2)
 |
Рисунок 10
3) 3 слой (Преподаватели) – аналогично перетаскиваем из файла Prep. Уменьшаем пропорционально до 614х239. Прозрачность уменьшаем до 30%. Ластиком (кисть, 100) стираем границы.
4)
 |
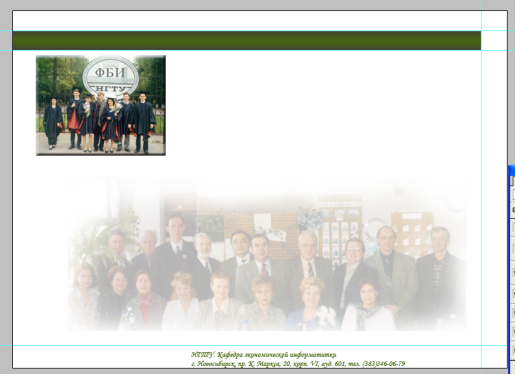
Рисунок 11
5) 5 слой (Низ) – пишем внизу текст: НГТУ. Кафедра экономической информатики, г. Новосибирск, пр. К. Маркса, 20, корп. VI, ауд. 601, тел. 346-06-79.
6) 6 слой (Меню) – пишем вверху на зеленой полоске пункты меню (через несколько пробелов) (рисунок 12):
 |
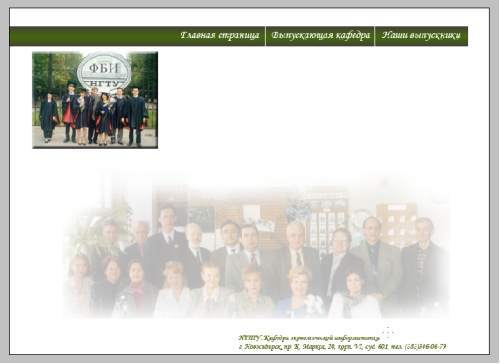
Рисунок 12
7) 7 слой (Белые полоски) – карандашом (с Shift) рисуем белые полоски между пунктами меню.
8)
 |
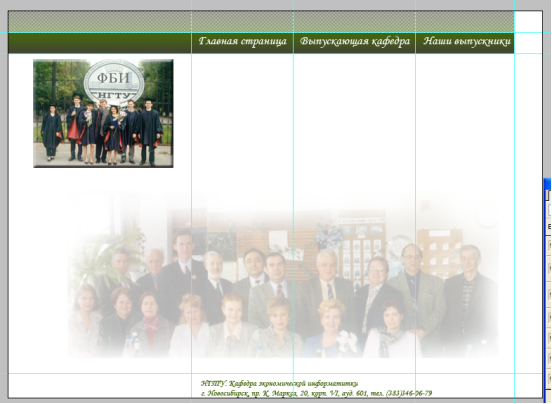
Рисунок 13
II. Создаем следующую структуру каталогов:
- Направление 080800
- www
-images (оптимизированные картинки)
- mat (для текстов - Content)
- design – дизайн сайта (большая картинка – design.psd)
III. Оптимизация - режем дизайн из Photoshop:
1) Закрываем все слои кроме Фон и Преподаватели. Меню Файл - Сохранить для Web. Вверху окна, слева выбираем режим 2-Up (для сравнения оригинала и оптимизированной картинки).
2) Выбираем - JPEG, качество High (обратите внимание, как изменился размер по сравнению с оригиналом! Информация о размерах – под картинками).
3) Save. В папку images, имя файла – fon.
4) Открываем слой Студенты и инструментом Кадрирование в увеличенном масштабе вырезаем это изображение, Enter.
5) Сохраняем (см. пп. 2-3). Имя файла – stud.jpg.
6) В окне История файла design перемещаемся на 1 шаг назад, чтобы вернуться к целой картинке. Включаем слой Низ. Кадрированием вырезаем его, ширина 720 px!!! Сохраняем niz.jpg.
7)
 |
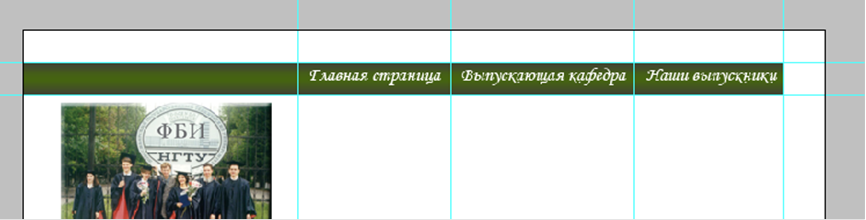
Рисунок 14
Аккуратно вырезаем кадрированием каждый пункт меню отдельно в увеличенном масштабе, пустое место слева в меню – также отдельно. Белые полоски между пунктами меню включаем только один раз, например, справа от каждого пункта. Сохраняем в папку images. Будет 4 файла left_menu, menu1, menu2, menu3. Их суммарная ширина должна составлять – 720px (например, 260+146+174+140)!!!
