

























использования, так как вы получаете возможность адаптировать ваш документ к интересам и вкусам разных пользователей.
Гиперссылки
Один из элементов интерактивности Web-страниц вам уже хорошо знаком. Это гиперссылка.
Ниже показано, как гиперссылка выглядит в коде HTML:
<А href='http://www.MySite.com/MyPage.htm' target='_blank'>Моя страница</А>
Гиперссылка задается парным дескриптором <А>…</А>, а адрес страницы, на которую будет осуществляться переход по щелчку на гиперссылке, устанавливается как значение атрибута href открывающего дескриптора <А>. Чтобы создать гиперссылку на адрес электронной почты, атрибуту href нужно присвоить значение следующего типа:
href='mailto:MyAddress@MailServer'
Команда mailto запускает на компьютере пользователя приложение клиента электронной почты, открывает окно нового сообщения и вставляет в поле Кому заданный адрес MyAddrees&MailServer.
С помощью атрибута target устанавливается способ открытия документа, указанного в гиперссылке. Можно установить следующие значения:
♦ '_blank' — в новом окне обозревателя;
♦ '_self' — в текущей рамке;
♦ ' _parent' — в рамке предыдущего уровня, если используется набор вложенных рамок;
♦ ' _top' — в рамке верхнего уровня, что соответствует параметру, заданному по умолчанию;
♦ ' имя_рамки' — в рамке с указанным именем, заданным в атрибуте name.
♦ если атрибут не установлен (по умолчанию), ссылка открывается в текущем окне обозревателя.
Гиперссылки на мультимедийные ресурсы Интернет
Можно создавать ссылки не только на Web-страницы, но и на некоторые документы других форматов. Например, в значении атрибута href можно указать URL-адрес и путь к документу в формате PDF.
Можно создать гиперссылку на звуковой файл, содержащий музыкальное произведение, звуковой эффект или ваше сообщение, записанное в файл с помощью средств цифровой звукозаписи. Обозреватели поддерживают воспроизведение звуковых файлов следующих форматов:
♦ MIDI — музыкальные произведения в файлах с расширением .mid;
♦ МРЗ — музыка, песни и звуковые сообщения в файлах с расширением .mрЗ;
♦ RealAudio — интерактивное радио и звукозапись в файлах .га;
♦ WAV — звуковые эффекты в файлах с расширением .wav.
Обозреватели также поддерживают просмотр видеоклипов следующих форматов:
♦ AVI — файлы с расширением .avi;
♦ MPEG — файлы с расширением .mpg или .mpeg;
♦ QuickTime — небольшие клипы в файлах с расширением .mov или .qt.
Формы
В Web-страницы можно добавлять элементы управления, которые обычно используются в диалоговых окнах: командные кнопки, флажки, переключатели, текстовые поля, списки и пр. Для добавления этих элементов управления используются следующие дескрипторы:
♦ <FORM>…</FORM> — объект-форма, являющийся контейнером всех других элементов управления;
♦ <INPOT> — элементы ввода данных: поле, переключатель, флажок и кнопка.
Введите в основной раздел страницы код, показанный в листинге 3.11.
Листинг 3.11. Форма
<FORM>
<!- Поле ввода -->
<BR>Фамилия:
<BR><INPUT type='text' value='Иванов'><BR>
<!- Группа переключателей -->
<BR><INPUT type='radio' name='color'>Белый
<BR><INPUT type='radio' name='color'>Красный
<BR><INPUT type= 'radio' name='color'>Желтый
<BR><INPUT type='radio' name= 'color'>Зеленый
<ВК>
<!- Группа флажков -->
<BR><INPUT type='checkbox' name='fmiit'>Груша
<BR><INPUT type='checkbox' name= 'fruit'>Персик
<BR><INPUT type='checkbox' name='fruit'>Яблоко<ВК>
<!- Кнопки -->
<BR><INPUT type='button' value='Пишите мне'
onClick=window.open('mailto:MyAddress@mail.ru');>
<BR><INPUT type='button' value='Посмотрите мои фотографии'
onClick=window.open('http:\\\\www.MySite.org\\MyFoto.htm');>
</FORM>
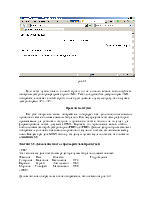
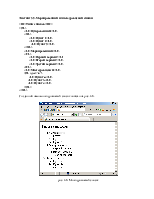
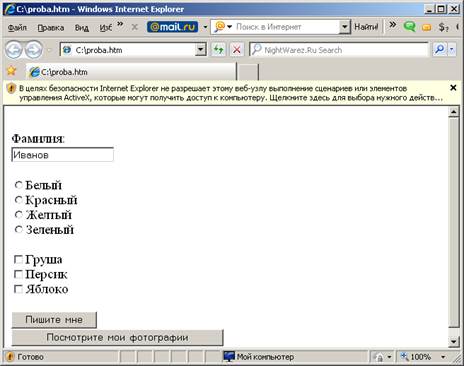
На рис. 3.9 показано, как эти элементы управления будут выглядеть в окне обозревателя.

Рис. 3.9. Элементы управления формы, добавленные на Web-страницу
В HTML комментарии вводятся с помощью дескрипторов <!-…-->, как в листинге 3.10.
Давайте рассмотрим по порядку свойства и использование элементов управления формы.
Объект форма
Прежде чем создавать элементы управления формы, необходимо добавить в документ саму форму, которая выполняет роль контейнера элементов управления. Между дескрипторами <FORM> и </FORM> могут находиться любой текст и другие дескрипторы основного раздела страницы. Если где-либо на странице вы хотите использовать элементы управления, добавьте форму сразу после дескриптора <BODY>, как в следующем примере:
<BODY><FORM>
текст страницы…
</FOKM></BODY>
Дескриптор <FORM> никак не повлияет на внешний вид страницы, но позволит
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.