






















html в директории “HTML” в личной папке на сетевом диске. (Не закрывайте приложение Блокнот.)
3. 3. Вызовите Internet Explorer. Используя меню Файл, команду Открыть, кнопку Обзор,

откройте свой файл web_1.html и отметьте, как он будет выглядеть в браузере. (Не закрывайте Internet Explorer.)
4. 4. Вернитесь в Блокнот к документу web1.html, используя панель задач.
Пояснения:
· · Между тэгами <HTML> и </HTML> располагается собственно документ, который может состоять из двух разделов – раздела заголовка (пара тэгов <HEAD>…</HEAD>) и раздела содержательной части документа, расположенной между тэгами <BODY>…</BODY>.
· · Название документа, ограниченное тэгами <TITLE>…</TITLE>, отображается в заголовке окна браузера. Его не следует путать с именем файла документа, которое жестко определяется операционной системой компьютера.
· · Важным предназначением тэга <META> является указание кодировки текста. Для текста на русском языке в кодировке Windows нужно записать следующую строку:
<META HTTP-EQUIV=’’Content-Type’’ CONTENT=’’text/html; CHARSET = Windows-1251’’>
Задание 1. Откройте в Блокноте файл web1.html и измените содержимое заголовка: между тэгами <TITLE>…</TITLE> введите фразу Моя первая страничка (старый текст уберите). Вместо
<BODY> Здесь находится содержательная часть документа</BODY>
введите
<BODY> ПРИВЕТ! Это моя первая страничка на языке HTML! Меня зовут (Укажите свою фамилию, имя и отчество). </BODY>.
Сохраните документ web1.html. Просмотрите полученный результат в браузере. (Не забывайте нажимать кнопку Обновить.)
Пример 2. Использование параметров тэга <BODY>.
Порядок выполнения:
1. 1. Откройте в Блокноте файл web1.html.
2. 2. Отредактируйте документ следующим образом:
<HTML>
<HEAD>
<TITLE>Моя первая страничка</TITLE>
<META HTTP-EQUIV=’’Content-Type’’ CONTENT=’’text/html; CHARSET = Windows-1251’’>
</HEAD>
<BODY BGCOLOR=#FFFAFA TEXT=brown>
ПРИВЕТ! Это моя первая страничка на языке HTML!
</BODY>
</HTML>
3. 3. Сохраните документ под именем webbody.html.
Пояснения:
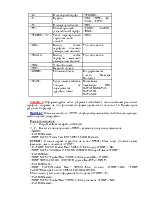
· · На языке HTML цвета задаются оригинальными названиями на английском языке или же в шестнадцатеричной системе счисления. Цветовая гамма базируется на трех основных цветах – красном, зеленом и синем, каждый из которых принимает значение от 00 до FF, что соответствует диапазону от 0 до 255 в десятеричной системе счисления. Далее эти значения объединяются в группу, перед которой ставится знак #. Например, выражение #A52A2A задает коричневый цвет; здесь A5 определяет насыщенность красного цвета, 2A и 2A соответственно зеленого и синего (иначе говорят, что цвет задан в формате RGB или #RRGGDD). Названия и коды цветов см. в таблице 1.1.
Таблица 1.1 − Некоторые цвета и их коды в формате RGB
|
Цвет |
Название |
Код |
Цвет |
Название |
Код |
|
Черный |
black |
#000000 |
Темно-зеленый |
green |
#008000 |
|
Темно-синий |
navy |
#000080 |
Голубой |
teal |
#008080 |
|
Светло-серый |
silver |
#c0c0c0 |
Зеленый |
lime |
#00ff00 |
|
Синий |
blue |
#0000ff |
Бирюзовый |
agua |
#00ffff |
|
Малиновый |
maroon |
#800000 |
Оливковый |
olive |
#808000 |
|
Сиреневый |
purple |
#800080 |
Темно-серый |
gray |
#808080 |
|
Красный |
red |
#ff0000 |
Желтый |
yellow |
#ffff00 |
|
Розовый |
fuchsia |
#ff00ff |
Белый |
white |
#ffffff |
Задание 2. Откройте в Блокноте файл webbody.html и измените параметры BGCOLOR и TEXT. Сохраните документ webbody.html.
Пример 3. Разбиение текста на абзацы. Выравнивание текста. Принудительный перенос строки.
Порядок выполнения:
1. 1. Откройте в Блокноте файл web1.html: Файл / Открыть. При поиске нужного файла не забудьте в строке Тип файлов выбрать Все файлы.

