


































Разработка web-приложений и ASP.NET
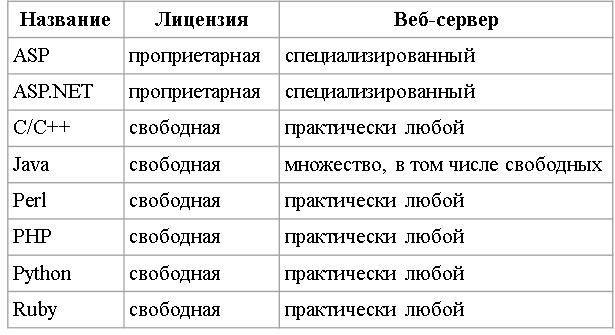
Web-приложения и web-серверы

можно забыть о переустановках программы после сбоя в системе, вирусной атаке или переустановке операционной системы все логические модели и алгоритмы расположены на сервере намного проще распространять среди пользователей устанавливать и настраивать нужно только один раз с точки зрения бизнеса намного выгоднее содержать небольшую команду программистов, работающую в одном месте над одним приложением пользователь получает только то, что ему нужно для работы – интерфейс удобно управлять доступностью (локальный/интрасеть/Интернет)
нет необходимости переустанавливать приложение на клиенте после выхода новой версии отсутствует необходимость устанавливать программы клиенту
3


4
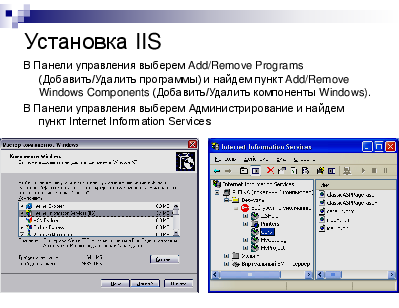
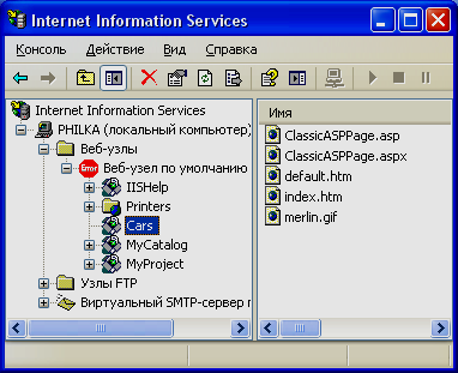
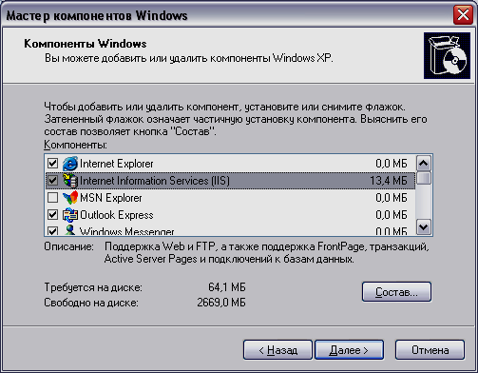
Установка IIS
В Панели управления выберем Add/Remove Programs (Добавить/Удалить программы) и найдем пункт Add/Remove Windows Components (Добавить/Удалить компоненты Windows). В Панели управления выберем Администрирование и найдем пункт Internet Information Services


