








2. Цели и задачи
2.1 Цель: Научиться, с помощью JavaScript, получать доступ к объектам на HTML странице.
2.2 Задачи:
Ø Изучить стандартный способ доступа к объектам
Ø Создать web-страницу, содержащую таблицу, в соответствии с тематикой варианта
Ø С помощью сценария, реализовать возможность добавления и изменения данных в таблице, на основе изученной технологии.
3. Введение
Так как язык HTML не обеспечивал того инструментария, который был нужен разработчикам при создании WEB-страниц и приложений, было решено ввести в HTML элементы программирования. Так появился язык JavaScript. Это позволило расширить как функциональные возможности WEB-страниц, так и воспользоваться огромным количеством различных решений для многих клиентов.
С одной из возможностей языка JavaScript нам предстоит ознакомиться. Данной возможностью является осуществление доступа к объектам находящимся на WEB-странице. Под доступом понимается возможность редактировать данный объект. В качестве объекта нами выбрана таблица. В данном случае мы с помощью языка JavaScript можем добавлять и редактировать значения в таблице. Это обеспечивает гибкий подход пользователя к использованию таблицы.
4. Ход выполнения
4.1 Формализованное описание
В ходе выполнения лабораторной работы нами были использованы следующие функции:
Ø Функция bobr – данная функция позволяет нам добавлять строки в таблицу.
