При успешной регистрации в системе (введенные логин и пароль присутствуют в базе) извлекается имя пользователя, создается объект HttpSession, который реализует работу с сессией. Сессия существует на протяжении всего сеанса с клиентом. Соответственно, для каждого клиента создается свой объект HttpSession. Одним из полезных свойств сессии является возможность установки атрибутов. Для этого существует метод setAttribute(имя_атрибута, объект). Метод Object getAttribute(имя_атрибута) возвращает объект с соответствующим именем. Таким образом, данный объект можно получить из любого сервлета или jsp страницы нашего приложения.
Создав сессию, мы устанавливаем имя пользователя в качестве атрибута. Для того, чтобы jsp страницы могли читать данные из базы, устанавливаем атрибут сессии statement.
Исходный код сервлета приводится в приложении.
Рассмотрим jsp страницы нашей системы. Как уже было сказано ранее, jsp страницы представляют собой комбинацию кода, написанного на java и на html. В следствии этого содержимое, которое будет отображаться клиенту, можно формировать динамически.
Начало java кода обозначается <% , окончание %>. Если необходимо просто подставить значение какой-либо переменной, или результат работы метода, следует использовать <%= имя_переменной %>.
Т.к. jsp страница это фактически сервлет, то для обеспечения взаимодействия с системой существует список неявных объектов, которые доступны программному коду внутри страницы. Для работы с запросом применяется объект request (аналогичен параметру HttpRequest сервлета). При работе с сессией следует применять неявный объект session.
Рассмотрим ключевые моменты программы и некоторые особенности реализации.

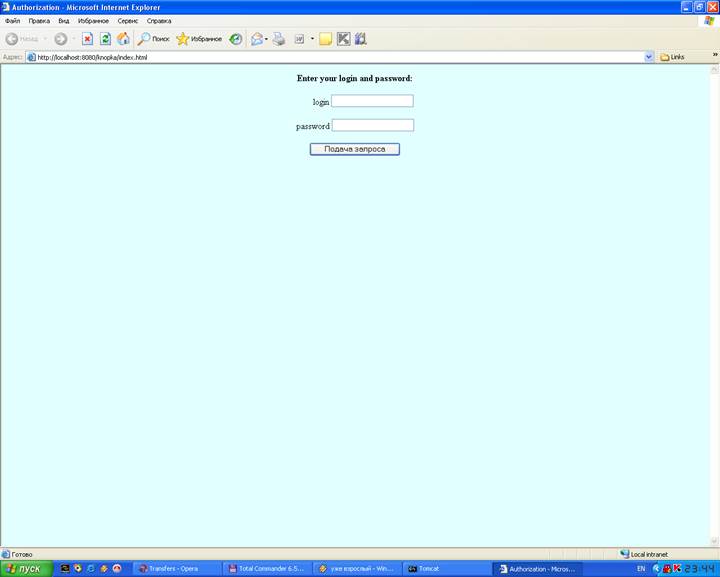
Реализовано файлом index.html ввиду того, что нет необходимости формировать динамическое содержимое.
<form action="processor" method="post">
<h4>Enter your login and password:</h4>
login <input type="text" name="login" />
<br><br>
password <input type="text" name="password" />
<input type="hidden" name="action" value="0">
<input type="submit" name="enter">
</form>
Данные, введенные в поля формы, будут отправлены сервлету Processor. Как уже говорилось ранее, используем скрытый параметр action, в котором передаем код операции.
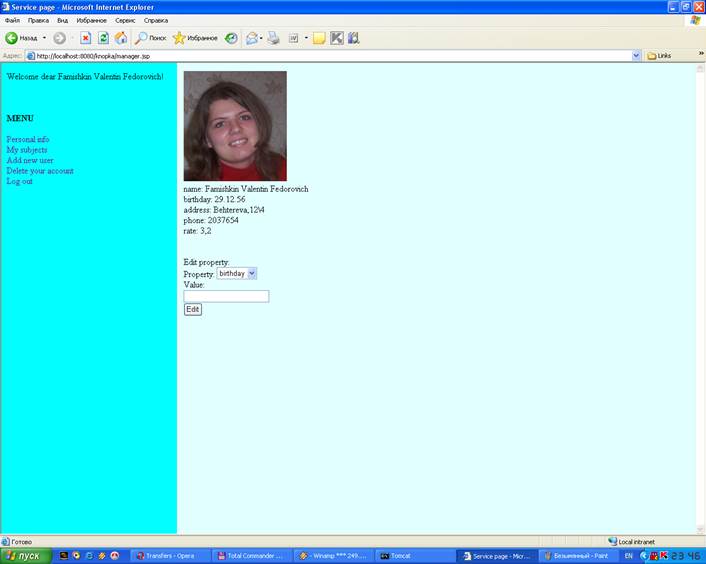
После успешной идентификации сервлет посылает редирект на manager.jsp, где происходит разделение на два фрейма. В пером постоянно отображается menu.jsp (реализует работу меню), а содержимое второго меняется в зависимости от выбранного пункта меню. По умолчанию вторым является main.jsp, отображающий информацию о текущем авторизированном пользователе системы.