2. 2. Отредактируйте документ следующим образом:
<HTML>
<HEAD>
<TITLE>Моя первая страничка</TITLE>
</HEAD>
<BODY>
<P ALIGN=center> ПРИВЕТ! Это моя первая страничка на языке HTML! Меня зовут (Укажите свою фамилию, имя и отчество).
<P>Мой город <BR>Я живу в Гомеле
<P ALIGN=left>Моя учеба<BR>Я учусь в БелГУТе
<P ALIGN=right> Мои коллеги
<BR> Мои коллеги (заполните информацией о коллегах) </P>
<P ALIGN=center> Мои увлечения <BR>
<P ALIGN=center> Мои увлечения (опишите кратко ваши увлечения)
<BR>
<P ALIGN=justify> Мои друзья <BR>
Мои друзья (введите краткую информацию о друзьях)
<BR>
</BODY>
</HTML>
3. 3. Сохраните файл под именем web2.html в папке HTML. Просмотрите данный файл в браузере.
Пояснения:
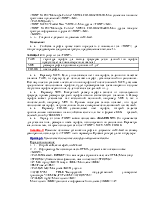
· · Перед началом каждого абзаца текста следует поставить тэг <P>. Завершающий тэг необязателен. Браузеры обычно отделяют абзацы друг от друга пустой строкой.
· · Тэг <P> может использовать параметр горизонтального выравнивания ALIGN, имеющий следующие значения, представленные в таблице 1.2.
Таблица 1.2 Значения параметра ALIGN.
|
left |
–выравнивание текста по левой границе окна браузера |
|
right |
–выравнивание текста по правой границе окна браузера |
|
center |
–выравнивание по центру окна браузера |
|
justify |
–выравнивание по ширине (по двум сторонам) |
По умолчанию производится выравнивание по левому краю.
· · <BR> – тэг, производящий принудительный перевод строки. Он не имеет соответствующего завершающего тэга. Используется без параметров. В отличие от <P>, при использовании тэга <BR> не будет образовываться пустая строка.
Задание 3. Внесите изменения в документ web2.html. Поменяйте значения параметра ALIGN произвольным образом. Замените тэг <P> на <BR> и наоборот.
Ознакомьтесь с результатами форматирования web2.html в браузере. Верните документу первоначальный вид.
Пример 4. Использование заголовков внутри HTML-документа.
Порядок выполнения:
1. 1. Откройте в Блокноте файл web2.html.
2. 2. Отформатируйте тело HTML-документа как показано ниже.
<BODY>
<H1 ALIGN=сenter> ПРИВЕТ! Это моя первая страничка на языке HTML! Меня зовут (Укажите свою фамилию, имя и отчество).</H1>
<H2> Мой город </H2>
<P>Я живу в Гомеле
<H3 ALIGN=left> Моя учеба </H3>
<P ALIGN=left> Я учусь в БелГУТе
<H4 ALIGN =right> Мои коллеги </H4>
<P ALIGN=right> Мои коллеги (заполните информацией о коллегах)
<H5 ALIGN=center> Мои увлечения </H5>
<P ALIGN=center> Мои увлечения (опишите кратко ваши увлечения)
<BR>
<H6 ALIGN=justify> Мои друзья </H6>
Мои друзья (введите краткую информацию о друзьях)
<BR>
</BODY>
3. 3. Сохраните документ под именем web3.html.
Пояснения:
· · На Web-странице могут быть использованы заголовки шести уровней для отдельных частей документа. Соответствующие закрывающие тэги необязательны. Заголовок <H1> является самым крупным (верхнего уровня), <H6> – самым мелким. При использовании тэгов заголовков осуществляется вставка пустой строки до и после заголовка.
Задание 4. Измените уровни заголовков в документе web3.html. Просмотрите результат в браузере.
Пример 5. Создание списков.
Порядок выполнения:
1. 1. Создайте в Блокноте новый файл и отформатируйте его как показано ниже.
<HTML>
<HEAD>
<TITLE>Создание списков</TITLE>
</HEAD>
<BODY>
<H3>Пример маркированного списка</H3>
<H4>Организация предлагает</H4>
<UL><LI>Компьютеры
<LI>Комплектующие
<LI>Принтеры
<LI>Мини-АТС
<LI>Калькуляторы
</UL>
<H3>Пример нумерованного списка</H3>
<H4>Главные спамеры планеты</H4>
<OL>
<LI>Соединенные Штаты - 42.11%
<LI>Южная Корея - 13.43%
<LI>Китай(включая Гонконг) - 8.44%
<LI>Канада - 5.71%
<LI>Бразилия - 3.34%
</OL>
<H3>Пример вложенного списка</H3>
<H4>Направления движения автобусов с автовокзала "Гомель
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.