


Лабораторная работа №1
Тема: Создание простейших Web-страниц. Форматирование текста средствами языка HTML.
Цели: приобрести навыки создания простейших веб – документов;
научиться выполнять форматирование текста в веб – документах.
Оборудование и программное обеспечение: Персональный компьютер IBM PC/AT.
Операционная система MS-DOS, Windows 95/98/NT/2000/XP.
Ход работы:
1. Изучили теоретическую часть.
2. Вызвали текстовый редактор БЛОКНОТ. Набрали текст и сохраните в личной папке под именем
web1.html:
<HTML>
<HEAD>
<TITLE>Володин, Соловов АС - 16 - 07</TITLE>
</HEAD>
<BODY BGCOLOR=#000000 TEXT=white>
<font size="18"><p align="center">Мои анкетные данные</p></font>
<u><i><b><font size="+3"><p align="justify">Чаще всего используется попарно,окружая размечанные фрагмнты текста.</p></font></b></i></u>
<u><i><b><font size="+3"><p align="justify">При интерпритации тегов браузер не делает различие между строчными и прописными буквами.</p></font></b></i></u>
<HR align="center" size="10" width="100%" color="REd"
<font size="18"><p align="center">Мое хобби</p></font>
<u><i><b><font size="+3"><p align="justify">Создавать HTML-документы можно как в простом редакторе например в блокноте.</p></font></b></i></u>
<u><i><b><font face="Arial" size="4"><p align="justify">Не ошибается тот,кто ничего не делает. Но и ничего не делать-ошибка.</p></font></b></i></u>
<font size="+1"><p align="left">Наша персональная страничка!
<font size="+1"><p align="right">Володин Арсений АС-16
<font size="+1"><p align="right">Соловов Алексей АС-16
</BODY>
</HTML>
Загрузили файл web1.html в браузере. Оценили результат.
б) Задали цвет фона и цвет текста для Web-страницы, отличные от установленных по умолчанию. Загрузили файл web1.html в браузере. Оценили результат.
в) В тексте файла создали 2 заголовка первого уровня "Мои анкетные данные" и "Мое хобби". В разделах "Мои анкетные данные" и "Мое хобби" добавили по 2-3 абзаца осмысленного текста, выровненных по ширине окна. Внутри текста использовали выделение слов курсивом, жирным и подчеркиванием.
г) К нижней части документа добавили строку, набранную шрифтом Arial с использованием размера 4: «Не ошибается только тот, кто ничего не делает. Но и ничего не делать - ошибка»
д) Задали для каждого заголовка в тексте: цвет шрифта, размер (1..7), гарнитуру по своему выбору. Добавили к документу подпись, которая отражает нашу фамилию и номер группы. е) Отделите раздел "Мои анкетные данные" от раздела "Мое хобби" с помощью горизонтальной линии красного цвета, толщиной в 10 пикселей.
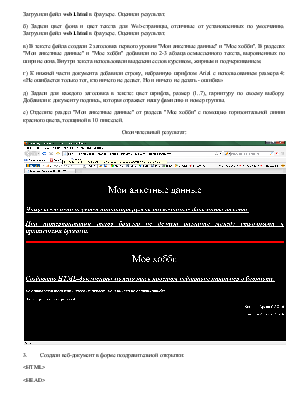
Окончательный результат:

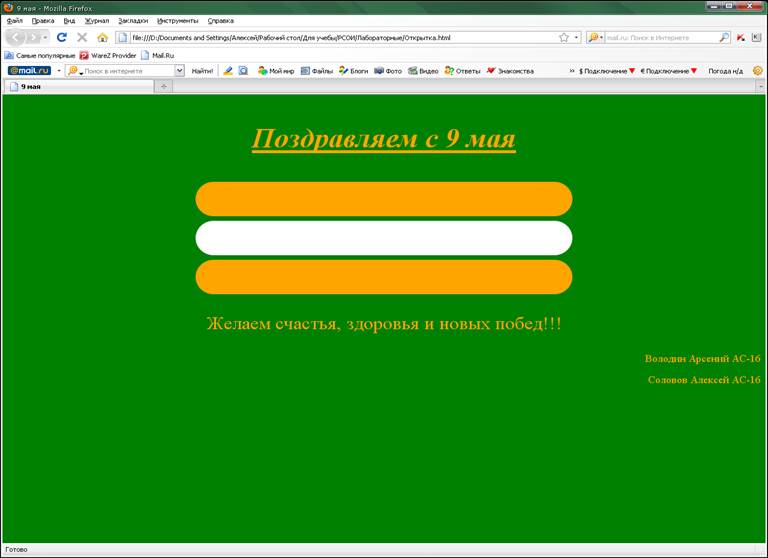
3. Создали веб-документ в форме поздравительной открытки:
<HTML>
<HEAD>
<TITLE>9 мая</TITLE>
</HEAD>
<BODY BGCOLOR=Green TEXT=orange>
<U><B><i><font size="16"><p align="center">Поздравляем с 9 мая</p></font></U></B></I>
<HR align="center" size="60" width="50%" color="Orange"
<HR align="center" size="60" width="50%" color="White"
<HR align="center" size="60" width="50%" color="Orange"
<font size="+3"><p align="center">Желаем счастья, здоровья и новых побед!!!</p></font>
<font size="+1"><p align="right">Володин Арсений АС-16
<font size="+1"><p align="right">Соловов Алексей АС-16
</BODY>
</HTML>
Окончательный результат:

4. Оформили отчет по работе.
Ответы на контрольные вопросы:
1. Теги – это специальные управляющие последовательности символов. Теги бывают парные и одиночные.
2. Тело документа – это основная часть документа. Выделяется тегами <BODY> и </BODY>
3. <P> и </P>
4. TEXT= цвет текста или < FONT color =”цвет текста”>< /FONT>