Выбор данного пакета обоснован тем, что его освоение отнимает мало времени, доступно множество функций (организация интерактивных элементов сайта, создание гиперссылок в несколько нажатий мыши и т.п.), пакет поддерживает большое количество технологий (HTML, PHP, ASP, Java, XML, XSLT, CSS и др.).
При создании сайта использовался стандартный шаблон «JA_Purity».
2.1 Панель управления
Денвер - набор дистрибутивов и программная оболочка, предназначенный для создания и отладки сайтов на локальной Windows-машине, без подключения к сети Интернет.
Базовый пакет состоит из следующих компонентов:
· Apache 2.2, SSI, SSL, mod_rewrite, mod_php.
· PHP 5.5
· MySQL 5.1.40.
· phpMyAdmin 3.2.3.
· Эмулятор sendmail
Для доступа к административной панели управления «Joomla» запускаем Денвер и вводим в браузере «localhost/service/administrator», где localhost – корневой каталог Денвера, service – название нашего сайта. После введения адреса, откроется страница авторизации (рис. 1).

Рис. 1
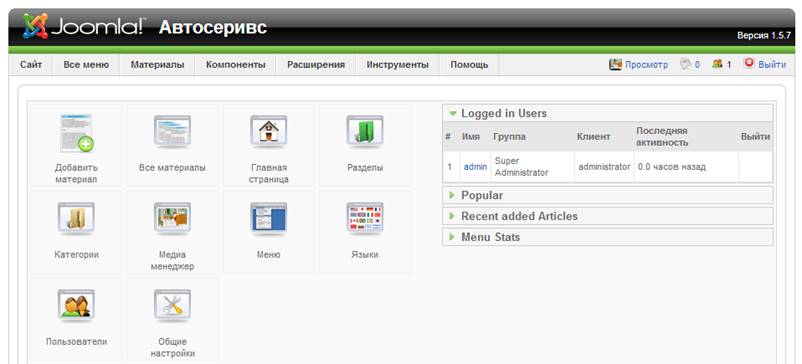
В форме логина и пароля вводим данные пользователя (в нашем случаем admin и admin) для открытия главной страницы администрирования системой - панели управления Joomla (рис. 2), которая предоставит управление всеми функциями и возможностями пакета.

Рис. 2
2.2 Общая структура сайта
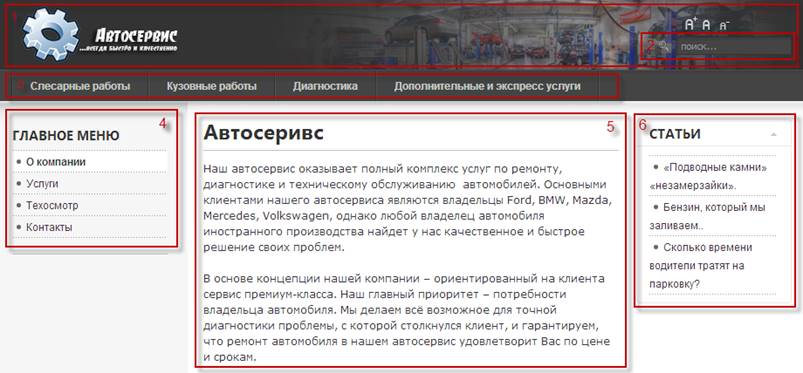
Структура сайта состоит из 6 элементов (рис. 3):
1. Шапка сайта.
2. Поиск по сайту.
3. Верхнее меню «Услуги».
4. Главное меню.
5. Текст статей.
6. Статьи.

Рис. 3
2.3 Шапка сайта
Так как стандартная шапка шаблона «JA_Purity» не подходила под тематику сайта, ее пришлось отредактировать. Редактирование осуществлялось в два этапа: редактирование логотипа и изменение фоновой картинки шапки, причем фон состоял сразу из трех изображений, которые динамически изменялись, по мере перехода по сайту.
Для редактирования логотипа я открыл в программе Photoshop стандартный логотип шаблона, изменил его, так как мне надо и сохранил с заменой. Точный путь к логотипу следующий: «X:\home\localhost\www\service\templates\ja_purity\images\logo.png», где «X:\» - это виртуальный диск, который создается при установке денвера. там содержатся все файлы денвера, джумлы и нашего сайта.
Точно так же я поступил и с фоновыми изображениями шапки. Они содержаться по следующему пути:X:\home\localhost\www\service\templates\ja_purity\images\header\header1.jpg (header2.jpg и header3.jpg соответственно).
И в конечно итоге я получил готовую шапку сайта (рис. 4).

