
















связи с этим Web-мастеру необходимо хорошо разбираться в издаваемом им материале, для того, чтобы лучше разбить документ на темы и организовать наиболее эффективные связи. Web-мастер несёт ответственность не только за эксплуатационную, но и за информативную сторону документа.
Создание Web-документов требует дизайнерской фантазии. От Web-документа требуется, чтобы он был одновременно и красив, и удобен в пользовании, и максимально понятен.
Гипертекст представляет собой обычный текст, но отличается тем, что некоторые его части (символы, слова, фразы, рисунки) являются интерактивными ссылками на другие документы. Кроме того, практически всегда гипертекст содержит элементы форматирования. Большой документ можно разбить на отдельные темы и связать их через ключевые фрагменты (символы, слова, фразы или рисунки). Эти фрагменты, выделенные в документе особым образом для их идентификации, служат для перехода на связанные с ними по смыслу другие темы, или содержат в себе вызов других приложений. Упрощая чтение, делая информацию нагляднее и понятнее, гипертекст создаёт комфортную работу с документом, выполняя многие действия.
Гипермедиа - более широкое понятие, которым обозначают документы, включающие в себя мультимедиа-информацию, например, звук или видео.
Запуская программу “Web-клиент” (обычно она называется Web-браузером или программой просмотра Web, или User Agent), пользователь может устанавливать соединение с другими компьютерами сети и посылать работающим на них Web-серверам запросы на получение Web-документов. Для установления соединения используется сетевой адрес компьютера, который называется универсальным указателем ресурса - URL (Uniform Resource Locator). Сервер в ответ на запрос посылает клиентскому компьютеру текст и другую информацию (звук, изображения). Сервер передаёт документы в формате HTML (HyperText Markup Language - язык разметки гипертекста). Документы на языке HTML, также называемые Web-документами, позволяют пользователю, указав на выделенное слово или фразу, получить доступ к файлу или перейти в другой HTML - документ, который связан с указанным участком текста гиперссылкой. Такие гипертекстовые связи между файлами и документами, физически расположенными на различных серверах по всему миру, позволяют системе работать так, будто она представляет собой огромную паутину информации.
На сегодняшний день наиболее известными браузерами являются MS Internet Explorer и Netscape Communicator.
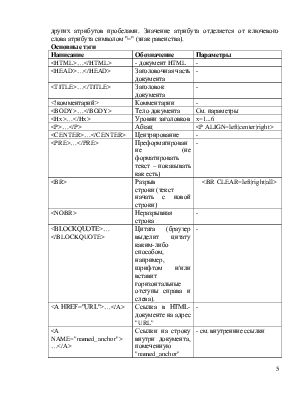
Тэг – специальный код, вставляемый в текст для форматирования элементов HTML–документа. Все тэги заключаются в угловые скобки <…>. Сразу после открывающей скобки помещается ключевое слово, определяющее тэг (ключевое слово тэга может быть записано прописными или строчными буквами). Тэги HTML бывают парными и непарными. Непарные тэги оказывают воздействие на весь документ или определяют разовый эффект в месте своего появления. При использовании парных тэгов в документ добавляются открывающий и закрывающий тэги, которые воздействуют на часть документа, заключенную между ними. Закрывающий тэг отличается от открывающего наличием символа "/" (косая черта) перед ключевым словом. Закрытие парных тэгов выполняется так, чтобы соблюдались правила вложения.
Эффект применения тэга может видоизменяться путем добавления атрибутов. В парных тэгах атрибуты добавляются только к открывающему тэгу. Атрибуты отделяются от ключевого слова, определяющего тэг и от других атрибутов пробелами. Значение атрибута отделяется от ключевого слова атрибута символом "=" (знак равенства).
|
Написание |
Обозначение |
Параметры |
|
<HTML>…</HTML> |
- документ HTML |
- |
|
<HEAD>…</HEAD> |
Заголовочная часть документа |
- |
|
<TITLE>…</TITLE> |
Заголовок документа |
- |
|
<!комментарий> |
Комментарии |
- |
|
<BODY>…</BODY> |
Тело документа |
См. параметры |
|
<Hx>…</Hx> |
Уровни заголовков |
x=1...6 |
|
<P>…</P> |
Абзац |
<P ALIGN=left|center|right> |
|
<CENTER>…</CENTER> |
Центрирование |
- |
|
<PRE>…</PRE> |
Преформатирование (не форматировать текст – показывать как есть) |
- |
|
<BR> |
Разрыв строки (текст начать с новой строки) |
<BR CLEAR=left|right|all> |
|
<NOBR> |
Неразрывная строка |
- |
|
<BLOCKQUOTE>… </BLOCKQUOTE> |
Цитата (браузер выделит цитату каким-либо способом, например, шрифтом и/или вставит горизонтальные отступы справа и слева). |
- |
|
<A HREF="URL">…</A> |
Ссылкa в HTML-документе на адрес "URL" |
- |
|
<A NAME="named_anchor"> …</A> |
Ссылки на строку внутри документа, помеченную "named_anchor" |
- см. внутренние ссылки |
|
Написание |
Обозначение |
Параметры |
|
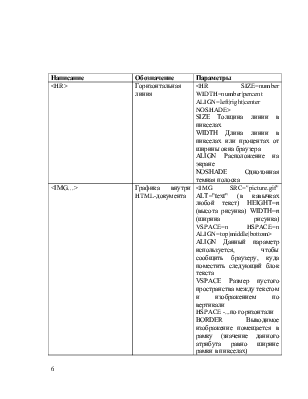
<HR> |
Горизонтальная линия |
<HR SIZE=number WIDTH=number|percent ALIGN=left|right|center NOSHADE |
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.