
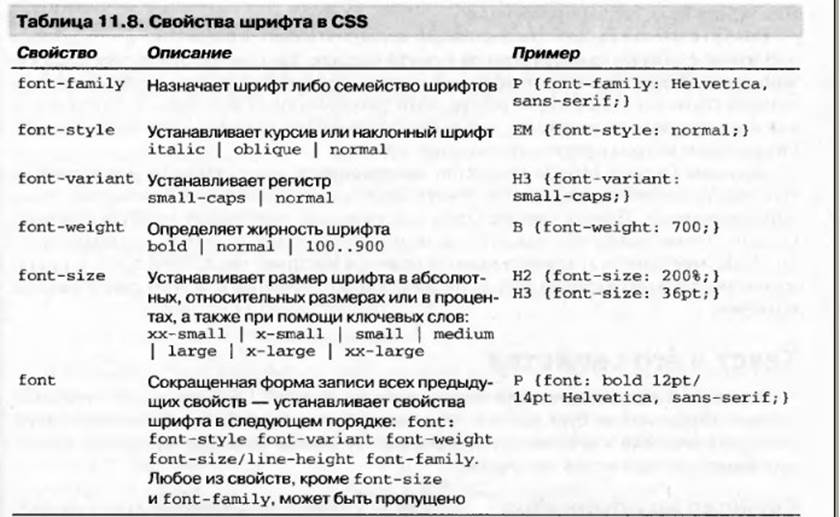
2. Свойства управления шрифтом CSS
Краткое описание всех свойств шрифта.

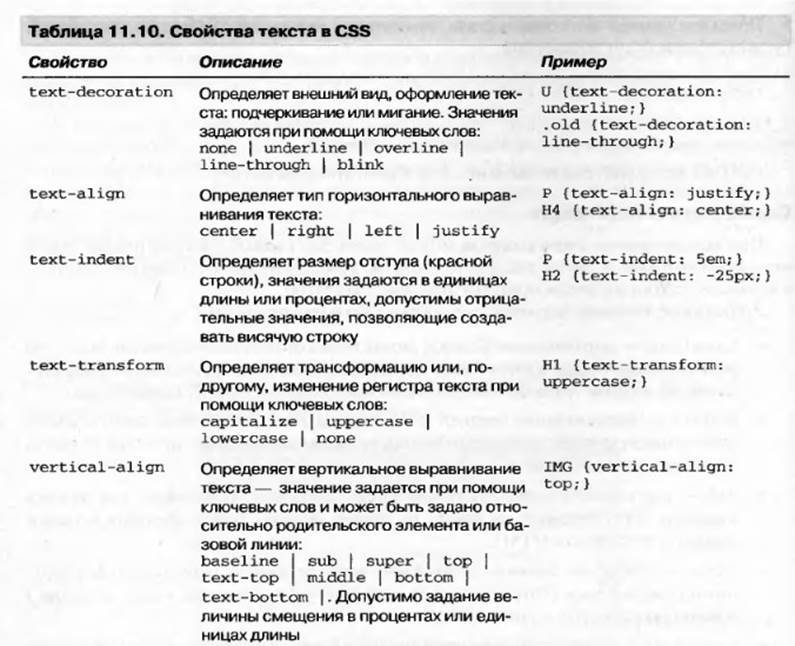
3. Свойства управления текстом.
§ Свойство text-decoration позволяет оформлять текст. Допускаемые значения
1) none — не производить никакого дополнительного оформления текста;
2) underline — каждая строк текста подчеркивается;(соответствует элементу U в HTML)
3) overline — каждая строка текста надчеркивается линией, расположенной над текстом;
4) line-through — каждая строка текста зачеркивается;
5) blink — на экран выводится мигающий текст (текст меняет видимый на невидимый), для Internet Explorer не поддерживается.
Например, свойство text-decoration может использоваться для того, чтобы убрать подчеркивание у ссылок, и включить подчеркивание, включающееся при наведении курсора на ссылку.
A:link, A:visited, A:active { text-decoration: none}
a:hover {
text-decoration: underline}
§ Свойство text-align позволяет задать выравнивание текста относительно родительского элемента. Возможные значения
1) left — выравнивание по левому краю;
2) center — выравнивание по центру;
3) right — выравнивание по правому краю; 4) justify — выравнивание по ширине.