Рис. 4
2.4 Поиск по сайту
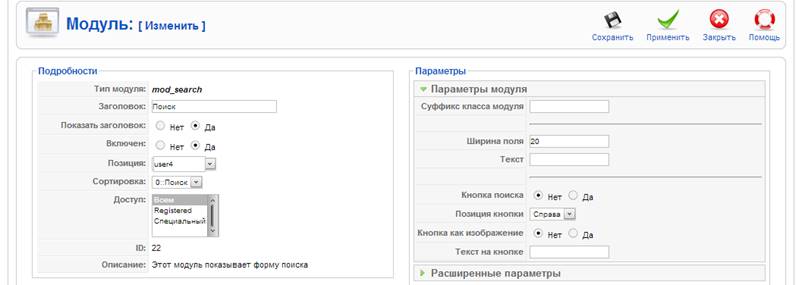
Для реализации поиска я воспользовался стандартным модулем «Поиск» со следующими характеристиками (рис. 5).

Рис. 5
2.5 Верхнее меню «Услуги»
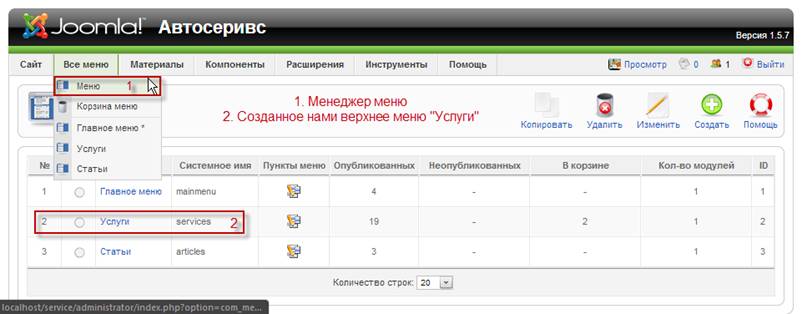
Для начала нужно было создать само меню в менеджере услуг (рис. 6).

Рис. 6
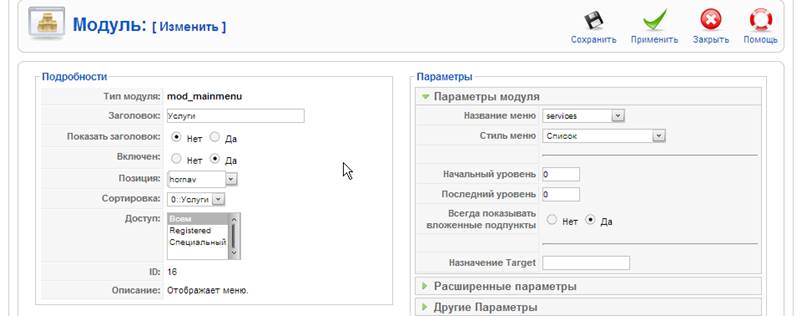
После создания «Услуги» в менеджере меню, в менеджере модулей появился соответствующий этому меню модуль. Нам оставалось лишь его включить со следующими характеристиками (рис.7).

Рис. 7
Все, теперь можно было создавать статьи, которые будут впоследствии являться пунктами нашего меню.
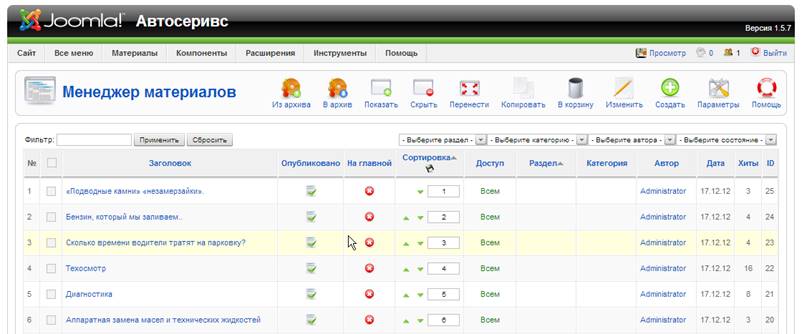
Пункты меню – это статьи. Все статьи создаются через менеджер материалов (рис. 8). В менеджере материалов осуществляется управление статьями: создание, удаление, изменение и т.п. Короче говоря, весь информационный контент сайта создается здесь. Создавать материалы можно и с помощью простого добавления текста с возможностью редактирования (как в Microsoft Word), так и полностью вручную через HTML-редактор.

