






























Лабораторная работа "Создание кнопки с индикатором питания в среде Macromedia Flash"
1. Находим на рабочем столе ярлык программы Flash

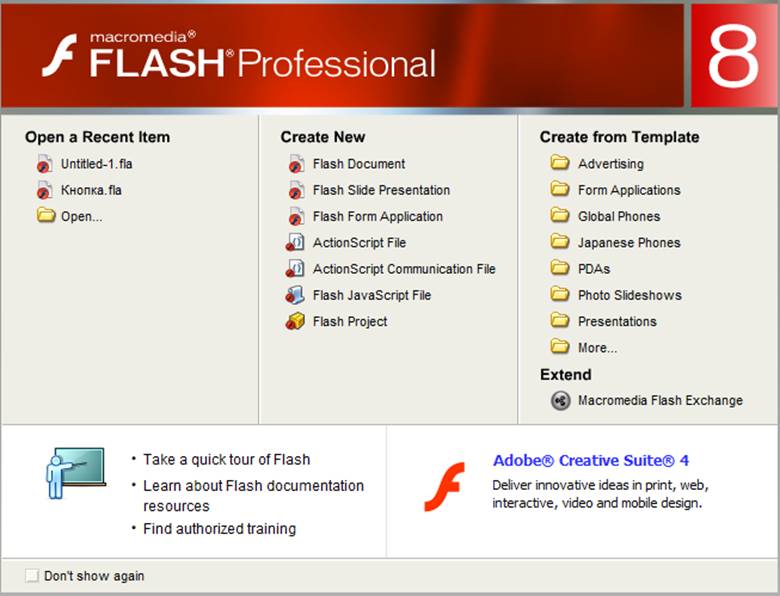
2. Запускаем программу двойным кликом на левую клавишу мыши. Видим перед собой экран приветствия программы, с которой нам предстоит работать:

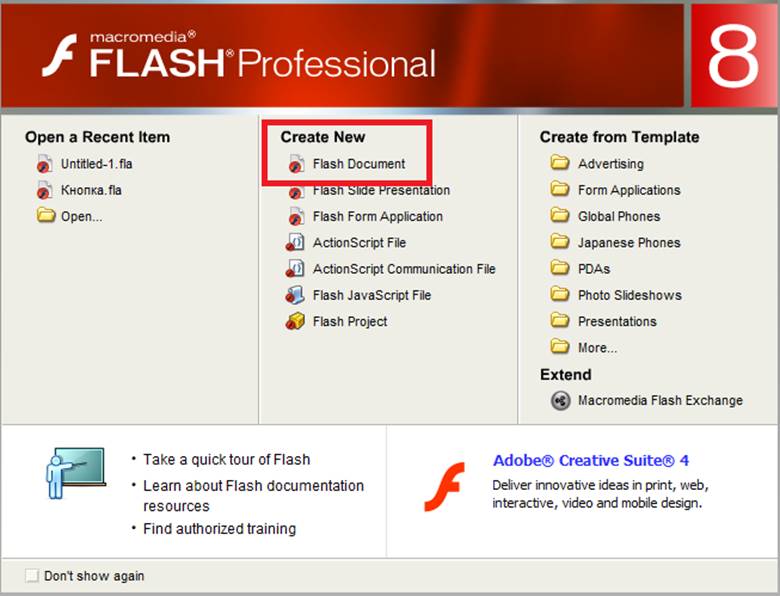
3. Создаем новый Flash документ нажатием на соответствующий пункт подменю:

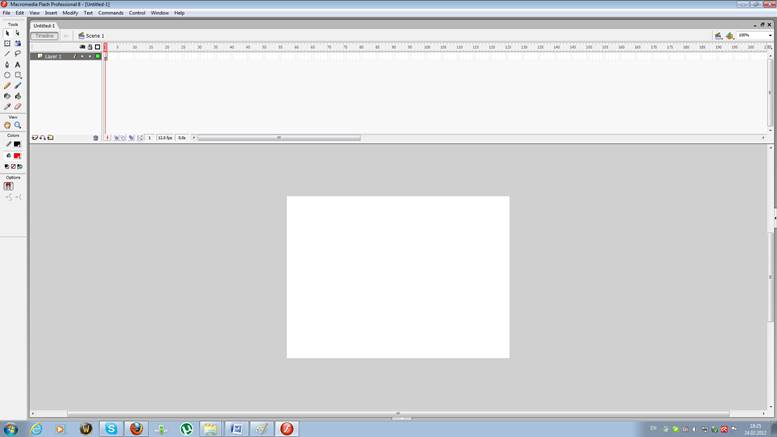
4. Перед нами появилась рабочая область программы:

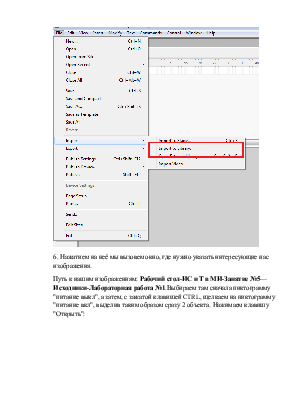
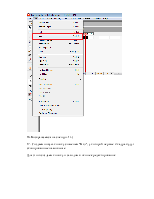
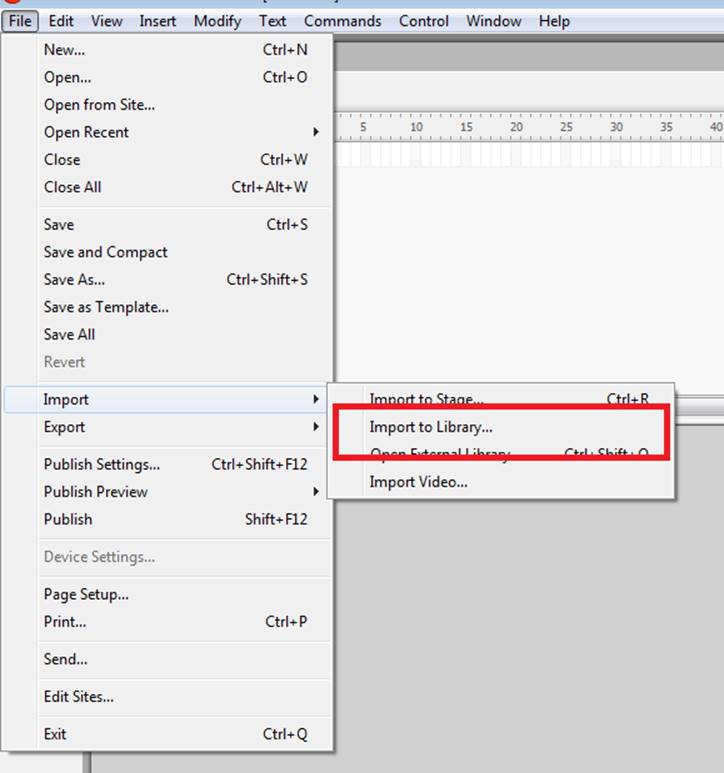
5. Для создания нашей кнопки сначала освоим команду Import. Она позволит нам добавить изображения с нашего компьютера в библиотеку программы. Она находится в меню File. Нас интересует подменю Import to library:

