








МИНИСТЕРСТВО ОБРАЗОВАНИЯ И НАУКИ РОССИЙСКОЙ ФЕДЕРАЦИИ
ФЕДЕРАЛЬНОЕ ГОСУДАРСТВЕННО БЮДЖЕТНОЕ ОБРАЗОВАТЕЛЬНОЕ УЧРЕЖДЕНИЕ ВЫСШЕГО ОБРАЗОВАНИЯ
НОВОСИБИРСКИЙ ГОСУДАРСТВЕННЫЙ
ТЕХНИЧЕСКИЙ УНИВЕРСИТЕТ
Учебный Центр Информационных Технологий «Информатика»

Лабораторная работа №
по дисциплине «Web-технологии, дизайн»
Направление подготовки: 230105 - «Программное обеспечение вычислительной техники и автоматизированных систем»
Выполнил слушатель:
Дата сдачи: __.__.____
Преподаватель:
Новосибирск, 2016г.
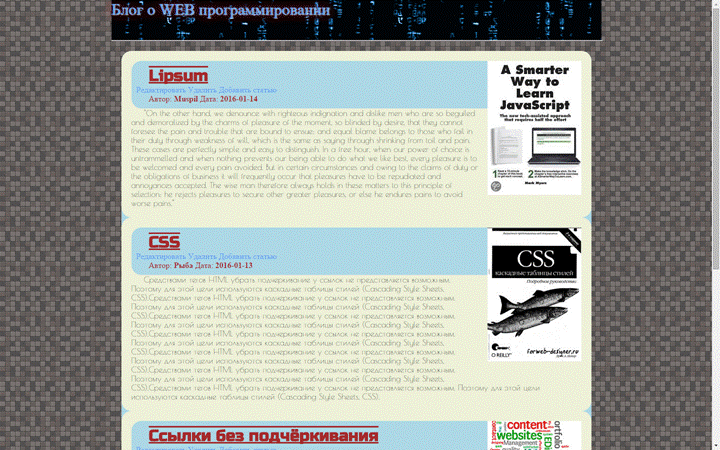
С помощью средств HTML, CSS, PHP мной разработан сайт-блог о программировании.
Он состоит из нескольких страниц: главной, страницы редактирования, страницы добавления и страницы удаления статей. Данные страницы скомпонованы из файлов:
· index.php;
· edit.php;
· add.php;
· delete.php;
· connect.php;
· header.php;
· footer.php;
· style.css,
а также изображений, которые находятся в папке PIC.
Файл главной страницы сайта index.php содержит основную структуру сайта. Посредством sql-запроса в базу данных производится вывод статей в порядке убывания ID.
index.php:
<?php
include_once('header.php');
include_once ('connect.php'); ?>
<div class="art-block">
<?php
$result = mysql_query("SELECT * FROM articles ORDER BY id DESC");
while ($row = mysql_fetch_array($result)) {
$id="{$row['id']}";
$title = "{$row['title']}";
$date = "{$row['date']}";
$author = "{$row['author']}";
$text = "{$row['text']}";
$pic="{$row['pic']}";
?>
<div id="article">
<div id="picture">
<img align="right" alt="picture" src="../pic/<?php echo $pic; ?>"/>
</div>
<div class="title-block"><h1 class="title-class"><? echo $title; ?></h1>
<span><a href="edit.php?id=<?php echo $row['id']; ?>">Редактировать</a>
<a href="delete.php?id=<?php echo $row['id']; ?>">Удалить</a>
<a href="add.php">Добавить статью</a>
</span>
<p> Автор: <b><? echo $author ?></b> Дата: <b><time><? echo $date; ?>
</time></b></p>
</div>
<span class="text">
<p><?php echo $text; ?></p>
</span>
</div>
<? } ?>
</div>
<?php include_once('footer.php'); ?>
В файле index.php имеется подключение других файлов: header.php, connect.php, footer.php с помощью выражения include_once.
Файл header.php содержит заголовочную часть сайта и может быть подключен к файлам index.php, edit.php, add.php, delete.php.

header.php:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<title>Articles about HTML, PHP, CSS, JS, MYSQL and etc.</title>
<style>
@font-face {
font-family: Russo one;
src: url(../fonts/RussoOne-Regular.ttf);
}
@font-face {
font-family: Lobster;
src: url(../fonts/Lobster-Regular.ttf);
}
@font-face {
font-family: Poiret One;
src: url(../fonts/PoiretOne-Regular.ttf);
}
@font-face {
font-family: Raleway;
src: url(../fonts/Raleway-Regular.ttf);
}
</style>
<link rel="stylesheet" href="css/style.css"/>
</head>
<body>
<header>
<div id="header-left"><a href="index.php">Блог о WEB программировании</a></div>
</header>
<hr class="line"/>
Также и файл footer.php может быть подключен к этим файлам – он содержит нижнюю часть сайта, где расположены контакты.

footer.php:
<footer>
<span class="text">
<p align="right">КОНТАКТЫ</p>
<p align="center">НОВОСИБИРСК, 2016</p>
<p align="right">сотовый: 89538028953</p>
<p align="right">SKYPE: kivinew</p>
<p align="right">VIBER: kivinew</p>
</span>
</footer>
</body>
</html>
Файл style.css содержит правила CSS (каскадные таблицы стилей). Такие как ширина тела сайта, отступы, поля, размеры блоков, фоновое изображение, размеры и цвета текста в различных именованных областях страниц сайта, используемые шрифты и т.д.
style.css:
* {
margin:0;
}
body {
width:980px;
padding: 0 20px;
margin: 0 auto;
background: url(../pic/53.jpg);
background-attachment: fixed;
}
header {
background-color: gray;
background-image: url(../pic/zgr.gif) ;
height: 80px;
}
footer {
color: white;
background-color: gray;
background-image: url(../pic/zgr.gif);
padding: 10px;
}
a {
text-decoration: none;
color: #60A7F3;
}
#header-left {
width:60%;
font-size: 200%;
text-shadow: 2px 2px 3px white, 0 0 1em red;
text-align: center;
font-family: Lobster;
}
#header-right {
width:40%;
float:right;
}
#login {
height: 70px;
padding-right: 0px;
text-align: right;
color: gray;
float:right;
}
#article {
padding: 20px;
background: #EEF1D8;
text-indent: 25px;
border-radius: 20px;
}
#picture {
width: 200px;
height: 300px;
float:right;
}
.line {
width:980px;
color: white;
}
.art-block {
min-height: 600px;
margin: 20px;
background-color: lightblue;
border-radius: 20px;
}
.title-block {
padding: 10px;
color: brown;
background-color: lightblue;
border-radius: 20px;
}
.title-class {
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.