Ø Функция GetSrting – данная функция позволяет нам заносить значения в таблицу. При работе данной функции учитывается возможность предотвращения ввода значений в таблицу по желанию пользователя.
4.2 Алгоритмическая структура
Доступ к объекту осуществляется через функции, которые работают следующим образом: при нажатии на кнопку срабатывает функция bobr, затем появляется диалоговое окно “Explorer User Prompt”, которое предлагает пользователю ввести номер автомобиля, количество часов и расход топлива. Ввод этих параметров обеспечивает функция GetSrting.
Для правки таблицы необходимо щелкнуть мышью по поле с необходимым значением. При щелчке срабатывает функция, которая выводит окно “Explorer User Prompt” с предложением изменить данные.

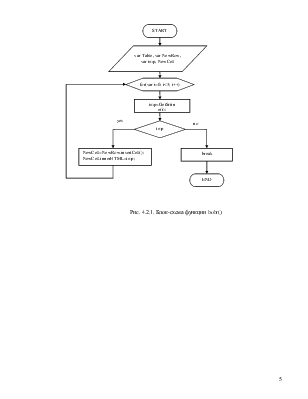
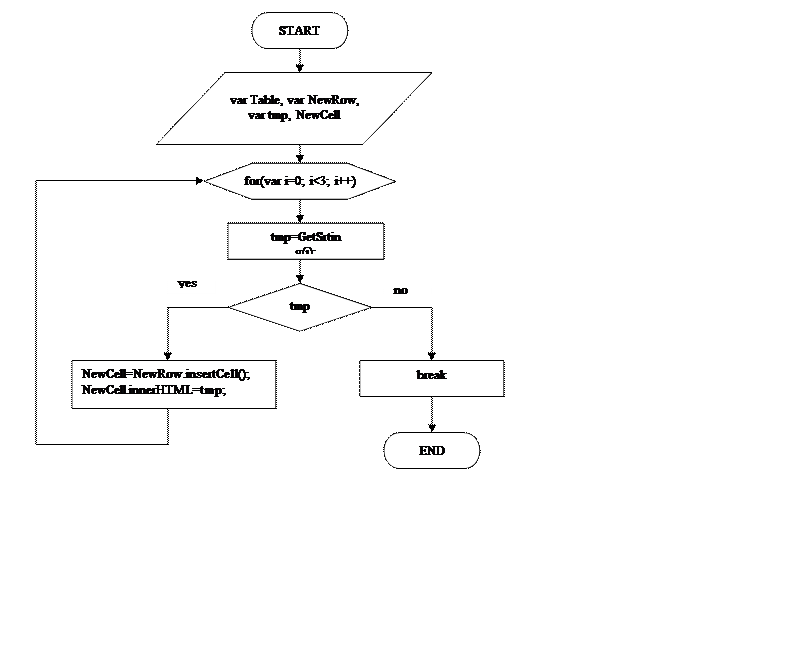
Рис. 4.2.1. Блок-схема функции bobr()

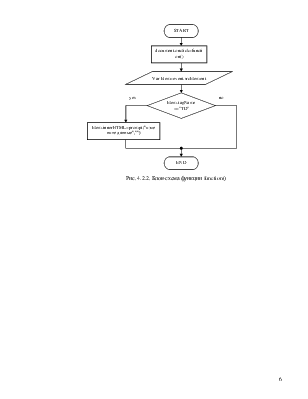
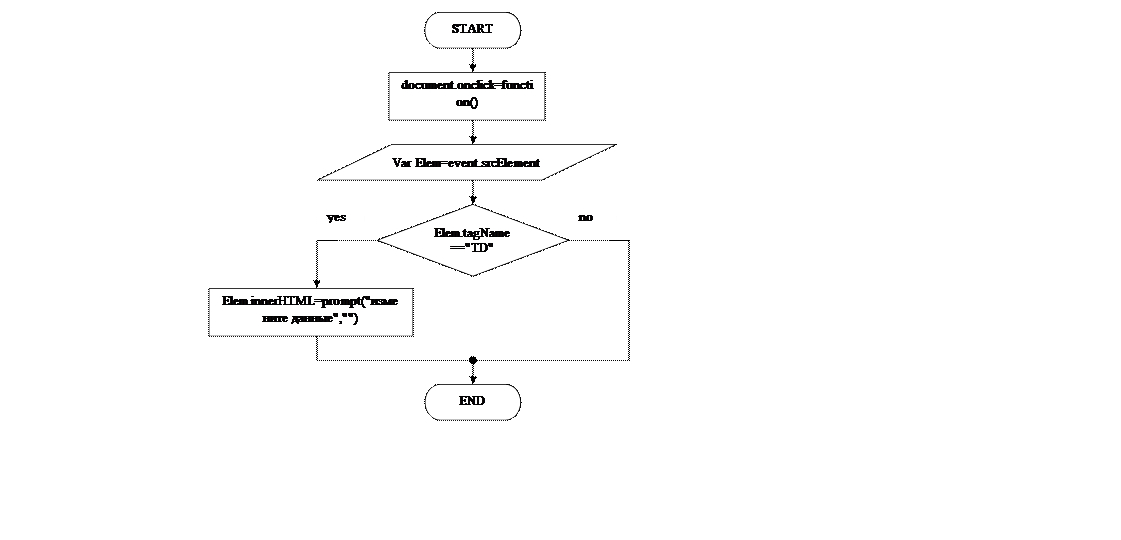
Рис. 4.2.2. Блок-схема функции function()

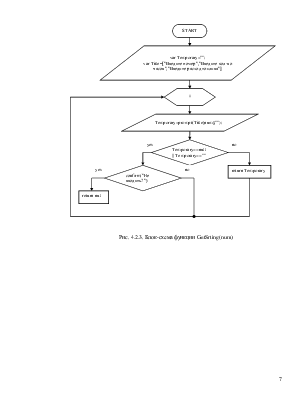
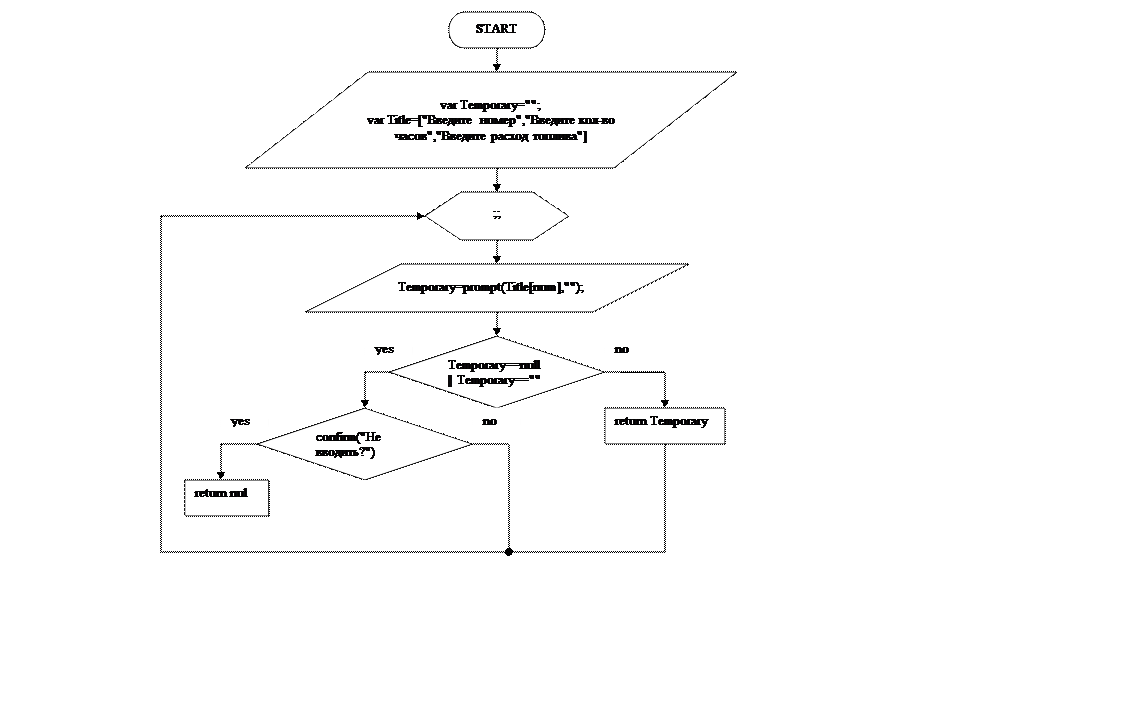
Рис. 4.2.3. Блок-схема функции GetSrting(num)
4.3 Исходный код
4.3.1 Код файла 1.js
function bobr()
{
var Table=document.all.tags("TBODY")[0];
var NewRow=Table.insertRow();
var tmp, NewCell;
for(var i=0; i<3; i++)
{
tmp=GetSrting(i);
if(tmp)
{
NewCell=NewRow.insertCell();
NewCell.innerHTML=tmp;
}
else
break;
}
}
document.onclick=function()
