Chapter 13 - Do not delete this line - it is used for the page numbering
ГЛАВА 13
Большие проекты Citect часто могут содержать значительное количество страниц. Обычно, существует страница меню с кнопками, которые позволяют пользователю переходить к другим страницам или группам страниц проекта, а так же иметь клавиши быстрого доступа, которые возвращают оператора назад к странице меню из любой страницы проекта.
Хорошо разработанная страница меню поможет оператору в его работе с проектом Citect.
Обзор главы
В этой главе:
· Создание собственной страницы меню
· Конфигурирование стартовой страницы
· Использование свойств Previous page и Next page для конфигурирования порядка просмотра ваших страниц
: Пример
В этом примере мы разработаем и нарисуем страницу меню для вашего проекта. Страница Menu будет основной страницей вашего проекта и будет появляться при его запуске.
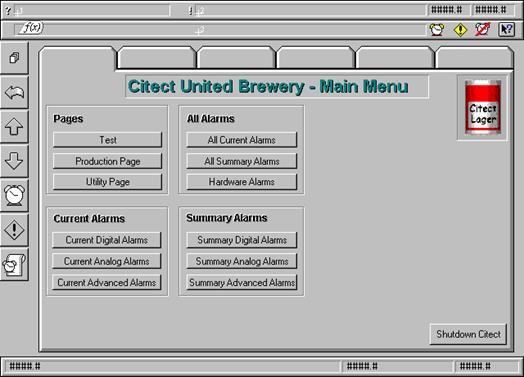
1. Создайте и сконфигурируйте страницу меню, похожую на предложенную ниже:

i. В Graphics Builder создайте новую страницу, используя шаблон Tab1Menu.
ii. Сохраните ее под именем “Menu”.
iii. Нарисуйте на странице следующие кнопки:
|
Text |
Execute command |
|
Test |
PageDisplay(“Test”) |
|
Production Page |
PageDisplay(“Production”) |
|
Utility Page |
PageDisplay(“Utility”) |
|
All Current Alarms |
PageAlarm() |
|
All Summary Alarms |
PageSummary() |
|
Hardware Alarms |
PageHardware() |
|
Current Digital Alarms |
PageAlarm(2) |
|
Current Analog Alarms |
PageAlarm(3) |
|
Current Advanced Alarms |
PageAlarm(1) |
|
Summary Digital Alarms |
PageSummary(2) |
|
Summary Analog Alarms |
PageSummary(3) |
|
Summary Advanced Alarms |
PageSummary(1) |
|
Shutdown Citect |
ShutdownForm() |
iv. Добавьте несколько объектов на страницу меню, которые будут дополнять вид страницы при ее появлении. Например, вы можете добавить символы Citect_Lager из библиотеки Training.
v. Перейдите к Properties для страницы и установите следующие общие свойства General:
|
Window title |
Citect United Brewery – Main Menu |
|
Next page |
Production |
vi. Сохраните страницу.
2. Модифицируйте страницу !Start , являющуюся частью проекта Brewery, так, чтобы она открывала страницу меню Menu page после 2 секунд.
i. Откройте страницу !Start.
ü Советы: Если !Start не появилась в вашем списке страницы для проекта Brewery, то откройте меню Tools | Options в Graphics Builder и выберите List system pages.
ii. Отредактируйте свойства для страницы и добавьте следующие действия для события on page entry (появление):
Sleep(2);PageDisplay("Menu")
iii. Сохраните страницу.
3. Модифицируйте страницу Production так, чтобы предыдущая и следующая страницы были страницами меню.
i. Откройте страницу Production.
ii. Перейдите к свойствам Properties для страницы и установите следующие общие свойства General:
|
Window title |
Production Page |
|
Next page |
Menu |
|
Previous page |
Menu |
iii. Сохраните страницу.
4. Запустите Computer Setup Wizard в режиме Custom и определите страницу !Start как страницу Startup (стартовая страница).
5. Модифицируйте команду клавиатуры Menu, которую вы ранее определили – вы должны изменить ее так, чтобы при нажатии на кнопку Menu отображалась ваша новая страница Menu.
6. Скомпилируйте и запустите проект.
7. Проверьте
правильность работы ваших страниц !Start и Menu– попробуйте
нажать кнопки ![]() и
и ![]() на страницах Menu
и Production.
на страницах Menu
и Production.
8. Попробуйте нажать на кнопку Menu пока вы находитесь на странице Production.
9. Закройте проект. :
Show the students your own menu page.
Talk about the Previous page and Next page properties and explain that they allow you to set a fixed path to navigate the graphics pages.
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.