Рис. 8
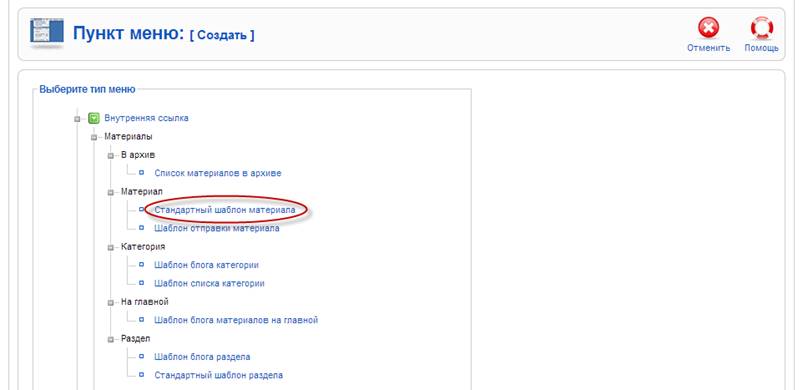
После создания материала его нужно разместить в меню. Это опять же делается через менеджер меню. Мы должны зайти в созданное нами меню «Услуги», затем нажать кнопку «создать», выбрать «материалы» и «стандартный шаблон материала» (рис. 9).

Рис. 9
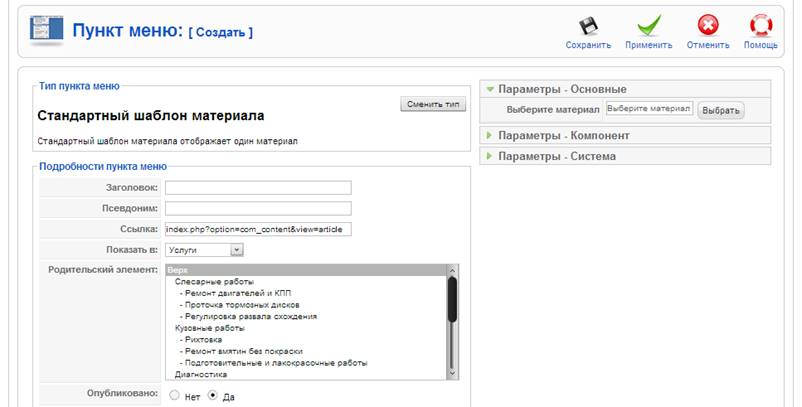
Перед нами откроется простое окно, с характеристиками размещения материалов (рис 10). Нам лишь остается дать заголовок пункту меню, указать какой материал мы хотим выбрать, а также (по желанию) родительский элемент, то бишь если мы хотим создать подпункт.

Рис. 10
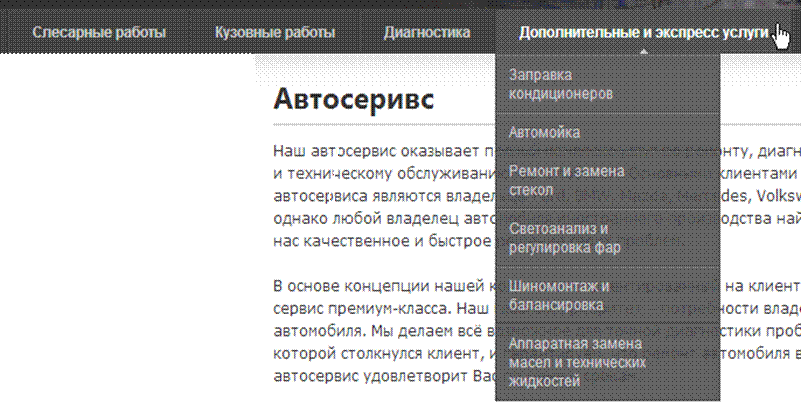
После проделанной работы я получило красивое верхнее меню, со всплывающими подпунктами при наведении (рис. 11).

Рис. 11
2.6 Главное меню и меню статей.
Оба этих меню создаются аналогичным образом, что и верхнее меню, за одним лишь отличием в характеристике модуля. Модуль отвечает за расположение компонента, в нашем случае меню, на сайте. И вместо верхней позиции мы просто выбираем левую и правую позиции соответственно. Подробное описание остальных действий создания меню приведено в пункте 2.5.
Заключение
В ходе выполнения курсовой работы был создан полнофункциональный
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.