Возможности этого свойства ничем не отличаются от возможностей атрибута align различных элементов. Но в HTML выравнивание нужно делать для каждого элемента, а в CSS это можно сделать одним правилом.
§ Свойство text-indent позволяет задать отступ первой или красной строки. Применяется для элементов, определяющих блок текста, для абзацев и заголовков.
В качестве значения указывается размер отступа (указывается в единицах длины и в процентах от ширины родительского блока, допускаются отрицательные значения).
§ Свойство text-transform позволяет задать регистр текста. Возможные значения
1) capitalize — меняет каждую первую букву слова на заглавную;
2) uppercase — меняет все буквы на ПРОПИСНЫЕ;
3) lowercase — меняет регистр всех букв на строчные
4) none — не производит смену регистра, значение используется по умолчанию.
§ Свойство vertical-align позволяет задать вертикальное выравнивание текста относительно блока. Возможные значения

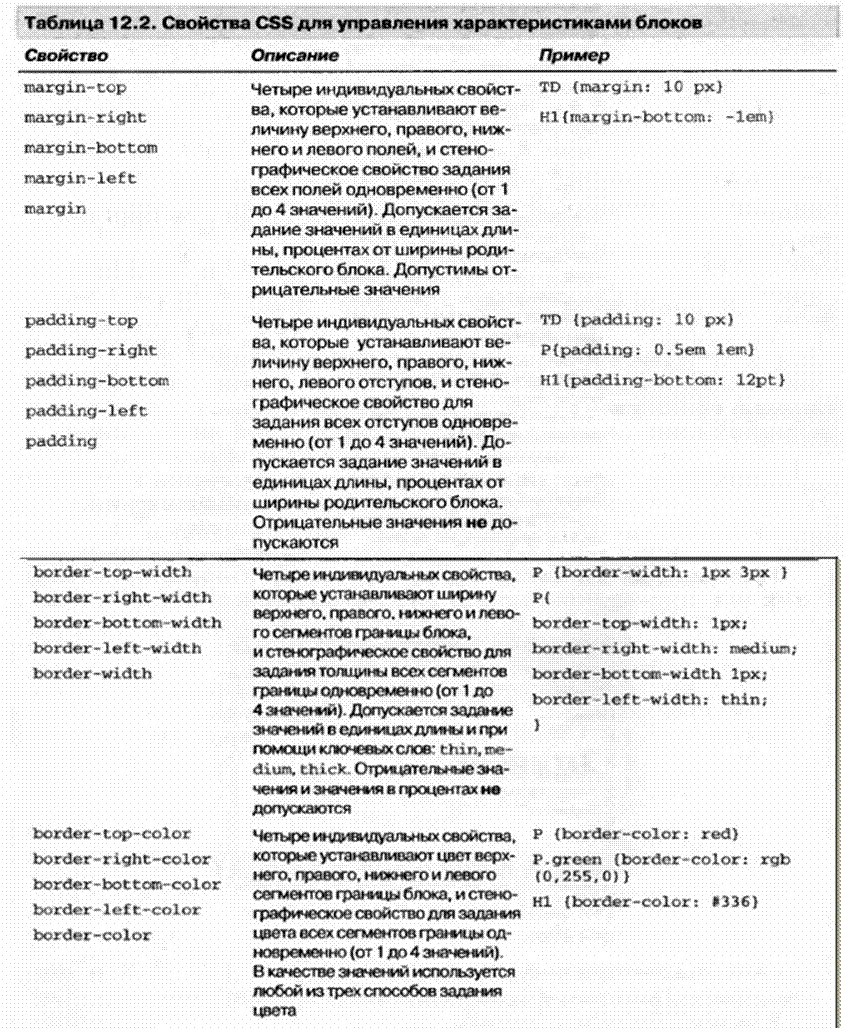
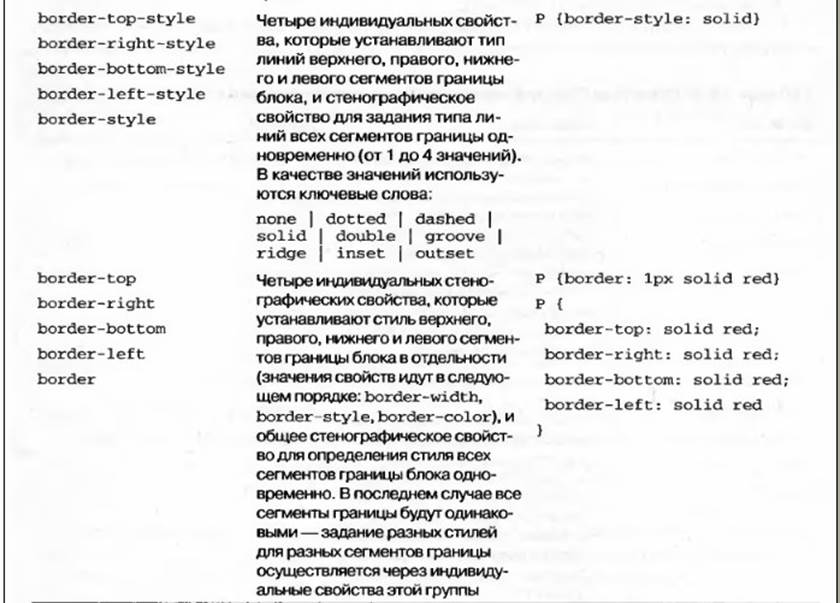
4. Форматирование блоков в CSS
Все эти свойства форматирования блоков не наследуются.


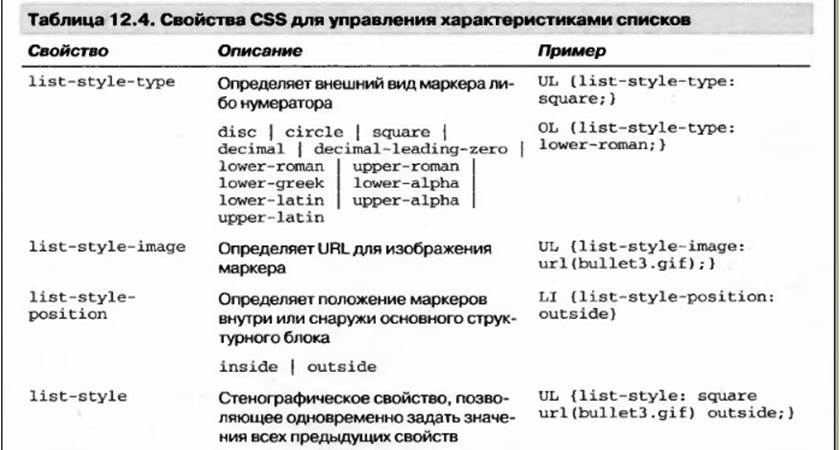
5. Списки
В HTML есть два вида списков, поддерживающих автоматическую нумерацию: нумерованные и маркированные. В CSS есть более широкие возможности. (стр.222)