8) Кадрирование вырезаем строку, залитую телевизионным эффектом над меню 720х30. Сохраняем - top.
9) Файл map поместите туда же: в папку images.
10) Таким образом, в папке images у вас должно получиться 8 оптимизированных картинок (см. рис. 15) и файл map.
 |
В папку mat помещаем файл content с текстом для сайта.
IV.Главную страницу сайта делаем в Dreamweaver с помощью таблиц.
1) Сохраняем файл index.html – в папке www. Настройки для страницы: фон белый, цвет текста любой, расстояния до всех краев – 0.
2) Title – Направление 080800 Прикладная информатика.
3) В режиме Дизайн вставляем первую таблицу 1х1 – для верхней полосы с телевизионным эффектом. Ширину таблицы ставим в соответствии с шириной полосы меню в Photoshop (у нас 720px). Для её определения открываем файл design и измеряем ширину с помощью направляющих или инструмента Прямоугольник. Информация о ширине – справа в окне Информация.
4) В таблицу вставляем рисунок top через панель вставки рисунка. Если ширина таблицы получается больше заданной, проверьте границы и расстояние до границ: cellpadding="0" cellspacing="0" border="0". Это можно сделать и в режиме кода и в режиме дизайна.
5) В режиме Дизайна встаем курсором за таблицу (справа) и вставляем вторую таблицу 1х4 – для меню. Ширину таблицы ставим также 720 px.
6) В первую ячейку таблицы вставляем рисунок left_menu через панель Вставка рисунка, во вторую ячейку – menu1, в третью - menu2, в четвертую - menu3. Также проверьте границы и расстояние до границ!
7) Встаем курсором за таблицу (справа) и вставляем рисунок stud (hspace="10" vspace="0"). Делаем подпись (Alt) – Наши студенты.
8) Вставляем таблицу шириной 720 px размером 1х2. Это таблица для текста. Вторую колонку задайте шириной 490, cellspacing="10" cellpadding="0".
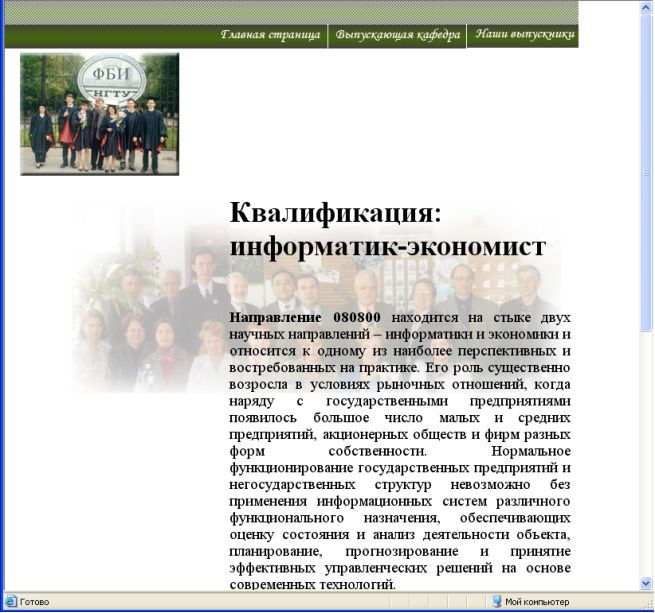
9) Перейдите в режим Кода и вставьте текст для Главной страницы из файла content. Оформите текст: Заголовок, 4 абзаца, выделите ключевые слова (рисунок 16).
 |
10) Аналогично под текстом вставляем нижнюю строчку с координатами кафедры (файл niz).
11) Создайте файл css.css. Выполните в нем настройки стиля для тега body: цвет шрифта черный, размер – medium, фон – файл fon.jpg, повтор фона: нет, attachment: fixed. Для тега h1: размер x-large. Для тега p - выравнивание по ширине,
V. Копируем файл index (оставайтесь в папке www!!!) и называем его kafedra. Это файл для второй страницы нашего сайта. Открываем файл kafedra в Dreamweaver. И в режиме Кода меняем текст на текст о выпускающей кафедре из файла content. Делаем заголовок, абзацы.
VI.Аналогично создаем третью страницу сайта: файл vypusk, информация из файла content о выпускниках. Список оформите с помощью стилей, тип списка – square.
VII. Откройте файл index, встаньте на пункт меню Выпускающая кафедра, внизу в окне Свойства добавьте подпись «Выпускающая кафедра» и гиперссылку на файл kafedra. Аналогично сделайте с пунктом меню «Наши выпускники».
VIII. Откройте файл kafedra, из него создайте ссылки на главную страницу и выпускников. А из файла vypusk на Главную страницу и Кафедру. Все гиперссылки сопровождайте подписями!
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.