Для редактирования информации существует форма, в которой необходимо выбрать в выпадающем списке название свойство, которое необходимо изменить. Затем в текстовое поле вводится новое значение и после нажатия кнопки Edit происходит отправка введенных данных на сервер к сервлету. Здесь так же применяется скрытый параметр action, сообщающий сервлету о том, что необходимо обновить личные данные пользователя.
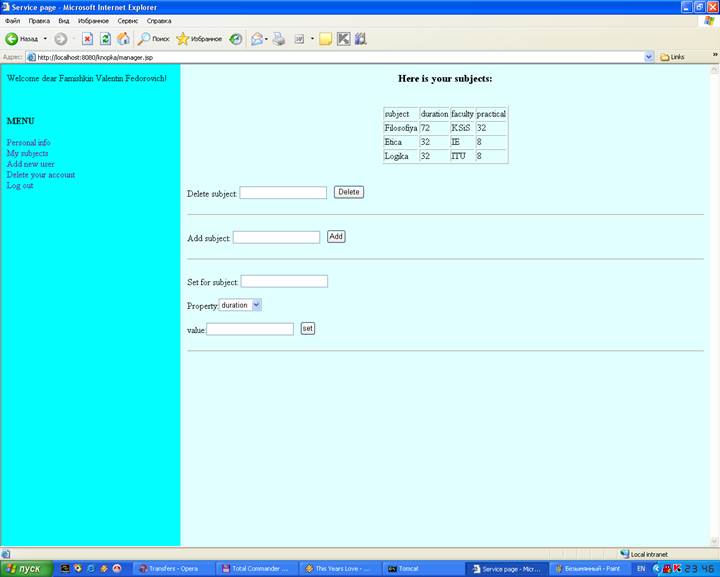
При переходе к пункту меню My subjects отображается страница с информацией о предметах, которые связанны с пользователем. Внешний вид страницы следующий:

Информация о предметах отображается в виде таблицы.
Для проведения манипуляций с данными используются несколько форм. Каждая форма применяется для отдельного вида операции, код action принимает соответствующие значения. Сервлет производит обработку запросов, изменяет соответствующие поля в БД и на экран выводится обновленная информация.
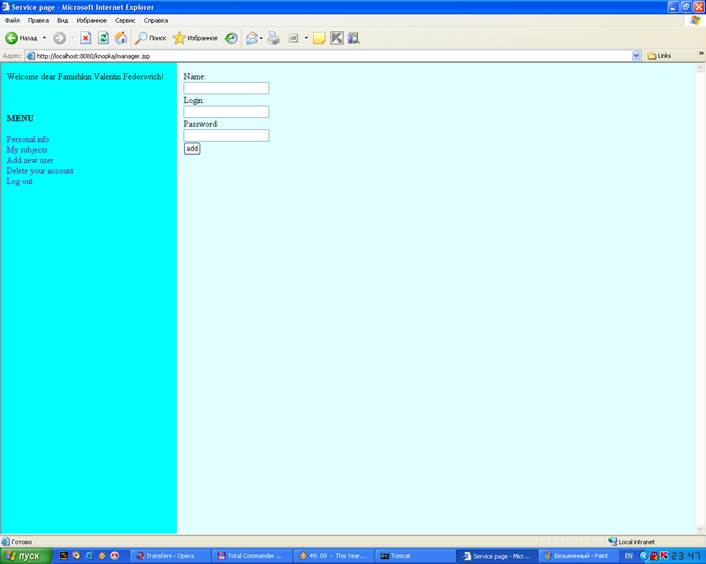
Каждый авторизированный пользователь имеет возможность добавления новых пользователей. Для этого существует пункт меню Add new user.

Вводятся реквизиты нового пользователя, отправляются сервлету, после успешного добавления нового пользователя на экран выводится соответствующее сообщение.
В разделе меню Delete your account реализована возможность удаления всей информации, касающейся текущего пользователя.
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.