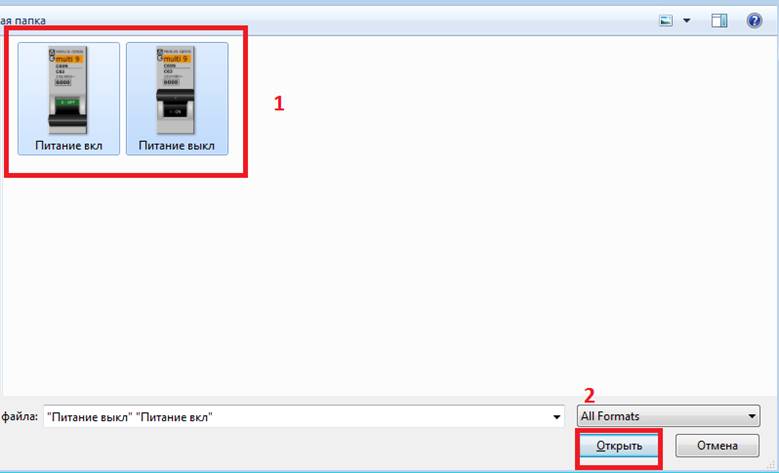
6. Нажатием на неё мы вызовем окно, где нужно указать интересующие нас изображения.
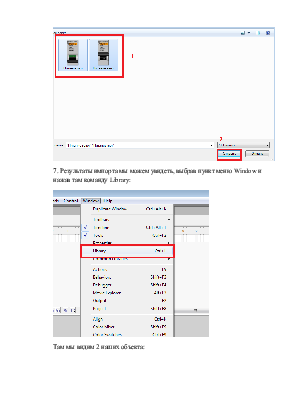
Путь к нашим изображениям: Рабочий стол-ИС и Т в МИ-Занятие №5—Исходники-Лабораторная работа №1.Выбираем там сначала пиктограмму "питание выкл", а затем, с зажатой клавишей CTRL, щелкаем на пиктограмму "питание вкл", выделив таким образом сразу 2 объекта. Нажимаем клавишу "Открыть":

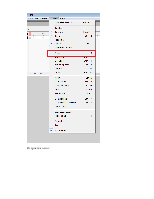
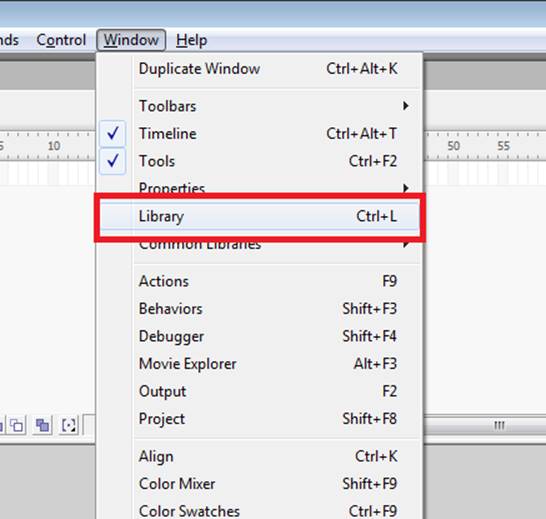
7. Результаты импорта мы можем увидеть, выбрав пункт меню Window и нажав там команду Library:

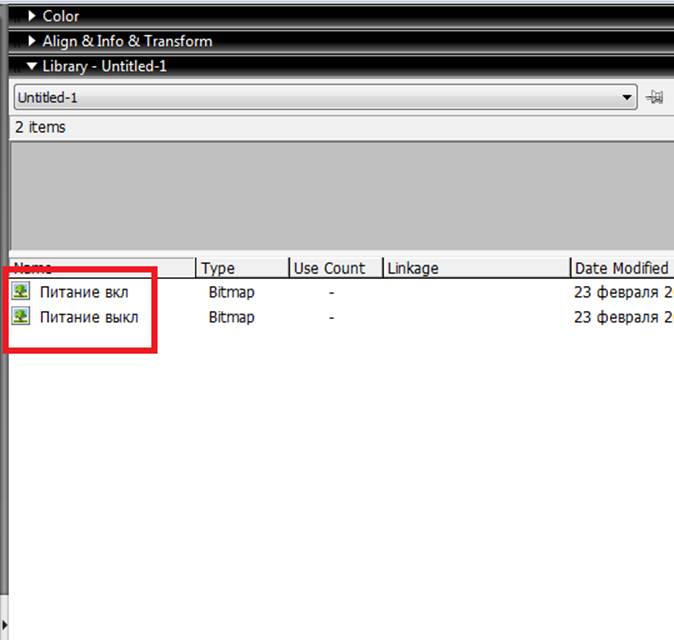
Там мы видим 2 наших объекта:

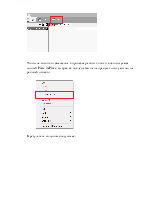
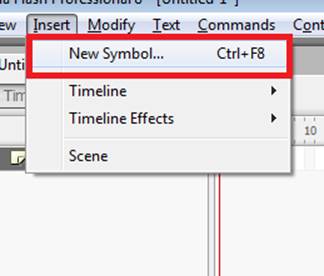
8. Теперь перейдем к созданию первой из двух наших кнопок. Для этого выбираем пункт меню Insert-New Symbol:

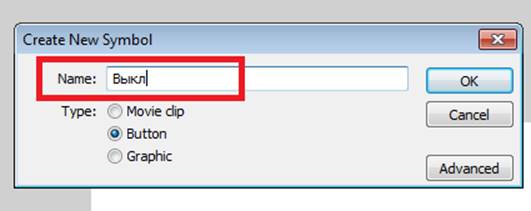
В появившемся диалоговом окне сначала вводим имя нашей кнопки. Пусть это будет "Выкл":

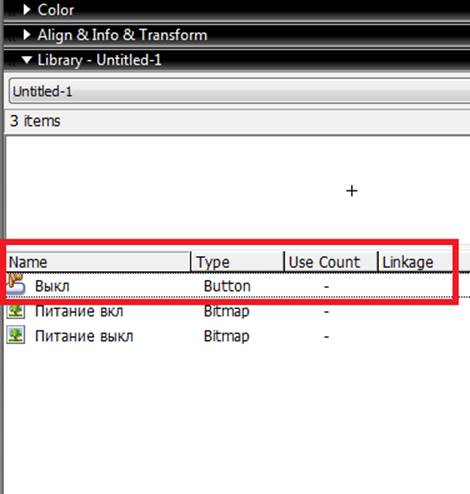
Так как мы создаем кнопку, тип символа будет "Button". Жмем кнопку OK, и наш символ отображается в библиотеке:

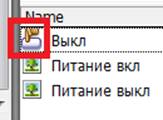
9. Теперь перейдем непосредственно к редактированию кнопки. Для этого нужно в окне библиотеки дважды щелкнуть левой клавишей мыши левее имени нашей кнопки:

После этого мы попадем в окно редактирования кнопки:

