень на Web- Сторінці
Мета: Вивчення засобів і можливостей HTML і CSS для подання на Web- сторінки зображень із заданими параметрами
Індивідуальні завдання
Розробити HTML- Документ, що задає на Web- Сторінці:
* тло у вигляді зображення, що при прокручуванні сторінки залишається нерухливим;
* область із прозорим тлом і область із непрозорим тлом;
* зображення в трьох модифікаціях;
o у рамці;
o зі зміною розміру;
o урізане до однієї четветой частини з абсолютними координатами;
* відеофрагмент
(параметри трьох зображень і відеофрагмента для кожного варіанта наведені в таблиці 1).
|
Таблица 1 |
|||||||||
|
№ |
Изображение 1 |
Изображение 2 |
Изображение 3 |
Видеофрагмент |
|||||
|
Вырав- |
Рамка |
Вырав- |
Изменение/ |
Расположение |
Четверть |
Вырав- |
Запуск/ |
||
|
3 |
Right |
Ridge |
Top |
длинее/4 |
правый/нижний |
левая/нижняя |
middle |
mouseover/3 |
|
Хід виконання роботи
Текст HTML:
<html>
<head>
<title>Лабораторная работа №5 Богачева Александра</title>
</head>
<body STYLE="background:url(fon.gif) fixed ">
<H1> Лабораторная работа №5 </H1>
<p>Фоновое изображение тетрадная клеточка </p>
<TABLE WIDTH=50% HEIGHT=100 ALIGN=center STYLE="text-align:center;
border:solid 2 #00FFFF">
<TR>
<TD STYLE="background-color:#00a0a0"> Непрозрачный фон
<TD STYLE="background-color:transparent"> Прозрачный фон
</TABLE>
<p> Выравнивание right. Изображение в рамке со стилем ridge
<IMG SRC="1.jpg" STYLE="border-style:ridge "ALIGN=right >
</IMG></p>
<p> </p>
<p> </p>
<p> </p>
<p> Выравнивание top. Изображение удлинено в 4 раза
<IMG SRC="1.jpg" ALIGN=top width="400" height="100">
</IMG></p>
<p> </p>
<p> </p>
<p> Расположение рисунка: правый/нижний. Показ 1 четверти рисунка: левая/нижняя
<IMG SRC="1.jpg" STYLE="position: absolute; right:4; bottom:-338;clip:rect(40,100,81,0)" width="200" height="81" >
</IMG></p>
<P> </p>
<P>Видеофрагмент будет запускается по наведению мыши и повторять 3 раза, выравнивание по середине
<IMG DYNSRC="Egipt.wmv" START="mouseover" WIDTH=160 HEIGHT=120 LOOP=3 ALIGN=middle></IMG></p>
</body>
</html>
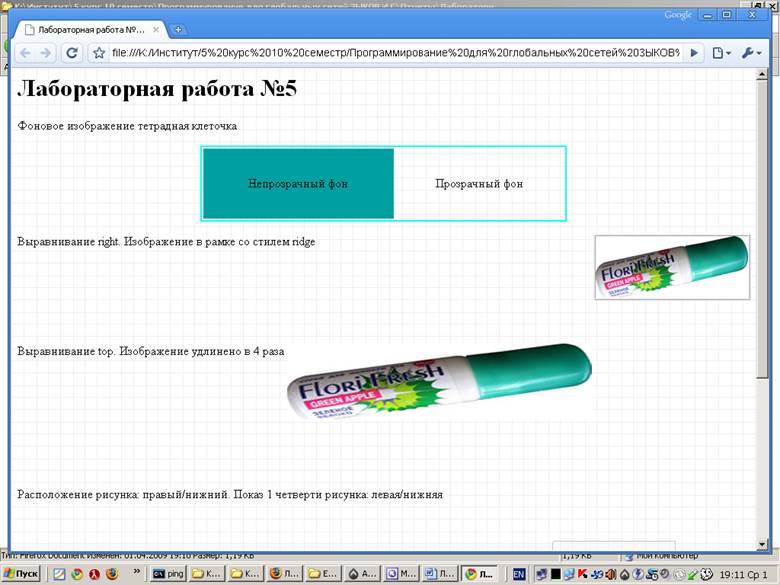
Отримано такі результати у InternetExplorer:

Висновок: вивчили засоби і можливості HTML і CSS для подання на Web- сторінки зображень із заданими параметрами
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.