valign_val -> 'TOP' valign_val -> 'MIDDLE' valign_val -> 'BOTTOM' valign_val -> 'BASELINE'
tr_cont -> tr_cont td tr_cont -> tr_cont th tr_cont -> l
th -> '<TH' th_td_attrs '>' body_cont '</TH' '>' th -> '<TH' th_td_attrs '>' body_cont
th_td_attrs -> th_td_attr th_td_attr -> th_td_attr 'ROWSPAN' '=' number th_td_attr -> th_td_attr 'COLSPAN' '=' number th_td_attr -> th_td_attr 'NOWRAP' th_td_attr -> th_td_attr 'NOWRAP' '=' 'NOWRAP' th_td_attr -> th_td_attr 'ALIGN' '=' align_val th_td_attr -> th_td_attr 'VALIGN' '=' valign_val th_td_attr -> th_td_attr 'WIDTH' '=' number th_td_attr -> th_td_attr 'HEIGHT' '=' number th_td_attr -> l
td -> '<TD' th_td_attrs '>' body_cont '</TD' '>' td -> '<TD' th_td_attrs '>' body_cont
address -> '<ADDRESS' '>' address_cont '</ADDRESS' '>' address_cont -> address_cont p address_cont -> address_cont text Пример address_cont -> l
}
Cтруктура файла “Прим.html”
<html>
<head>
<title>Простенький HTML</title>
</head>
<body>
<center><H1>HTML поддерживает несколько видов списков </H1> </center>
<DL>
<DT>Ненумерованные списки
<DD>Элементы ненумерованного списка выделяются специальным символом и отступом слева:
<UL>
<LI>Элемент 1
<LI>Элемент 2
<LI>Элемент 3
</UL>
<DT>Нумерованные списки
<DD>Элементы нумерованного списка выделяются отступом слева, а также нумерацией:
<OL>
<LI>Элемент 1
<LI>Элемент 2
<LI>Элемент 3
</OL>
</DL>
<center><H1>Шрифтовое выделение фрагментов текста</H1></center>
<P ALIGN=RIGHT>Фрагменты текста можно выделять
<B>жирным</B> или <I>наклонным</I> шрифтом.
Включим в текст фрагменты с фиксированной шириной символа
<TT>(имитация пишущей машинки)</TT></P>
<P>Существует ряд логических стилей:</P>
<P ALIGN=CENTER><EM>EM - от английского emphasis - акцент </EM><BR>
<STRONG>STRONG - от английского strong emphasis - сильный акцент </STRONG><BR>
<CODE>CODE - для фрагментов исходных текстов</CODE><BR>
<SAMP>SAMP - от английского sample - образец </SAMP><BR>
<KBD>KBD - от английского keyboard - клавиатура</KBD><BR>
<VAR>VAR - от английского variable - переменная </VAR></P>
<TABLE BORDER=1> <!--начало таблицы-->
<CAPTION> <!--заголовок таблицы--> заголовок
</CAPTION>
<TR> <!--начало первой строки-->
<TD> <!--начало первой ячейки-->
Первая строка, первая колонка
</TD> <!--конец первой ячейки-->
<TD> <!--начало второй ячейки-->
Первая строка, вторая колонка
</TD> <!--конец второй ячейки-->
</TR> <!--конец первой строки-->
<TR> <!--начало второй строки-->
<TD> <!--начало первой ячейки-->
Вторая строка, первая колонка
</TD> <!--конец первой ячейки-->
<TD> <!--начало второй ячейки-->
Вторая строка, вторая колонка
</TD> <!--конец второй ячейки-->
</TR> <!--конец второй строки-->
</TABLE> <!--конец таблицы-->
<FORM ACTION="#"> <!--начало формы-->
<INPUT TYPE=submit VALUE="Конец страницы">
</FORM> <!--Это конец формы-->
</body>
</html>

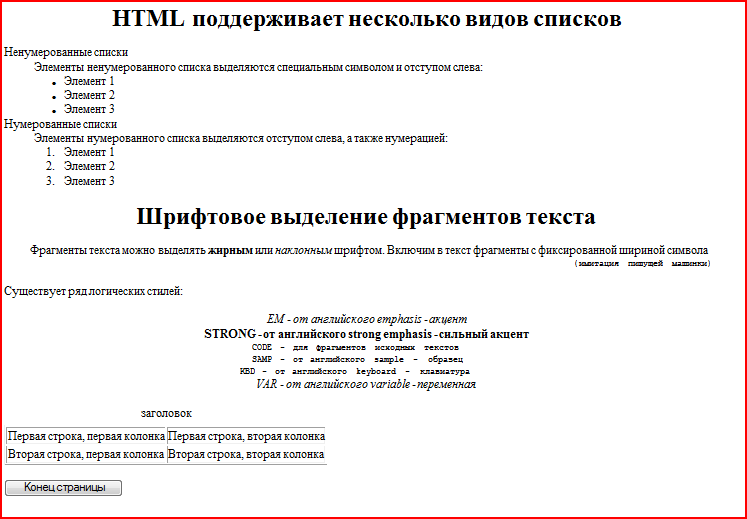
Рис.1 Форматированный HTML файл
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.