Экранные режимы: оператор SCREEN
Экранные режимы для адаптеров VGA, SVGA
|
Номер режима |
Разрешение |
Количество цветов |
|
0 1 2 7 8 9 10 11 12 13 |
Текстовый режим 320r200 640r200 320r200 640r200 640r350 640r350 640r480 640r480 320r200 |
16 4 2 16 16 16 2 2 16 256 |
Цвет символов и цвет фона: оператор COLOR
Формат записи:
N1- предназначен для изменения цвета символов
N2 - предназначен для изменения цвета фона (т.е. экрана)
Возможные цвета:
|
Номер |
Цвет |
|
0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
Черный Синий Зеленый Голубой Красный Фиолетовый Коричневый Светло-серый Тёмно-серый Светло-синий Светло-зелёный Светло-голубой Светло-красный Васильковый Жёлтый Ярко-белый |
Урок №10: Графические примитивы: точка, отрезок, прямоугольник.
Цель урока:
План урока:
1. Организационная часть
2. Изучение нового материала
3. Закрепление
4. Подведение итогов
Ход урока:
I. Организационная часть
II. Изучение нового материала
Сегодня мы познакомимся с обработкой графической информации в среде Qbasic.
В графическом режиме минимальным элементом, который можно вывести на экран, является не символ, а пиксель. Пиксель – это (точка на экране) представляет собой крошечный прямоугольник, размеры которого зависят от установленного графического режима. Верхняя левая точка имеет координаты (0,0)
Оператор SCREEN переводит режим работы экрана из текстового в графический
Формат записи
SCREEN <номер режима>
Номер режима указывает количество точек на экране. Отсюда появляется новое понятие «разрешение экрана (т.е. количество точек на экране и количеством возможных цветов)
Существует ещё один оператор, который позволяет изменить цвет символов и фона. (см. таблицу цветов)
COLOR №1, №2
№1 номер цвета символов
№2 номер фона
Графические примитивы - это элементарные объекты, на которые можно разбить любое сложное изображение.
Виды графических примитивов:
Для изображения точки используется оператор PSET.
Формат записи
PSET (X,Y), C
(X,Y) координаты точки на экране
С – цвет точки
Пример 1.
Изобразить точку в центре синего экрана.
SCREEN 9
COLOR ,1
PSET (320,175),4
Здесь 1 это цвет фона, 4 – цвет точки.
Формат записи
LINE (x1, y1)-(x2, y2) , C
где x1, y1 – координаты начала отрезка
x2, y2 - координаты конца отрезка
С – цвет отрезка
Изобразить отрезок синего цвета на жёлтом экране.
SCREEN 9
COLOR 1, 14
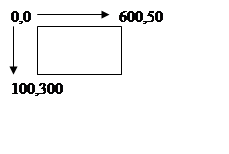
LINE (100, 300)-(600, 50) , 1
Формат записи
LINE (x1, y1)-(x2, y2) , C, В
В- буква, которая позволяет изобразить прямоугольник по началу и концу диагонали.
Почему В?
В – от английского слова BOX , что в переводе означает ящик, коробка
 Пример 3.
Пример 3.
SCREEN 9
COLOR 1, 14
LINE (100, 300)-(600, 50) , 1, В
Формат записи
LINE (x1, y1)-(x2, y2) , C, ВF
Box full – в переводе означает полная коробка.
Заливает прямоугольник цветом С.
Дома взять листок миллиметровки или бумаги в клеточку и нарисовать экран в масштабе
1 см=50 экранных точек. Это 13 см в ширину и 7 см в высоту.
Составить программу которая бы изображала выводила на экран куб и пирамиду.
Буквы А, Г, Д, Е, Ё, И, К, М, Н, П, Т, Ш.
Урок №11: Графические примитивы: окружность, эллипс.
Цель урока:
1. изучить правила записи операторов построения окружности, эллипса, рассмотреть применение операторов для конкретных задач; научиться производить необходимые математические расчёты;
2. развивать логическое и алгоритмическое мышление, внимательность, творческие способности;
3. воспитывать умственные и волевые усилия, концентрацию внимания, настойчивость, целеустремлённость.
План урока:
1. Организационная часть
2. Изучение нового материала
3. Закрепление
4. Подведение итогов
Ход урока:
В среде программирования Qbasic можно изобразить на только прямоугольники и линии, но и окружности, дуги, эллипсы.
Оператор CIRCLE (сёкл) используется для построения окружностей, дуг, эллипсов.
Форматы записи:

|
|
R – радиус
№ -номер цвета
Формат оператора для изображения эллипсов
CIRCLE (x, y), R, №, , , k
Эллипс – это окружностьвытянутая по вертикали и горизонтали и вместо одного радиуса, у эллипса два – по осям Х и Y.
Коэффициент сжатия k – это частное от деления Ry на Rx
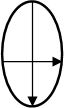
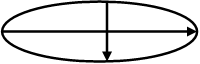
Эллипсы сжаты по вертикали Эллипсы сжаты по горизонтали
 0<k<1
k>1
0<k<1
k>1
Ry 
Ry
Rx
Например, нарисуем эллипс зелёного цвета сжатый сверху и снизу
CIRCLE (320, 175), 50, 2, , , .5
Задача №1.
Построить фигуру.
 Программа: SCREEN 2
Программа: SCREEN 2
CIRCLE (200, 150), 40, 8
CIRCLE (200, 150), 40, 8,,, . 3
CIRCLE (200, 150), 40, 8,,, 1.8
END
Задача №1.
Написать программу, которая изобразит квадрат и вписанную в него окружность.
Д/З: Составить программу для любого изображения которое должно содержать графические примитивы: отрезок, окружность, эллипс, прямоугольник. (точку не обязательно использовать)
Урок №12: Решение задач по теме: «Графические примитивы»
Цель урока:
1. Закрепить навыки по применению основных операторов графики; научиться применять графические примитивы при построении изображений, выделять
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.