</td></tr>
</table>
![]() <a href="links.html"
title="Для интернета" target="_blank">Мои
ссылки</a> </BODY> </html>
<a href="links.html"
title="Для интернета" target="_blank">Мои
ссылки</a> </BODY> </html>
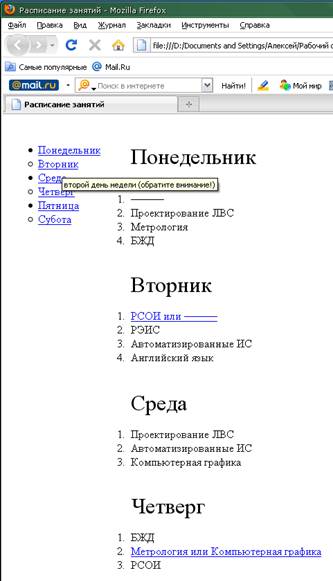
Окончательный результат:

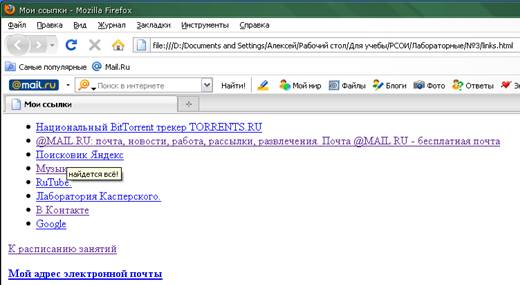
3. Создали документ links.html с заголовком "Мои ссылки" и сохранили его в той же папке, что и документ chart.html. Добавили в links.html перечень ссылок (в виде маркированных списков) на различные ресурсы. Всего 8 ссылок. При щелчке по ним ссылки открываются в новом окне.
Код программы:
<HTML>
<HEAD>
<TITLE> Мои ссылки </TITLE>
</HEAD>
<BODY>
<ul>
<a href="http://torrents.ru/forum" title="1" target="_blank"><li>Национальный BitTorrent трекер TORRENTS.RU</li></a>
<a href="http://www.mail.ru/" title="2" target="_blank"><li>@MAIL.RU: почта, новости, работа, рассылки, развлечения. Почта @MAIL.RU - бесплатная почта</li></a>
<a href="http://www.ya.ru/" title="найдется всё!" target="_blank"><li>Поисковик Яндекс</li></a>
<a href="http://www.zaycev.net/download.php" title="4" target="_blank"><li>Музыка</li></a>
<a href="http://rutube.ru/" title="5" target="_blank"><li>RuTube.</li></a>
<a href="http://http://www.kaspersky.ru/" title="6" target="_blank"><li>Лаборатория Касперского.</li></a>
![]() <a href="http://vkontakte.ru/"
title="7" target="_blank"><li>В
Контакте</li></a>
<a href="http://vkontakte.ru/"
title="7" target="_blank"><li>В
Контакте</li></a>
<a href="http://www.google.ru/" title="8" target="_blank"><li>Google</li></a></ul>
<a href="chart.html" title="Открыть расписание на II семестр группы АС 16"><u>К расписанию занятий</u></a>
<p><a href="mailto:alex-sol2010@mail.ru" title="E-MAIL на сайте MAIL.RU"><b>Мой адрес электронной почты</u></b></p>
</BODY>
</html>
Окончательный результат:

4. В конце документа links.html вставили ссылку «К расписанию занятий» на документ chart.html, которая открывается в текущем окне. Добавили в документ chart.html строку вида "Мои ссылки", адресующую документ links.html. Документ links.html открывается в новом окне.
<a href="chart.html" title=" Открыть расписание на II семестр группы АС 16"><u> К расписанию занятий</u></a>
<p><a href="mailto:alex-sol2010@mail.ru" title="E-MAIL на сайте MAIL.RU"><b>Мой адрес электронной почты</u></b></p>
В документе links.html сделали ссылку на мой электронный адрес:
<p><a href="mailto:alex-sol2010@mail.ru" title="E-MAIL на сайте MAIL.RU"><b>Мой адрес электронной почты</u></b></p>
5. Ответили на контрольные вопросы.
6. Оформили отчёт по выполненному заданию.
Ответы на контрольные вопросы:
1. В качестве гиперссылки может выступать любой фрагмент видимого содержимого Web-страницы, т. е. и текст, и графические изображения.
2. <А>…</А> с этим тегом обязательно должен использоваться атрибут HREF.
3. атрибут HREF.
4. При помощи этого тега можно задать основание для гиперссылок с укороченными значениями параметра href.
5. Переход можно организовать при помощи Локальных (внутренних) ссылок:
< А HREF ="#закладка">якорь ссылки</А>.
<А NAME="закладка">якорь закладки</A>.
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.