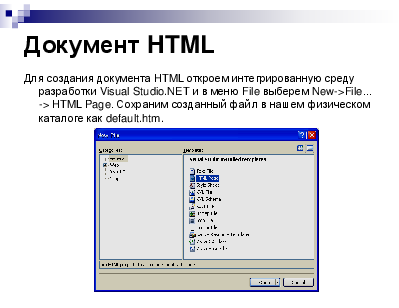
Документ HTML
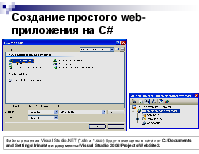
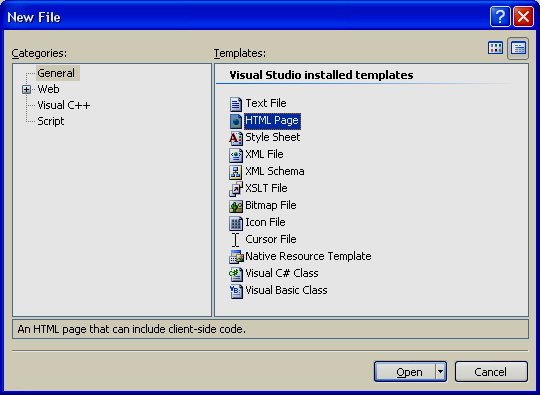
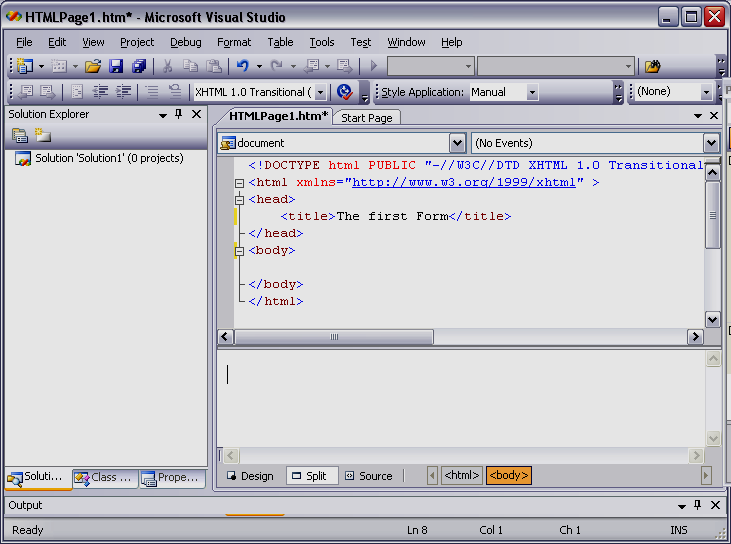
Для создания документа HTML откроем интегрированную среду разработки Visual Studio.NET и в меню File выберем New->File… -> HTML Page. Сохраним созданный файл в нашем физическом каталоге как default.htm.


<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>Untitled Page</title> </head> <body> </body> </html>

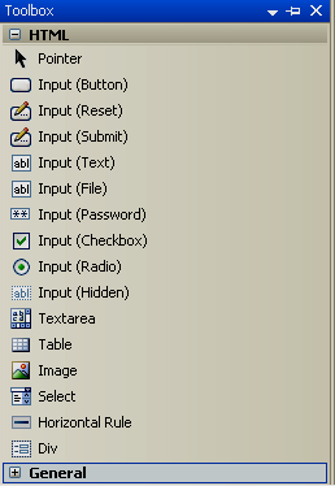
Разработка форм HTML
Форма HTML — это именованная группа элементов пользовательского интерфейса HTML, используемых для ввода пользователем данных. Затем эти данные передаются на web-сервер по протоколу HTTP <form name = MainForm id = MainForm> <! - Add UI elements here -> </form> <input id="Button1" type="button" value="button" />


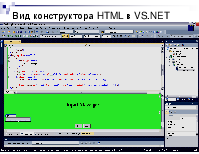
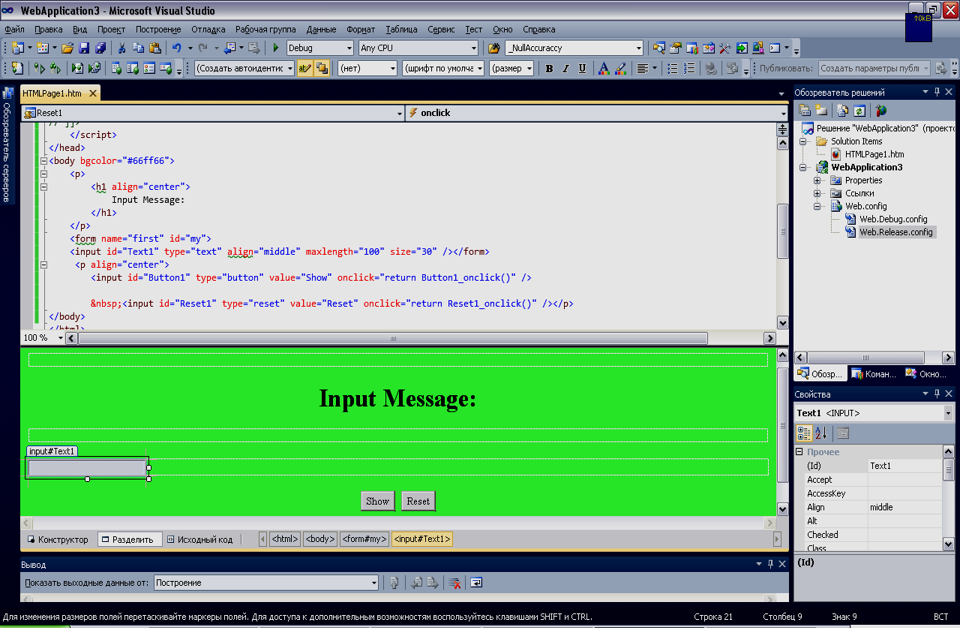
Вид конструктора HTML в VS.NET