Свойство list-style-type задает вид маркера элемента списка. Значения, обозначающие вид маркера, задаются ключевыми словами:
none — маркер не используется; disk — в виде закрашенного круга; circle — в виде незакрашенного круга; square — в виде закрашенного квадрата; decimal — десятичные числа, начиная с 1;
decimal-leading-zero — десятичные числа с ведущими нулями (01, 02, …99); lower-roman — римские цифры, представленные строчными буквами латинского алфавита (i, ii, iii,…);
upper-roman — римские цифры, представленные прописными буквами латинского алфавита (I, II, III, IV,..);
hebrew, georgian, armenia, cjk-ideographic — традиционные еврейская, грузинская, армянская нумерация, иероглифы; и некоторые другие виды нумерации, поддерживаемые не всеми браузерами.
Свойство list-style-image позволяет в качестве маркера списка указать произвольное изображение:
UL {list-style-image: url(marker.gif);}/* рисунок должен быть достаточно маленьким*/
Свойство list-style-position позволяет указать положение маркера. Значение свойства задается с помощью ключевых слов:
outside — за пределами основного блока элемента списка; inside — внутри основного блока списка.
Свойство list-style является стенографическим для свойств list-style-type, list-style-
image и list-style-position
UL {list-style: circle url (image/marker2.gif) inside }

Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.