- Text – цвет шрифта.
- Links – цвет гиперссылок.
- Visited Links.
- Активные ссылки (в момент нажатия).
- отступы до края листа (= 0).
Основные панели
 |
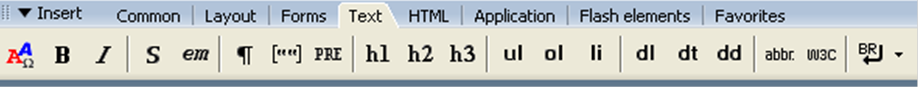
Панель Текст необходима для работы с текстом: начертание символов, абзацы, заголовки, списки, вставка символов отступы и т.д. Для использования соответствующего тега выбираем его на панели, он появляется в тексте (если в настройке было выбрано автозакрытие тегов, то сразу закрывается). Вам необходимо вписать соответствующий текст внутри тегов. Либо сначала пишем текст, затем выделяем его и выбираем соответствующий тег.
 Рассмотри работу в редакторе на
примере создания списка.
Рассмотри работу в редакторе на
примере создания списка.
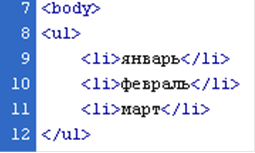
1. Создаем новый файл.
2. Встаем внутри тега Body.
3.
Нажимаем на тег ![]()
4. Затем на тег li. Внутри тега пишем соответствующий пункт списка.
5.
 Для
удобства форматируем код (переносим на новые строки, сдвигаем)
Для
удобства форматируем код (переносим на новые строки, сдвигаем)
6. Вставляем следующий пункт и т.д.
7. Переходим в режим Дизайна, чтобы посмотреть результат.
8.
 Для
изменения типа списка переходим в режим Кода.
Для
изменения типа списка переходим в режим Кода.
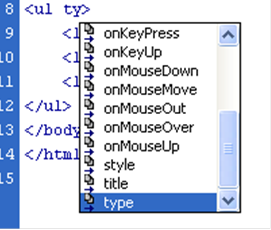
9. Встаем в тег ul, нажимаем пробел и начинаем писать параметр type.
10. Появится список, нажимаем Enter.
11.  Появляется перечень типов списка, выбираем нужный.
Появляется перечень типов списка, выбираем нужный.
12. Результат смотрим в режиме Дизайна.
Панель Common
 |
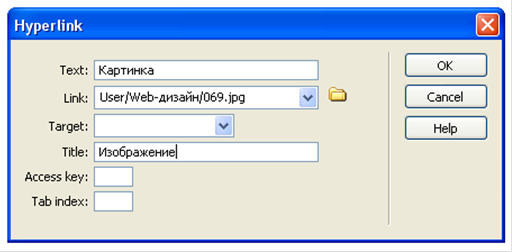
Создание гиперссылки:
1. Создать файл, сохранить его.
2. Написать текст гиперссылки - Картинка.
3.
 Выделить
его, нажать
Выделить
его, нажать 
4. В поле Link выбрать соответствующий файл.
5. В поле Title написать текст, который появится при указании мышкой на гиперссылку.
6. Сохранить - Ctrl S.
7. Открыть файл в Internet Explorer.
8. Перейти по гиперссылке.
Вставка картинок:
1. Создать файл, сохранить его.
2. Перейти в режим Дизайна (картинку удобнее вставлять в режиме Дизайна, т.к. сразу проставляются размеры - внизу появляется окно свойств Propeties).
3.
Вставьте картинку![]()
4. В окне свойств можно указать и другие необходимые параметры – расстояние до объектов, выравнивание, гиперссылку, подпись картинки (Alt) и т.д.
Вставка таблиц
1.
Панель Common – Таблица ![]()
2. Затем перейти в режим Дизайна и работать с ней там (на панели Свойств):
a. выделить необходимые ячейки - мышкой.
b. Bg – фон для таблицы – картинка или цвет.
c.