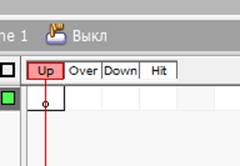
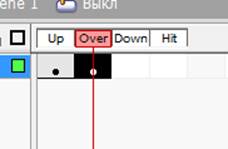
Как мы видим, у кнопки в среде Flash 4 положения:
UP- показывает кнопку, когда указатель мыши расположен не над кнопкой
Over- показывает состояние кнопки, когда указатель мыши расположен над ней
Down- показывает состояние кнопки при её нажатии
Hit- определяет область, в которой кнопка реагирует на щелчок мышкой.
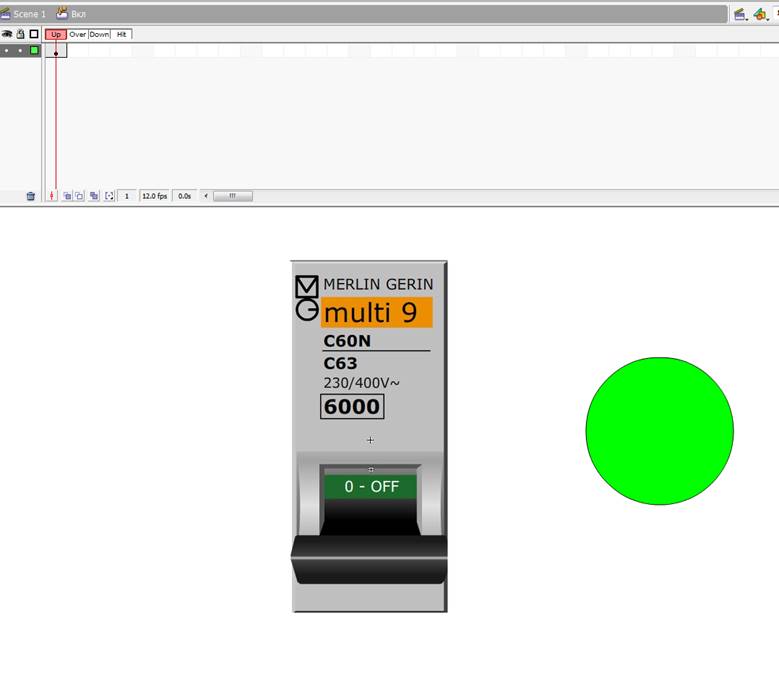
10. Начнем с самого первого состояния-UP.
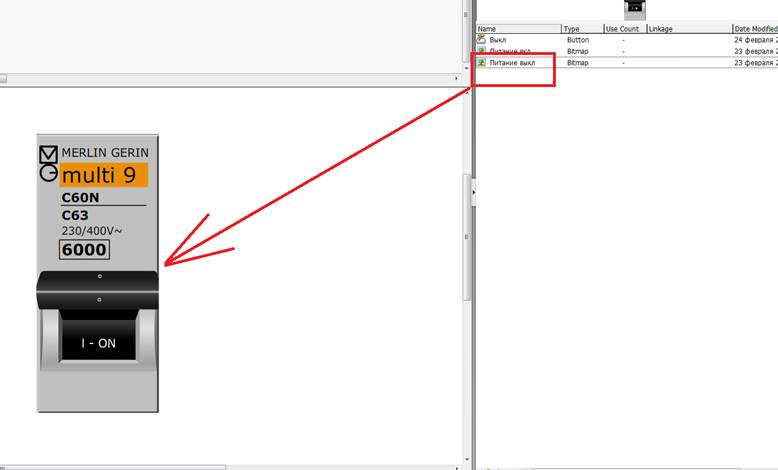
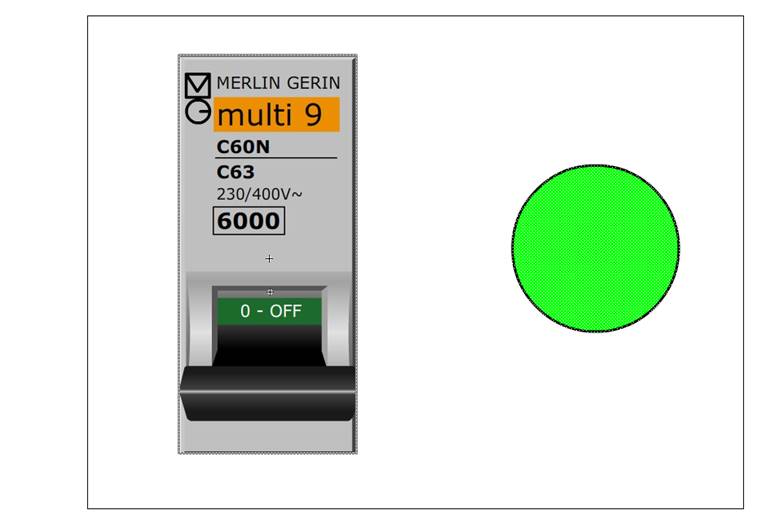
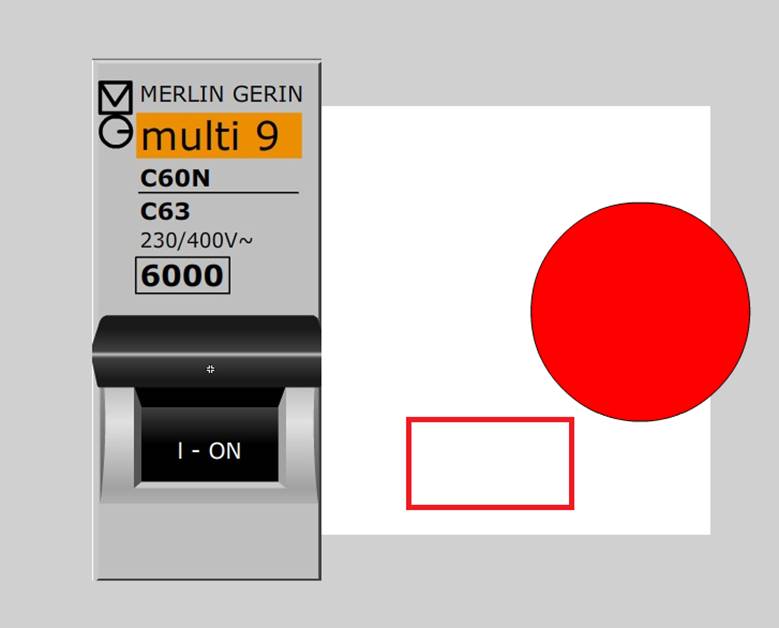
Перетаскиваем изображение "Кнопка выкл" из библиотеки в рабочую область программы:

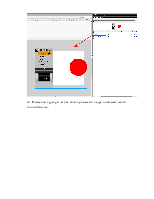
11. Для создания индикатора, который будет реагировать на нажатие нашей кнопки, создадим круг, который будет красным в выключенном состоянии и зеленым во включенном. Для этого на панели инструментов выделим инструмент Oval Tool:

При создании выбираем цвет заливки-красный:

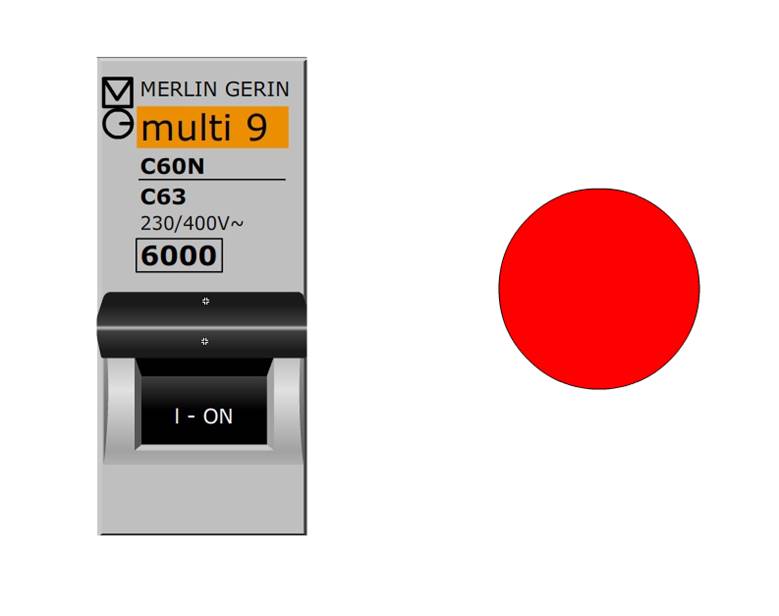
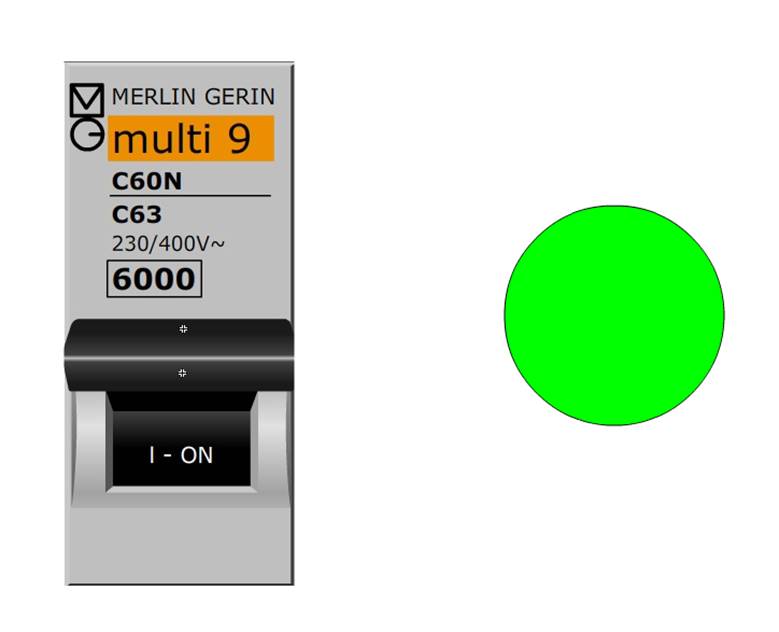
Чтобы у нас получилась идеальная окружность, при создании её зажимаем клавишу Shift. В результате получим примерно следующее:

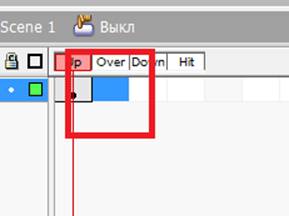
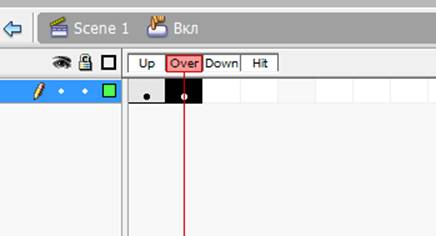
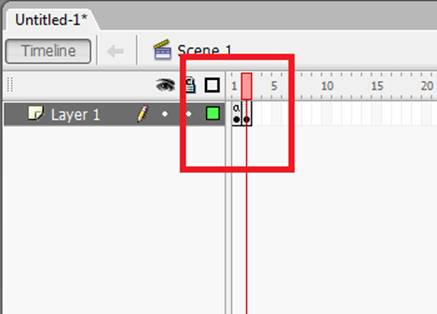
12. Создаем 2 кадр нашей кнопки, выделив кадр Over и нажав клавишу F6. Тем самым мы скопировали содержимое прошлого кадра:


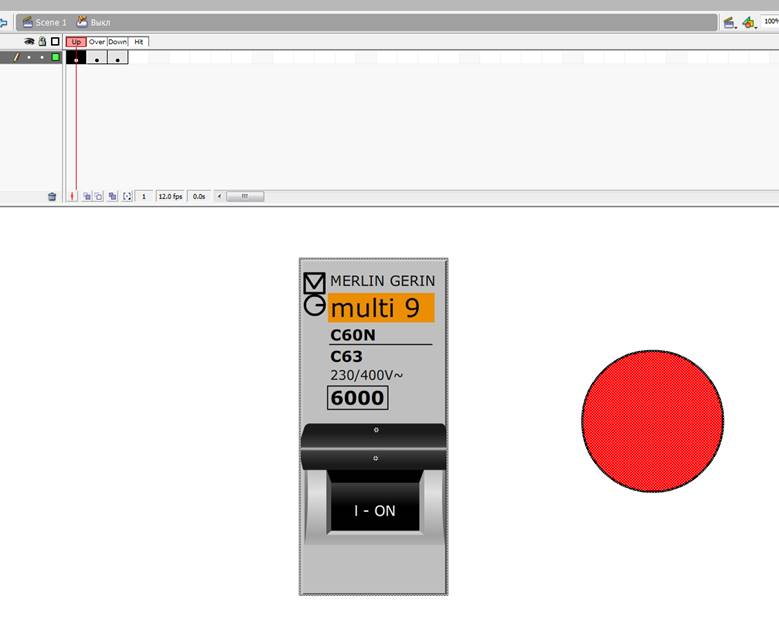
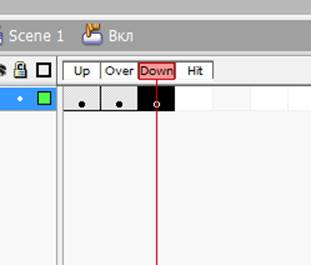
13. В 3 кадре у нас должен быть тумблер во включенном состоянии, а индикатор должен стать зеленым.
Сначала скопируем содержимое предыдущего кадра, нажав F6. Перекрасим индикатор в зеленый цвет. Для этого выделим наш круг с помощью инструмента Selection Tool:

И сменим цвет заливки на зеленый:

Получим:

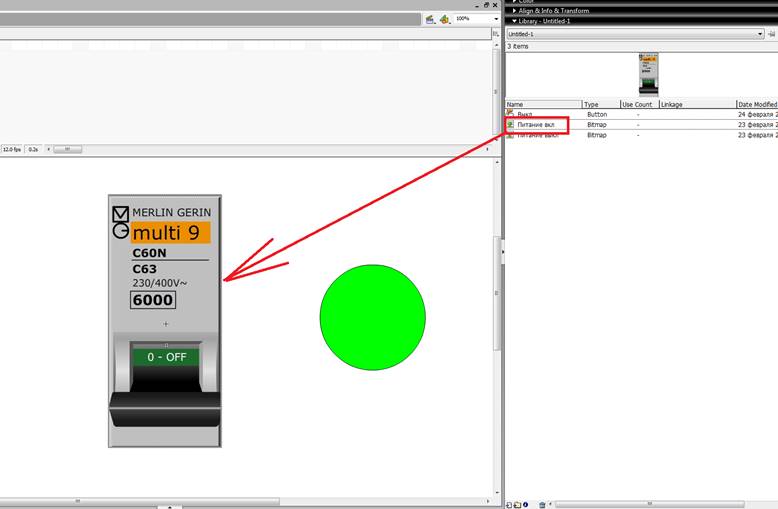
Теперь нам необходимо поменять положение тумблера. Для этого перетащим изображение "кнопка вкл" из библиотеки на место прошлой картинки:

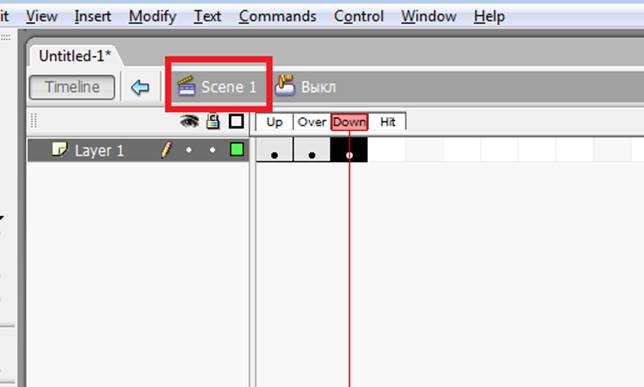
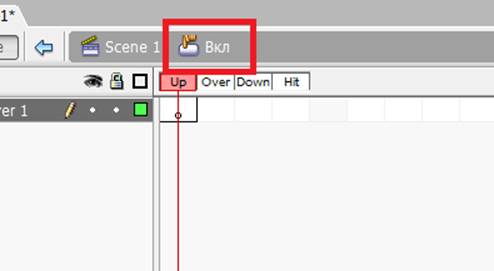
14. Создание кнопки из положения ВЫКЛ в положение ВКЛ завершено. Теперь нам нужна вторая кнопка с обратной функцией. Вернемся на наш рабочий стол в программе нажатием кнопки Scene:

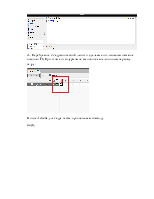
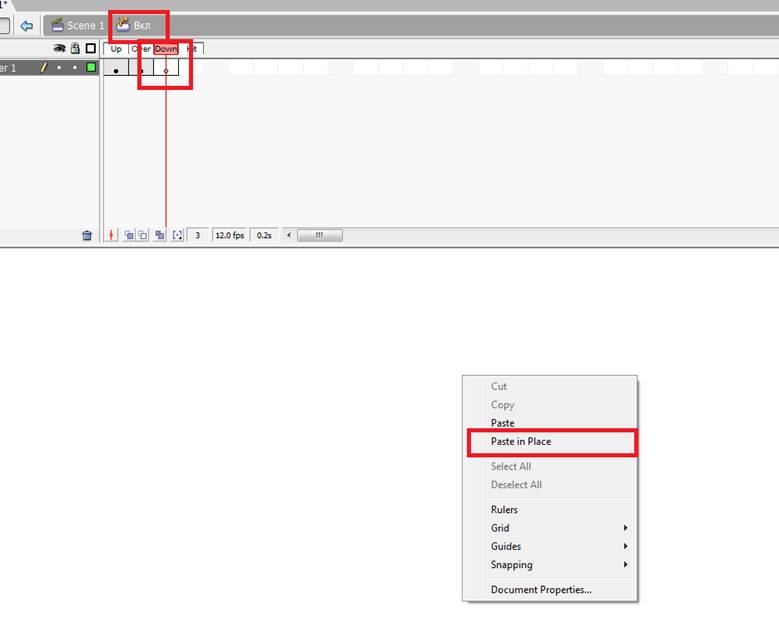
15. Создадим кнопку, начальным кадром которой будет последний кадр первой кнопки. Для начала скопируем последний кадр кнопки "Выкл". Для этого входим в режим её редактирования (п.9), выберем кадр Down и выделим его содержимое с помощью инструмента Selection Tool:

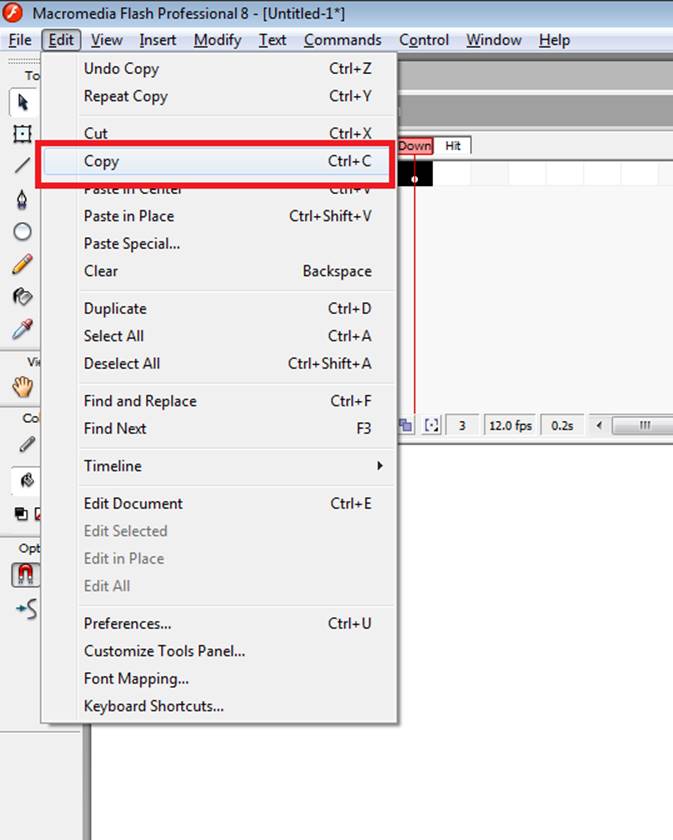
Далее в пункте меню Edit выбираем опцию Copy:

16.Возвращаемся на сцену(п.14 )
17. Создаем новую кнопку с именем "Вкл", у которой первые 2 кадра будут скопированные нами выше.
Для этого создаем кнопку и заходим в окно её редактирования:

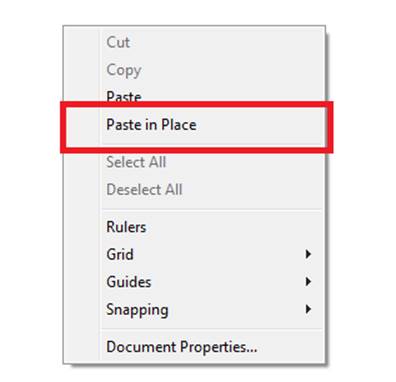
Чтобы не возникло смещения в процессе работы кнопки, воспользуемся опцией Paste in Place, выбрав её после нажатия на правую кнопку мыши на рабочей области :

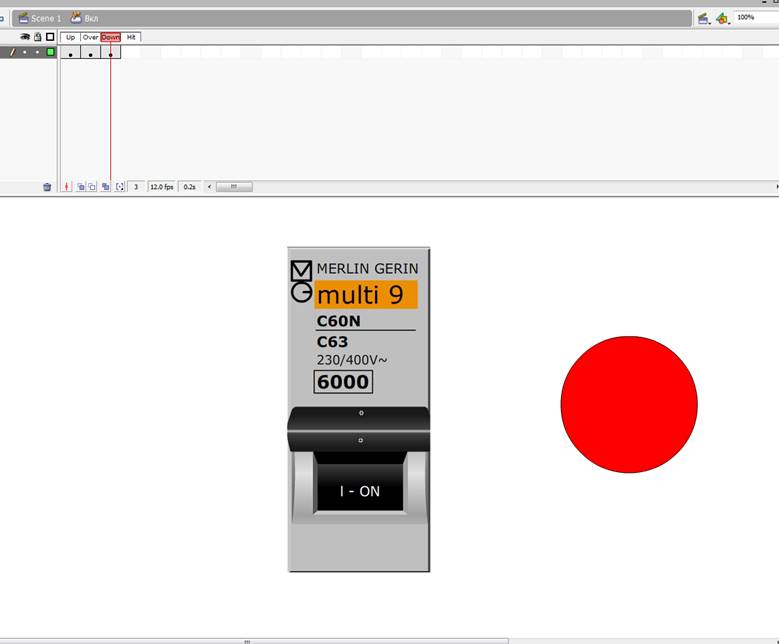
В результате получим следующее:

18. Продублируем первый кадр нажатием F6 в кадре Over:

19. Кадр Hit нашей второй кнопки совпадает с первыми двумя кадрами кнопки "Выкл". Снова воспользуемся копированием и опцией Paste in place:




20. Мы завершили создание наших кнопок, теперь нам необходимо их скомпоновать, чтобы получился целый фильм. Для этого вернемся на нашу сцену:

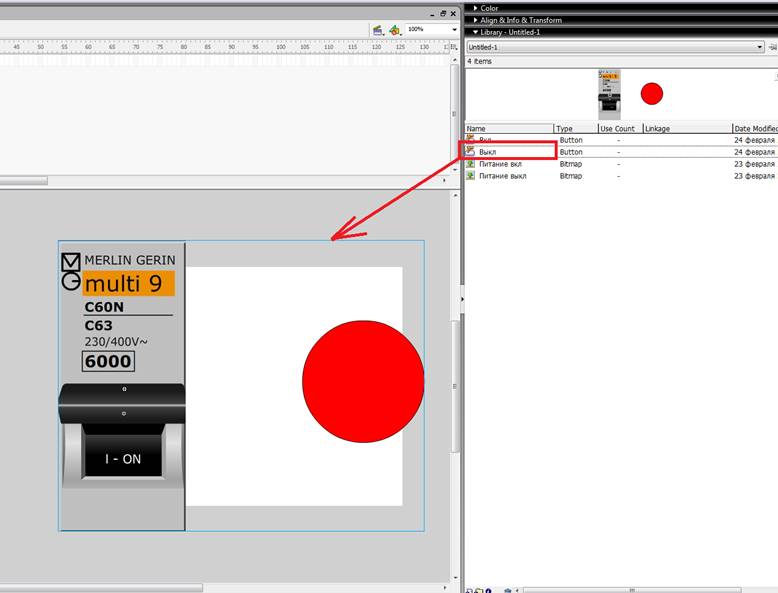
21. На первом кадре у нас будет кнопка "Выкл". Чтобы её там разместить, перетащим её из библиотеки:

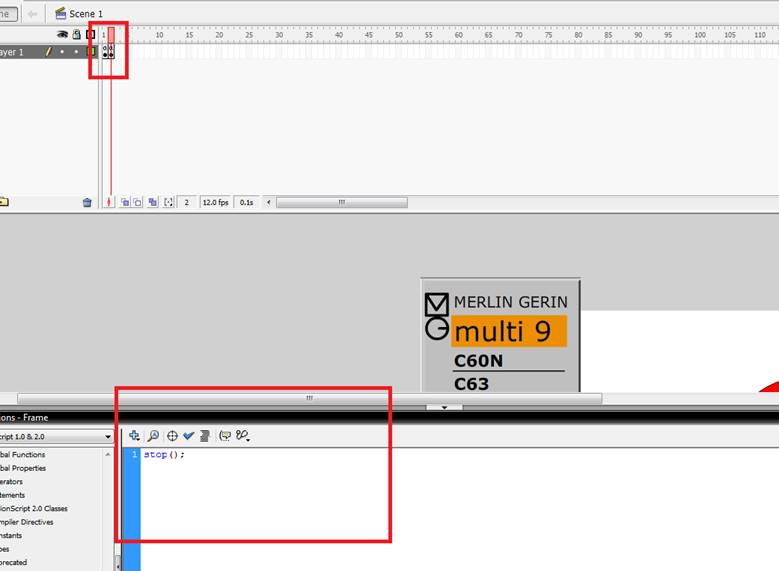
22. Поместим курсор в любое свободное место кадра и нажмем левой кнопкой мыши:

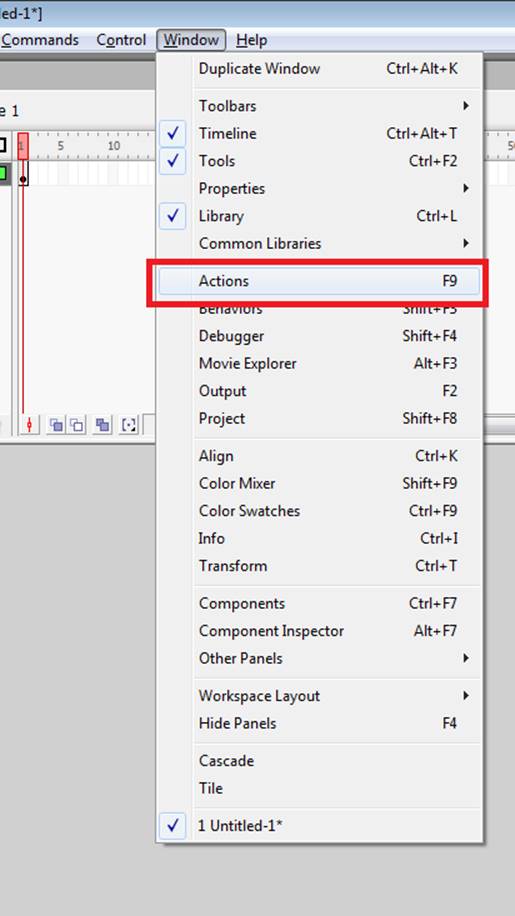
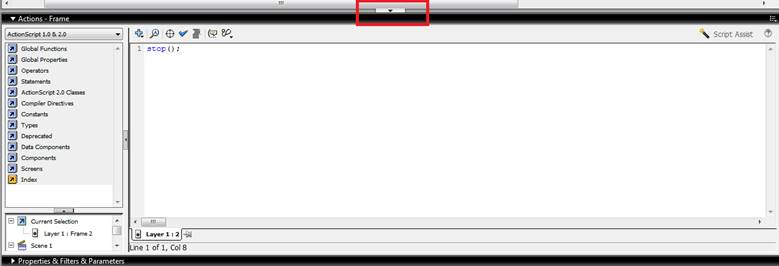
Теперь нам необходимо вызвать команду Actions из меню Window :