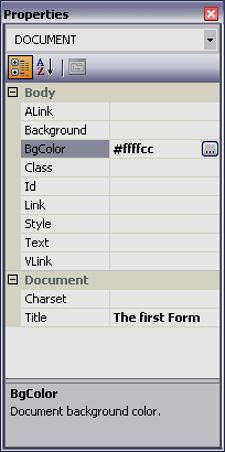
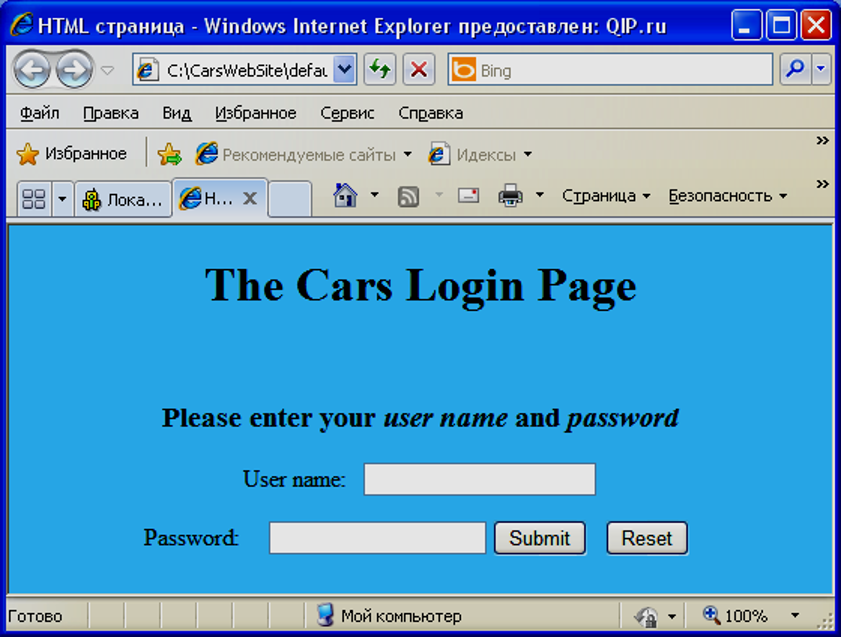
Интерфейс пользователя

<head> <title>HTML страница</title> </head> <body BGCOLOR="66ccff"> <center> <hl>The Cars Login Page</hl> <br><h3>Please enter your <i>user name</i> and <i>password</i></h3> <!-- Создаем форму для ввода пользователем информации -> <form name=MainForm> <p>User Name: <input name = txtUserName type = text></p> <p>Password: <input name = txtPassword type = password></p> <input name = btnSubmit type = submit value = Submit> <input name = btnReset type = reset value = Reset> </form></center> </body>
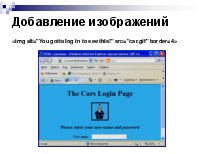
Добавление изображений
<img alt="You gotta log in to see this!" src="car.gif" border=4>

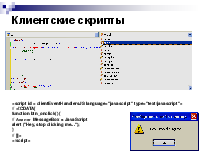
Клиентские скрипты

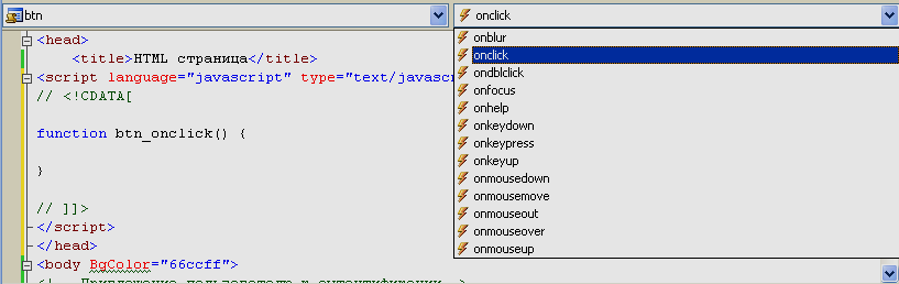
<script id = clientEventHandlersJS language="javascript" type="text/javascript"> // <!CDATA[ function btn_onclick() { // Аналог MessageBox в JavaScript alert ("Hey, stop clicking me..."); } // ]]> </script>

