






































HTML разработан с учетом того, что информацию из сети могут использовать различные устройства: персональные компьютеры с экранами, обладающими различным разрешением и количеством цветов, сотовые телефоны, устройства для речевого ввода-вывода, компьютеры с высокой и низкой пропускной способностью и т.д.
Язык HTML (Hyper Text Markup Language) — это язык разметки гипертекста. Разметка заключается в том, что в обычный текст добавляются специальные команды HTML, описывающие, как должен выглядеть данный текст. Гипертекст – это расширенный текст, содержащий дополнительные элементы. Главный из них – это гипертекстовая ссылка (гиперссылка), щелчок на которой позволяет перейти к другому документу или к другому фрагменту того же документа. Вставляемые объекты (рисунки, видеоролики и т.д.) также рассматриваются как элементы гипертекста. HTML-документ – это файл с расширением htm или html.
В документе HTML обычный текст сочетается с элементами разметки, заключенными в угловые скобки < и >, например <html>, <head>, <title>, </title>. Такие элементы разметки называются тэгами (tags).
Тэги могут быть парными и непарными. Любой тэг начинается с левой угловой скобки <, после которой следует имя тэга, и правой угловой скобки >, например <html>. Парный тэг состоит из открывающего (стартового) тэга и закрывающего, у которого перед именем отображается символ "/" (слэш), например </html>. Кроме этого, большинство тэгов могут иметь необязательные атрибуты, значение которых задается "по умолчанию" или явно.Атрибут тэга состоит из имени, знака равенства и значения, которое задается строкой символов. Значения атрибутов обычно заключаются в кавычки. Однако если эти значения используют только символы латинского алфавита, цифры и дефисы, то кавычки можно опустить. Может случиться так, что браузер не понимает данный тэг; в этом случае он его пропускает, но сообщение об ошибке не выдается.
В языке HTML не делают различия между большими и малыми буквами, так, что тэги <HEAD>, <head> и <Head> эквивалентны.
Все тэги делятся на две категории:
2. структурные тэги;
2. тэги разметки.
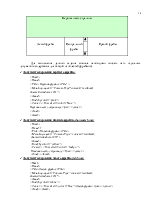
Рассмотрим пример простого HTML-документа:
<html>
<head>
<title>
Пример1
</title>
</head>
<body>
<h1> Всем привет!
</h1>
<p>
Я студент группы МГ-21 Петров П.П.
</p>
</body>
</html>
Для удобства просмотра документа здесь введены дополнительные отступы и пробелы, которые при просмотре документа браузером будут проигнорированы.
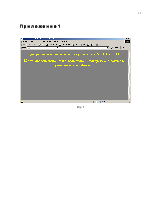
При просмотре в браузере мы увидим на экране следующий текст:
Всем привет!
Я студент группы МГ-21 Петров П.П.
Они описывают общие свойства документа, например, его название или используемую кодировку символов.
<html>...</html> - тэги, являющиеся признаком начала и конца документа
<head>...</head> - эта пара тэгов указывает на начало и конец заголовка документа (Web-страницы). Помимо наименования документа сюда включается служебная информация.
<title>...</title> - все, что находится между тэгами <title> и </title>, толкуется браузером как название документа. Текст, размещенный за тэгом <title>, отображается в заголовке окна браузера и печатается в верхнем углу каждой страницы при выводе документа на принтер. Рекомендуется давать название, не превышающее 64 символа.
<body>...</body> - эта пара тэгов указывает на начало и конец тела HTML-документа; все то, что заключено между этими тэгами, определяет информацию, отображаемую в окне браузера.
Комментарии
Файл HTML может содержать комментарии, поясняющие написанный HTML-код. Комментарии начинаются с последовательности <!-- и завершаются последовательностью -->. Комментарии игнорируются браузером и не влияют на представление документа на экране.
Например: <--! этот текст является комментарием-->
2.1. Тэги форматирования текста
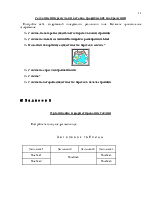
<h1>...</h1> ¸ <h6>...</h6> - задают уровни заголовков, причем заголовок первого уровня — самый крупный, шестого уровня - самый мелкий.
<p>...</p> - такая пара тэгов описывает абзац. Все, что заключено между <р> и </р>, воспринимается как один абзац, так как символы конца абзаца <Enter> браузером игнорируются. Закрывающий тэг </р> может быть опущен.
Тэги <h > и <p> могут содержать дополнительный атрибут align,который принимает одно из трех значений:
align=center – выравнивание текста по центру;
align=left – выравнивание текста по левому краю;
align=right – выравнивание текста по правому краю.
Например: <h1 align=center>
<br> - используется, если необходимо перейти на новую строку, не прерывая абзаца. Он особенно удобен при публикации стихов
<p> Однажды в студеную зимнюю пору<br>
Я из лесу вышел. Был сильный мороз.<br>
Гляжу, поднимается медленно в гору,br>
Лошадка, везущаяя хворосту воз.
</p >
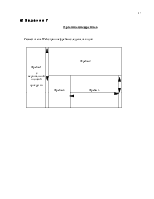
<hr> - тэг, который описывает вот такую горизонтальную линию:
Тэг <hr> может дополнительно включать различные атрибуты, например:
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.