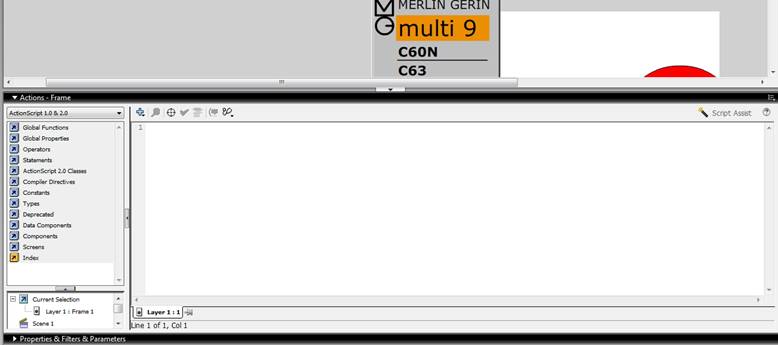
Откроется окно:

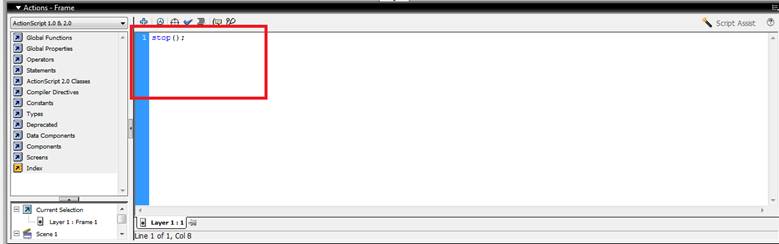
В котором нам нужно прописать следующее:
stop();

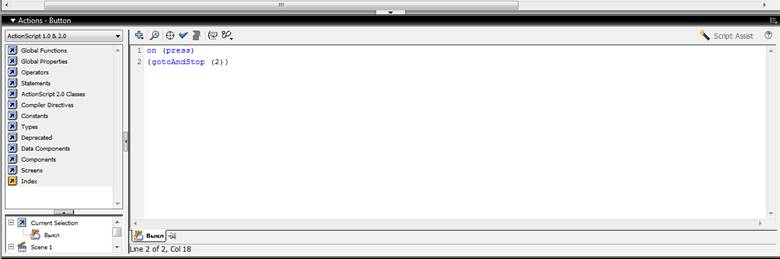
23.Теперь в том же поле Actions пропишем команды для кнопки, выделив её и активировав данное окно:
on(press)
{gotoAndStop (2);}
ВНИМАНИЕ. в языке action script 2, который использует флэш, очень важен регистр. Т.е. stop и Stop для него 2 разные вещи.

24. Перейдем на 2 кадр монтажной ленты и сделаем его ключевым нажатие клавиши F6. При этом его содержимое становится аналогичным первому кадру:

В поле Actions для кадра также прописываем команду
stop();

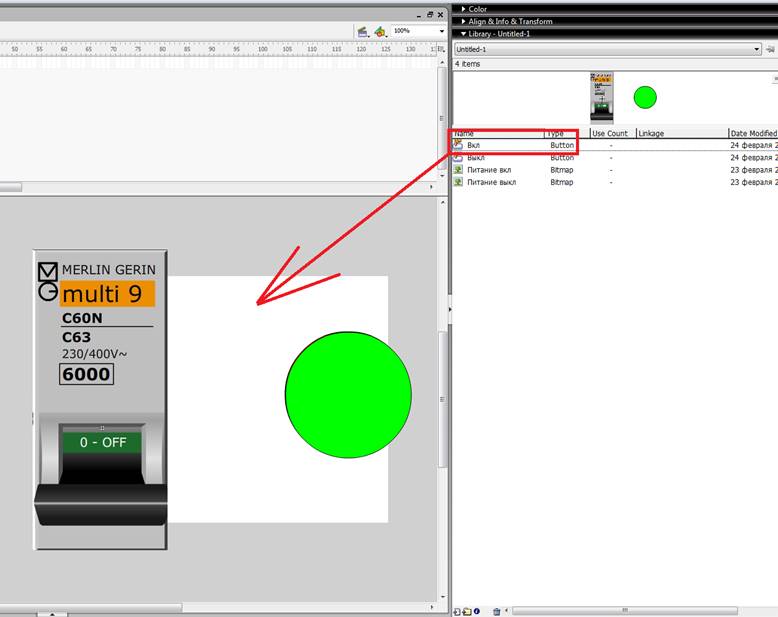
25. Далее нам нужно заменить кнопку Выкл на кнопку Вкл, не сдвинув её при этом от изначального положения.
Для этого::
Перетаскиваем из Library на место кнопки Выкл кнопку Вкл :

Щелкам на нашу кнопку, вызываем окно Actions и прописываем там следующее:
on (press)
{gotoAndStop (1);}

26. Сворачиваем окно Actions нажатием на треугольник вверху окна:

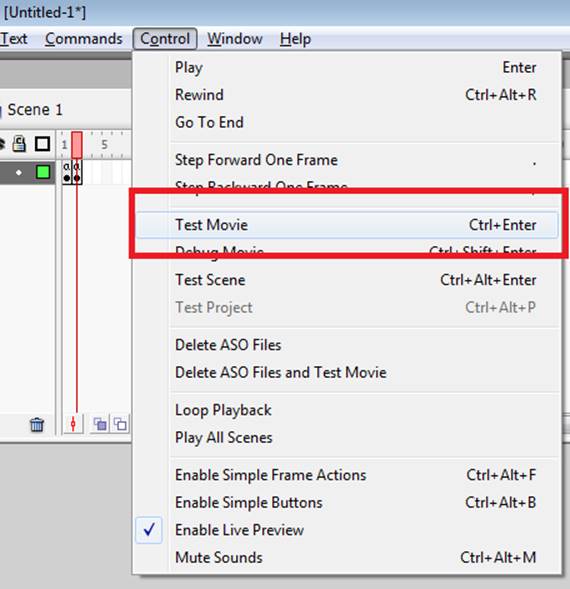
27. Все, наша кнопка готова. Для того, чтобы посмотреть на плоды нашей работы, нажмите сочетание клавиш Ctrl+Enter или выберите в меню Control пункт Test Movie:

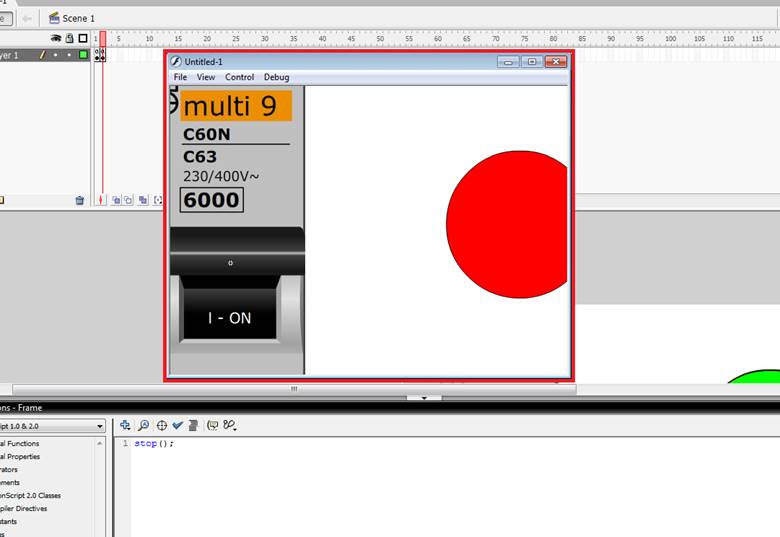
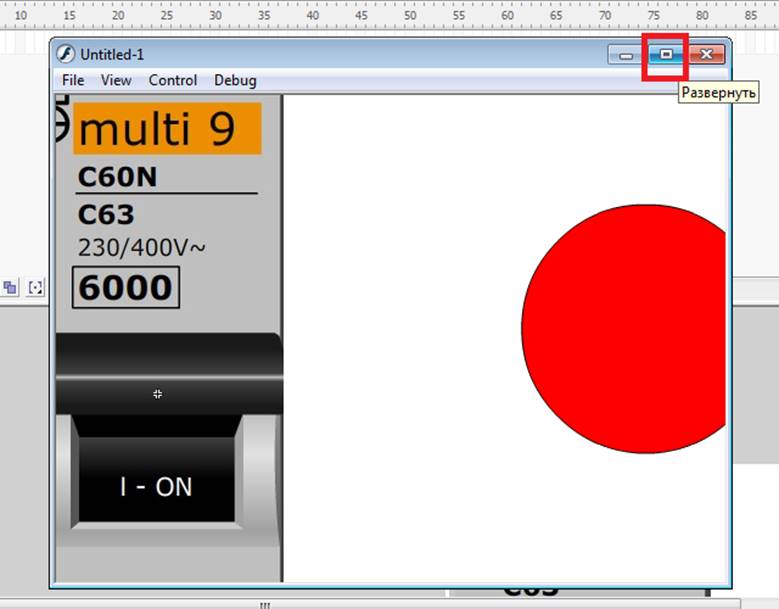
28. Появится окно:

29. Расширим его, чтобы увидеть нашу кнопку во всей красе, нажатием на кнопку "Развернуть":

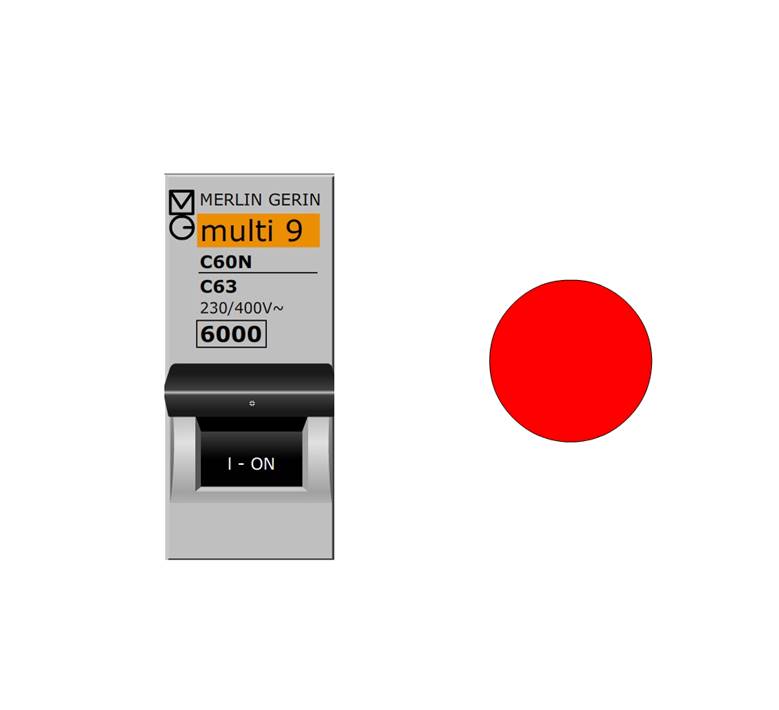
Получим примерно следующее:

на первом кадре
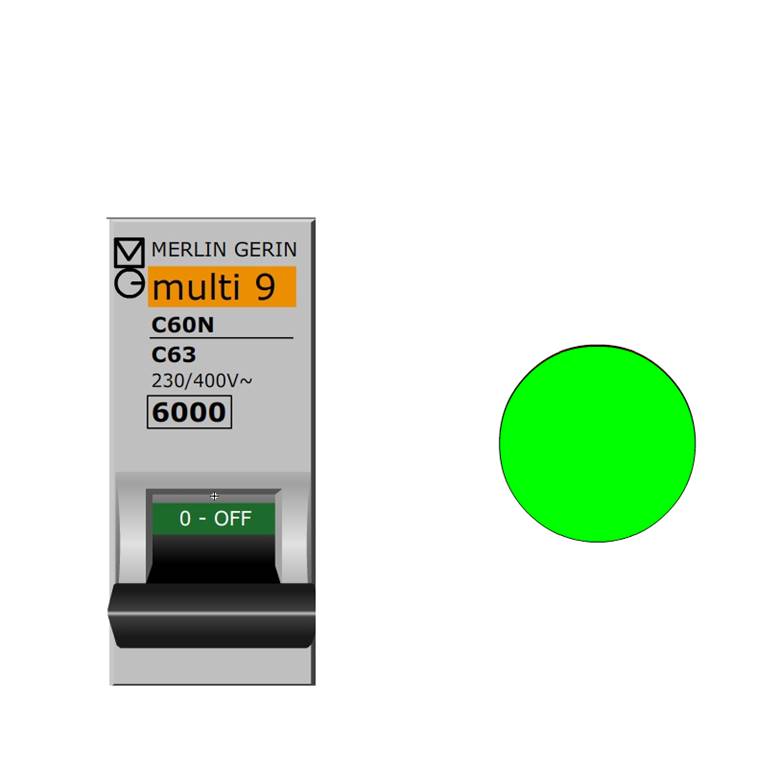
И примерно следующее:

на втором, который получен нажатием на нашу кнопку.
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.