 |
МЕТОДИЧЕСКИЕ УКАЗАНИЯ
ДЛЯ ВЫПОЛНЕНИЯ ЛАБОРАТОРНЫХ РАБОТ
![]()
1. ЭТО ПОЛЕЗНО ЗНАТЬ
1. 1. Метки кадров и комментарии
В сценариях, которые мы будем создавать, часто придется выполнять какие-то действия с кадрами, например, переходить на заданный кадр или проверять, загружен ли он. Как правило, при этом ссылаются на номер кадра, а это не всегда удобно. Если вы затем вставите лишние кадры или, наоборот, удалите несколько кадров, ссылка на номер кадра станет неверной и придется переписывать несколько сценариев.
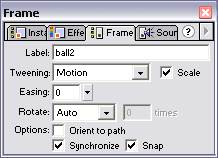
Этого неудобства можно избежать, если использовать для ссылок не номера, а метки кадров. Чтобы поставить метку, щелкните на нужном ключевом кадре в соответствующем слое и введите метку в поле Label (Метка) на панели Frame на закладке Frame (рис. 1.1). Метки сохраняются при публикации фильма, поэтому лучше избегать длинных меток.

Рис. 1.1. Ввод метки.
Метки и комментарии видны на временной линейке. Метки помечаются красным флажком.
1.2. Простые кнопки
Как мы уже говорили, часто Flash применяют при создании Web-сайтов, а любой сайт не обходится без различных кнопок. Поговорим о том, как они создаются. Кнопки, как и клипы, имеют независимую временную линейку, но она состоит всего из четырех кадров. В сущности, это не анимация, а варианты поведения кнопок в четырех возможных ситуациях.
Рассмотрим устройство временной линейки кнопки на практике.
Откройте общую библиотеку кнопок, выполнив команду Window à Common Libraries à Buttons (Окно à Общие библиотеки à Кнопки). Выберите любую приглянувшуюся вам кнопку и перетащите ее на сцену.
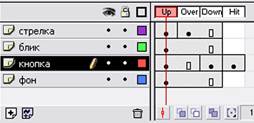
Дважды щелкните на кнопке, чтобы перейти в режим ее редактирования. Взгляните на временную линейку кнопки. Вместо номеров кадров здесь имеются названия, описывающие возможные ситуации (рис. 1.2):
• Up (Отпущена) – указатель мыши находится не на кнопке,
• Over (Над) – указатель наведен на кнопку;
• Down (Нажата) – указатель на кнопке, левая кнопка мыши нажата;
• Hit (Щелчок) – область щелчка.

Рис. 1.2. Временная линейка кнопки.
Четвертое состояние кнопки вы в действительности никогда не увидите. В этом кадре определяется область экрана, на которой нужно щелкнуть при просмотре фильма, чтобы кнопка сработала, т.е. чтобы было выполнено связанное с ней действие.
Кадры на временной линейке кнопки, как и для прочих символов, могут быть ключевыми или статическими. Обозначения ключевых и статических кадров для кнопок такие же, как для графических символов и клипов. Теперь сами создадим кнопку, временную линейку которой вы видите на рис. 1.2.
|
Создайте новый фильм и выполните команду Insert à New Symbol (Вставить à Новый символ). В диалоговом окне введите имя кнопки, включите переключатель Button (Кнопка) и щелкните на кнопке ОК. |
|
|
|
Перейдя в режим редактирования кнопки, нарисуйте ее вид в отпущенном состоянии, то есть когда указатель на ней не находится. Для этого на нижнем слое Фон нарисуйте круг с радиальным градиентом: черный цвет в центре и прозрачный к периферии. Удалите контур. Это будет тень. |
|
|
Создайте новый слой Кнопка и нарисуйте на нем круг меньших размеров с зеленым радиальным градиентом. Сделайте градиент так, чтобы блик был в нижней части кнопки. |
|
|
Создайте еще один слой по имени Блик. Нарисуйте еще один круг и окрасьте его радиальной градиентной заливкой: белый цвет в центре и прозрачный цвет на периферии. |
|
|
Создайте верхний слой по имени Стрелка и нарисуйте на нем стрелку. Первый кадр Up (Отпущена) готов. |
|
|
Теперь займемся следующим кадром – Over (Над). Пусть при наведении на кнопку стрелка будет становиться светлее |
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.