{
var Elem=event.srcElement;
if(Elem.tagName=="TD")
Elem.innerHTML=prompt("измените данные","");
}
function GetSrting(num)
{
var Temporary="";
var Title=["Введите номер","Введите кол-во часов","Введите расход топлива"];
for(;;)
{
Temporary=prompt(Title[num],"");
if(Temporary==null || Temporary=="")
{
if(confirm("Не вводить?"))
return null;
}
else{
return Temporary;
}
}
}
4.3.2 Кодфайла laba1.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 TRANSITIONAL//EN" "http://www.w3.org/TR/html4/loose.dtd">
<HTML>
<HEAD>
<TITLE>
</TITLE>
<LINK TYPE="TEXT/CSS" REL="STYLESHEET" HREF="CSS.CSS">
</HEAD>
<BODY bgcolor="magenta">
<script language=javascript src="1.js">
</script>
<TABLE BORDER="1" bgcolor=yellow >
<CAPTION >
</CAPTION>
<THEAD>
<TR>
<TH colspan="3">сведения о машинах</TH>
</TR>
<TR>
<TH>номер машины
</TH>
<TH>время работы
</TH>
<TH>кол-во израсход. топлива
</TH>
</TR>
</THEAD>
</TBODY>
</TABLE><br>
<input type=button value="добавление данных" onclick="bobr();">
</BODY>
</HTML>
5. Выводы
Выполнив данную лабораторную работу нами были освоены методы доступа к объектам на WEB-странице (в данном случае к таблице). Также были достигнуты поставленные перед нами задачи, то есть нами была создана WEB-страница содержащая таблицу, а также с помощью сценария, реализована возможность добавления и изменения данных в таблице.
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.