Здесь вы можете управлять видом вашей таблицы содержания (TOC), добавляя или редактируя разделы и страницы. Также вы можете перемещать разделы и страницы как вверх или вниз по TOC, так и налево или направо (то есть каждая страница или раздел имеет иерархическое положение, способное изменяться в любом направлении).
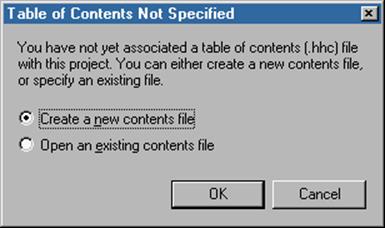
Таблица содержания не создается автоматически вместе с проектом, поэтому при первом открытии закладки Contents программа спросит у вас, желаете ли вы создать новую таблицу содержания, или же открыть уже существующую.

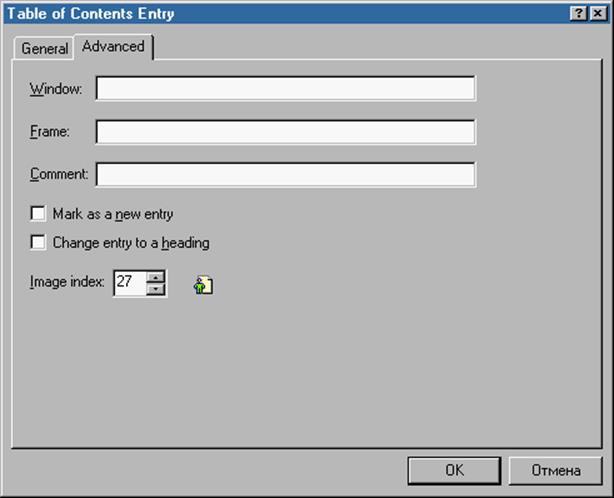
Обратите внимание, что вы можете изменять значок для любого пункта таблицы
содержания. Для этого выделите необходимый элемент и нажмите кнопку ![]() "Edit
selection" на панели инструментов, а затем на закладке
"Advanced" в окне "Table of Contents Entry" измените
значение параметра "Image Index".
"Edit
selection" на панели инструментов, а затем на закладке
"Advanced" в окне "Table of Contents Entry" измените
значение параметра "Image Index".

Смотрите также:
· Стили таблицы содержания
![]() Закладка Index |
Указатель
Закладка Index |
Указатель
Здесь вы можете добавлять содержимое в файл указателя вашего проекта. Это необходимо в том случае, если вы хотите наделить проект возможностью поиска по ключевым словам, который осуществляется в отдельной закладке на навигационной панели скомпилированного CHM-файла.
![]() - "Sort
keywords alphabetically". С помощью этой кнопки вы можете в любой момент
отсортировать перечень указателей проекта в алфавитном порядке.
- "Sort
keywords alphabetically". С помощью этой кнопки вы можете в любой момент
отсортировать перечень указателей проекта в алфавитном порядке.
![]() Стандартные операции с проектом
Стандартные операции с проектом
· Изменение ширины навигационный панели | проект
· Назначение альтернативного адреса для элемента | таблица содержания или указатель
![]() Изменение ширины навигационный
панели
Изменение ширины навигационный
панели
1. Откройте файл проекта (.hhp) и выберите закладку Project.
2.
Нажмите
кнопку ![]() "Add/Modify
window definitions" на панели инструментов (или дважды щелкните мышью на
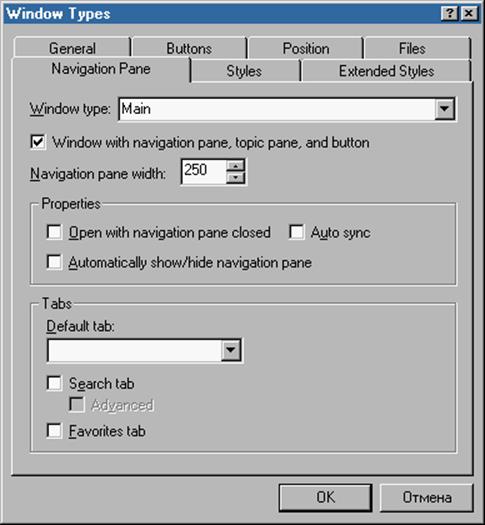
разделе [WINDOWS]), после чего на закладке "Navigation Pane" окна
"Window Types" измените значение параметра "Navigation pane
width".
"Add/Modify
window definitions" на панели инструментов (или дважды щелкните мышью на
разделе [WINDOWS]), после чего на закладке "Navigation Pane" окна
"Window Types" измените значение параметра "Navigation pane
width".

Примечание
· По умолчанию параметр пуст - это соответствует значению "250", стандартной ширине навигационной панели. Поэтому учитывайте это значение при выставлении масштаба, в котором хотите изменять ширину панели.
![]() Назначение альтернативного
адреса для элемента
Назначение альтернативного
адреса для элемента
1. Откройте таблицу содержания (.hhc) (закладка Contents) или указатель (.hhk) (закладка Index), после чего выберите элемент, для которого вы хотите задать альтернативный адрес.
2.
Нажмите
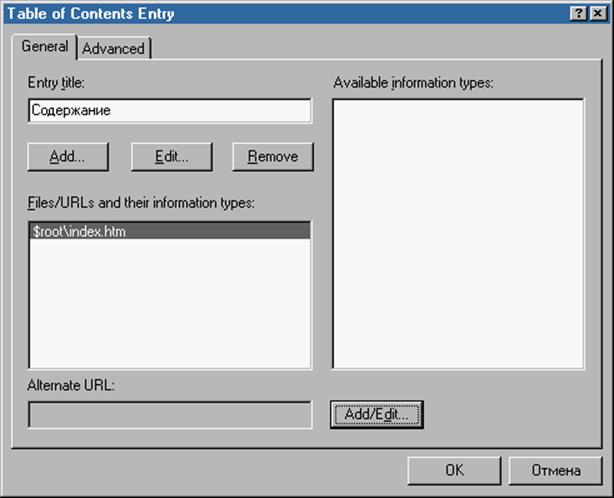
кнопку ![]() "Edit
Selection" на панели инструментов, а затем на закладке "General"
в окне "Table of Contents Entry" нажмите кнопку "Add/Edit".
"Edit
Selection" на панели инструментов, а затем на закладке "General"
в окне "Table of Contents Entry" нажмите кнопку "Add/Edit".
3. В окне "File or URL" выберите альтернативный адрес из списка "HTML titles" или введите его в поле "File or URL".

Примечание
· Вы можете использовать эту возможность для создания ссылок из элементов таблицы содержания или указателя на веб-сайт. Это также полезно, например, когда информация, которая недоступна в настоящий момент в вашей таблице содержания, будет добавлена позже и доступна на веб-сайте. Вы можете добавить раздел-"заполнитель", который будет ссылаться на альтернативный адрес.
![]() Компоненты HTML Help
Компоненты HTML Help
HTML Help содержит следующие компоненты:
· HTML Help Workshop: инструмент для авторской разработки справочных файлов, имеющий легкий для использования графический интерфейс, с помощью которого можно создавать проекты, гипертекстовые разделы, файлы содержания, индексные файлы, а также прочие элементы, которые вам могут понадобиться для последующего объединения справочной системы или сетевого сайта.
· Контроль управления HTML Help ActiveX: небольшая модульная программа, используемая для вставки в гипертекстовый файл справочной навигации и добавления функций вторичных окон.
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.