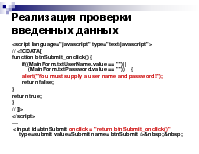
Реализация проверки введенных данных
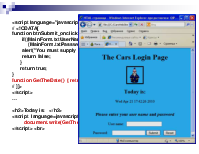
<script language="javascript" type="text/javascript"> // <!CDATA[ function btnSubmit_onclick() { if((MainForm.txtUserName.value == "")|| (MainForm.txtPassword.value == "")) { alert("You must supply a user name and password!"); return false; } return true; } // ]]> </script> … <input id=btnSubmit onclick = "return btnSubmit_onclick()" type=submit value=Submit name= btnSubmit />

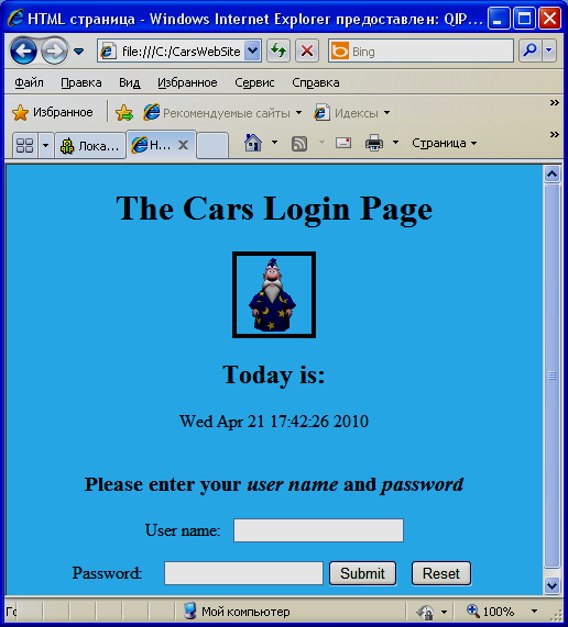
<script language="javascript" type="text/javascript"> // <!CDATA[ function btnSubmit_onclick() { if((MainForm.txtUserName.value == "")|| (MainForm.txtPassword.value == "")) { alert("You must supply a user name and password!"); return false; } return true; } function GetTheDate() { return Date(); } // ]]> </script> … <h2>Today is: </h2> <script language=javascript> document.write(GetTheDate()); </script> <br>
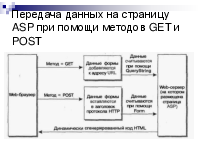
Передача данных с формы (методы GET и POST)
<form name=MainForm action="http://localhost/Cars/ClassicASPPage.asp" method = "GET"> </form> Синтаксис строки запроса HTTP: http://localhost/Cars/ClassicAspPage.asp? txtUserName=Chucky&txtPassword=somepassword& btnSubmit=Submit
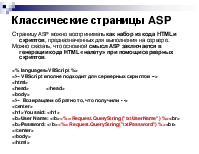
Протокол НТТР
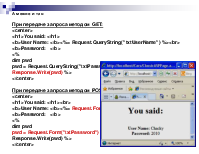
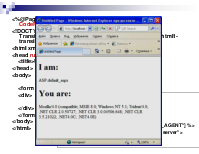
HTTP (HyperText Transfer Protocol — «протокол передачи гипертекста») — протокол прикладного уровня передачи данных (изначально — в виде гипертекстовых документов). Основой HTTP является технология «клиент-сервер», то есть предполагается существование потребителей (клиентов), которые инициируют соединение и посылают запрос, и поставщиков (серверов), которые ожидают соединения для получения запроса, производят необходимые действия и возвращают обратно сообщение с результатом. HTTP в настоящее время повсеместно используется во Всемирной паутине для получения информации с веб-сайтов. НТТР представляет собой основанный на тексте протокол, построенный на базе стандартной парадигмы запрос-ответ. На сервере используются технологии CGI, ASP, ASP.NET, JSP для динамической генерации ответов в формате HTML
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.