















Министерство образования и науки Российской Федерации
Федеральное агентство по образованию
Государственное образовательное учреждение
высшего профессионального образования
«Комсомольский – на - Амуре государственный технический университет»
Кафедра математического обеспечения и применения ЭВМ
ЛАБОРАТОРНАЯ РАБОТА № 3
по курсу «Администрирование информационных систем»
Студенты группы 4ВС-1: Киселевский М.Е.
Лоушкин А.В.
Преподаватель: Петрова А.Н.
2008
Тема: Разработка WEB приложений в ASP.NET
Цель: Получить навыки разработки WEB приложений по технологии ASP.NET
Задание: Создать несколько web страниц. Получить данные из MSSQL по технологии ADO.NET и представить их на созданных страницах. Учесть возможность изменения и добавления данных в БД через web.
При создании Web страниц использовался MS Visual Studio 2005 язык разметки HTML и язык программирования C#.
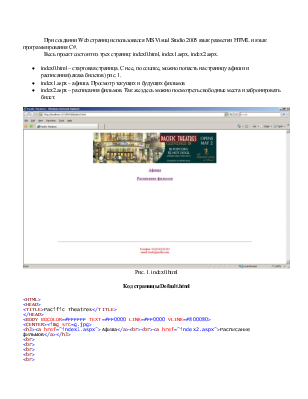
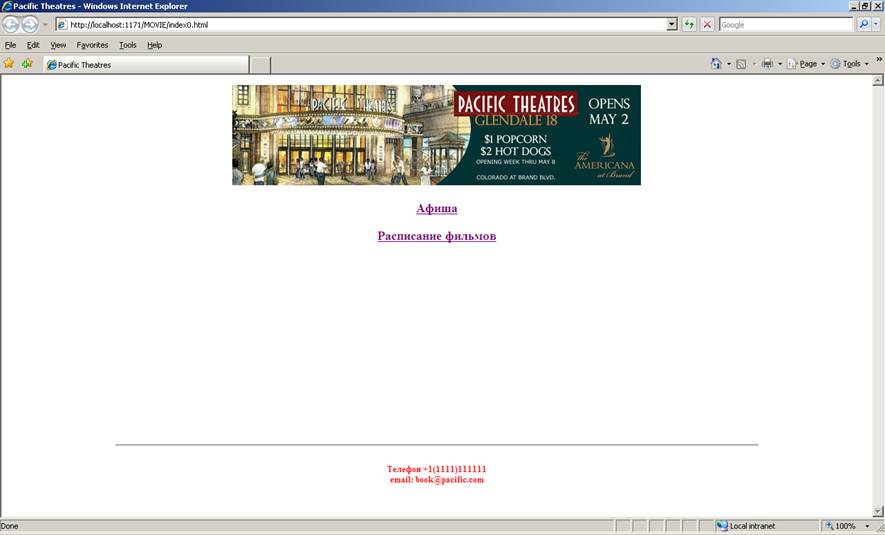
Весь проект состоит из трех страниц: index0.html, index1.aspx, index2.aspx.

