



Министерство образования Российской Федерации
Государственное образовательное учреждение
среднего профессионального образования
«Аэрокосмический колледж»
Отчет по лабораторной работе №1
по дисциплине:
«Распределенные системы обработки информации»
Создание простейших Web-страниц. Форматирование текста средствами языка HTML
230103 Автоматизированные системы обработки информации и управления
Выполнили:
А
Проверила:
2010 г.
Лабораторная работа №1
Тема: Создание простейших Web-страниц. Форматирование текста средствами языка HTML.
Цели: Приобрести навыки создания простейших веб–документов, научиться выполнять форматирование текста в веб-документах.
Практическая часть
1. Изучили теоретическую часть.
2. а) Вызвали текстовый редактор БЛОКНОТ. Набрали текст и сохранили в личной папке под именем web1.html.
<HTML>
<HEAD>
<TITLE> Наша фамилия (заголовок для браузера)</TITLE>
</HEAD>
<BODY>
Моя персональная страничка!
</BODY>
</HTML>
Загрузили файл web1.html в браузере. б) Задали цвет фона и цвет текста для Web-страницы, отличные от установленных по умолчанию. Загрузили файл web1.html в браузере.
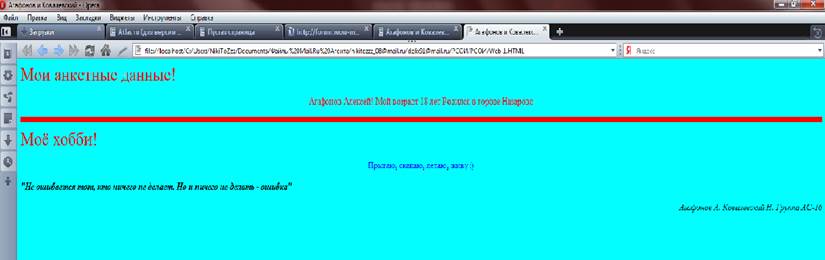
в) В тексте файла создали 2 заголовка первого уровня "Мои анкетные данные" и "Мое хобби". В разделах "Мои анкетные данные" и "Мое хобби" добавили по 2-3 абзаца осмысленного текста, выровненных по ширине окна. Внутри текста использовали выделение слов курсивом, жирным и подчеркиванием. г) К нижней части документа добавили строку, набранную шрифтом Arial с использованием размера 4:
«Не ошибается только тот, кто ничего не делает. Но и ничего не делать - ошибка»
д) Задали для каждого заголовка в тексте: цвет шрифта, размер (1..7), гарнитуру по своему выбору. Добавили к документу подпись, которая отражает вашу фамилию и номер группы. е) Отделили раздел "Мои анкетные данные" от раздела "Мое хобби" с помощью горизонтальной линии красного цвета, толщиной в 10 пикселей.

<Html>
<Head>
<Title> и </Title>
</Head>
<Body bgcolor="AQUA"> <font size="6" color="RED">
Мои анкетные данные! </font> </p>
<P align="center"><font color="FF0011"> Алексей!
Мой возраст 18 лет
Родился в городе Назарово</P></font>
<Hr size="10" color="red">
<font size="6" color="RED">
Моё хобби! </font> </p>
<P align="center"><font color="1100FF">Прыгаю, скакаю, летаю, живу :)</P></font>
<b><i>"Не ошибается тот, кто ничего не делает. Но и ничего не делать - ошибка" </b></i>
<p align="right"><i> А.
Группа АС-16</P></i>
</Body>
</HTML>
3. Создали веб-документ в форме поздравительной открытки.

<Html>
<Head>
<Title> С 8 марта</Title>
</Head>
<Body bgcolor="#FF05F4"> <font size="6" color="RED"><p align="center"><b>
С 8 Марта Александра Васильевна </font> </p> </b>
<P align="center"><font size="12" color="lime"> Поздравляем вас, желаем вам всего наилучшего в жизни! :) </P></font>
<p align="right"><i> А.
Группа АС-16</P></i>
</Body>
</HTML>
Контрольные вопросы.
1. Что такое теги? Какие бывают теги?
Для правильного отображения Web-страницы в окне браузера следует использовать специальные теги для структурирования и форматирования текста.
- Теги контейнеры состоят из начального и конечного тега, между которыми размещаются текст и другие элементы документа. Имя конечного тега идентично имени начального, но перед именем конечного тега ставится cлэш.
- Автономные теги.
2. Что такое тело документа? Какими тегами оно выделяется?
Тело документа- это весь текст который находиться находится между открывающим тегом <BODY> и закрывающим </BODY>
3. Какой тег используют для разбиения текста на параграфы?
< p> Это первый абзац.< /p> < p>Это второй абзац.< /p>
4. Как настроить цвет шрифта?
Задать при помощи атрибута «TEXT» в теге <BODY>.
Вывод: Научились создания простейших веб–документов, научиться выполнять форматирование текста в веб-документах.
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.