объединить ячейки
- слева внизу: Merge selected… ![]()
d. отформатировать текст всей таблицы - выделить все ячейки.
и т.д.
Каскадная таблица стилей
CSS (Cascading Style Sheets) – каскадная таблица стилей.
Dreamweaver использует Каскадную таблицу стилей для форматирования текста. Стили необходимы для оформления страниц путем задания определенных шаблонов для тегов. Например, для единообразного оформления заголовков, абзацев, списков и т.д. Вы определяете стиль для тега в файле css, затем присоединяете его к файлу html, и все прописанные стили закрепятся за определенными тегами.
Технология создания CSS-стилей
1. Открыть в Dreamweaver html-файл, созданный в п. 2.
2. Меню Текст-CSS Styles-New... (или в меню Design)
3. В окне NewCSSStyle выбрать:
a. SelectorType – Tag.
b. Define in – (New Style Sheet File). В этом случае создается отдельный файл, в котором стили будут прописываться.
4. В верхнем поле Tag выбираем тег, для которого будем создавать стиль, например, body. Нажимаем ОК.
5. Задаем имя для файла CSS. Можно так и назвать его css.css.
6. Открывается окно – «Определение CSS стиля для тега bodyв файле css.css». В этом окне (категория Type) задаем необходимые параметры: шрифт, размер[1], написание, расстояние между строк, жирность, цвет, регистр и т.д. Зададим стиль для тега body:
a. Размер – medium
b. Стиль – italic
c. Цвет – Темно-синий.
d. ОК.
7. Зададим аналогичным путем стиль для тега h1:
a. Меню Текст-CSS Styles-Manage Styles.
b. Выбираем css.css. Edit…New
c. Размер – xx-large
d. Weight – bold
e. Case – uppercase (прописные буквы)
Для редактирования всей таблицы стилей или отдельного тега – Edit. Для удаления – Remove,
Другие типы при создании стилей (SelectorType):
- Class – создать собственный стиль.
- Advanced - настройка ссылок.
Css-файл можно просмотреть в Блокноте или Dreamweaver. Если необходимо назначить один стиль для нескольких тегов, можно прямо в Блокноте через запятую добавить необходимые теги (p, td, body…).
Обратите внимание, что в вашем html-файле в теге head появилась новая строка:
<link href="css.css" rel="stylesheet" type="text/css">
Пояснения для некоторых параметров в таблице стилей:
· Фон для все страницы – тэг Body, категория Background. Можно задать цвет или рисунок
Repeat – повтор картинки.
Attachment – scroll (по умолчанию) – фон перемещается.
fixed – нет (просмотр в Internet Explorer).
· Block – расстояние между словами, символами.
· List - для списков.
· Border – рамки.
Задание
1. Придумайте и создайте в Photoshopдизайн для вашего будущего сайта. Тематика на ваш выбор – ваша персональная страничка, ваши увлечения, ваша работа, учеба и т.д. Страничка обязательно должна содержать несколько пунктов меню, картинку (логотип, фотографию), фоновый рисунок, текст.
2. Создайте структуру каталогов.
3. Оптимизируйте дизайн.
4. Создайте свой сайт в Dreamweaver по технологии, приведенной ниже на примере сайта кафедры (HTML-макет + CSS).
5. К защите необходимо представить:
a. дизайн сайта в Photoshop (файл Design в разных слоях, оптимизированные jpg-картинки),
b. файл css.css,
c. сайт в Dreamweaver (обязательно должны быть гиперссылки на картинку, сайт, электронную почту).
Технология работы (на примере сайта кафедры ЭИ)
I. Создаем дизайн в Photoshop: размер изображения 760х550, фон – прозрачный, имя файла Design.
1) 1 слой (Фон) - инструментом «Прямоугольная область» рисуем прямоугольник во весь размер файла и заливаем его белым цветом.
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.