Рис. 1. index0.html
Код страницы Default.html
<HTML>
<HEAD>
<TITLE>Pacific Theatres</TITLE>
</HEAD>
<BODY BGCOLOR=#FFFFFF TEXT=#FF0000 LINK=#FF0000 VLINK=#800080>
<CENTER><img src=g.jpg>
<h3><a href="index1.aspx">Афиша</a><br><br><a href="index2.aspx">Расписание фильмов</a></h3>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<Hr width=75%>
<h5><font color=red>Телефон +1(1111)111111 <br>email: book@pacific.com
</CENTER>
</BODY>
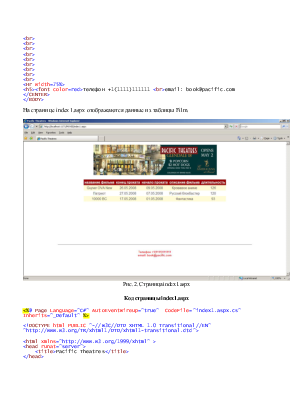
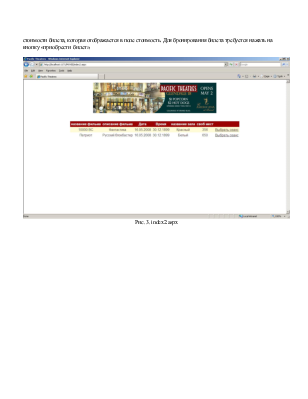
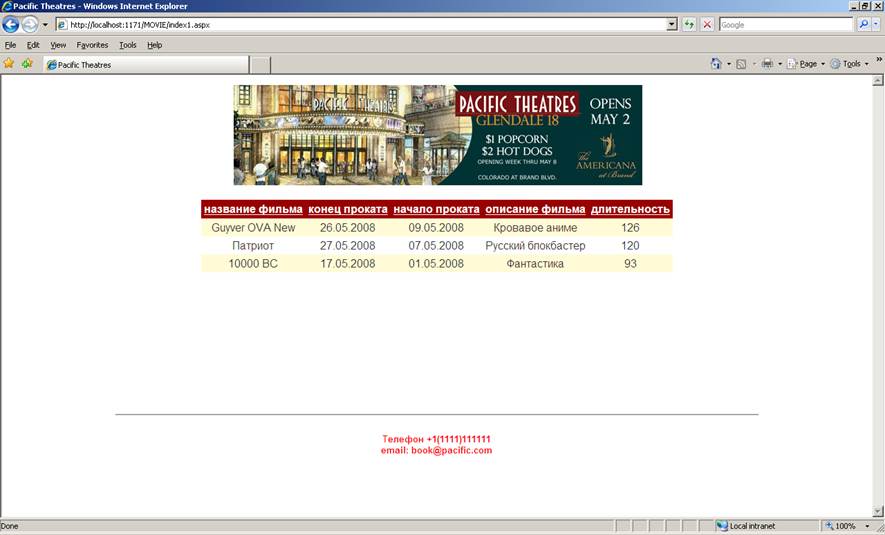
На странице index1.aspx отображаются данные из таблицы Film.

Рис. 2. Страница index1.aspx
Код страницы index1.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="index1.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Pacific Theatres</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<center>
<img src="g.jpg" />
<br>
<br>
<asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="Data Source=Shasha;Initial Catalog=MOVIES;Integrated Security=True"
SelectCommand="SELECT [название фильма] AS название_фильма, [начало проката] AS начало_проката, [конец проката] AS конец_проката, [описание фильма] AS описание_фильма, [длительность] FROM [Film] where [Film].[конец проката]>=getdate()" ProviderName="System.Data.SqlClient">
</asp:SqlDataSource>
<asp:GridView ID="GridView1" runat="server" AllowSorting="True" AutoGenerateColumns="False"
CellPadding="4" DataSourceID="SqlDataSource1" ForeColor="#333333" GridLines="None">
<FooterStyle BackColor="#990000" Font-Bold="True" ForeColor="White" />
<RowStyle BackColor="#FFFBD6" ForeColor="#333333" />
<Columns>
<asp:BoundField DataField="название_фильма" HeaderText="название фильма" SortExpression="название_фильма" />
<asp:BoundField DataField="конец_проката" HeaderText="конец проката" SortExpression="конец_проката" DataFormatString="{0:d}" />
<asp:BoundField DataField="начало_проката" HeaderText="начало проката" SortExpression="начало_проката" DataFormatString="{0:d}" />
<asp:BoundField DataField="описание_фильма" HeaderText="описание фильма" SortExpression="описание_фильма" />
<asp:BoundField DataField="длительность" HeaderText="длительность" SortExpression="длительность" />
</Columns>
<PagerStyle BackColor="#FFCC66" ForeColor="#333333" HorizontalAlign="Center" />
<SelectedRowStyle BackColor="#FFCC66" Font-Bold="True" ForeColor="Navy" />
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.