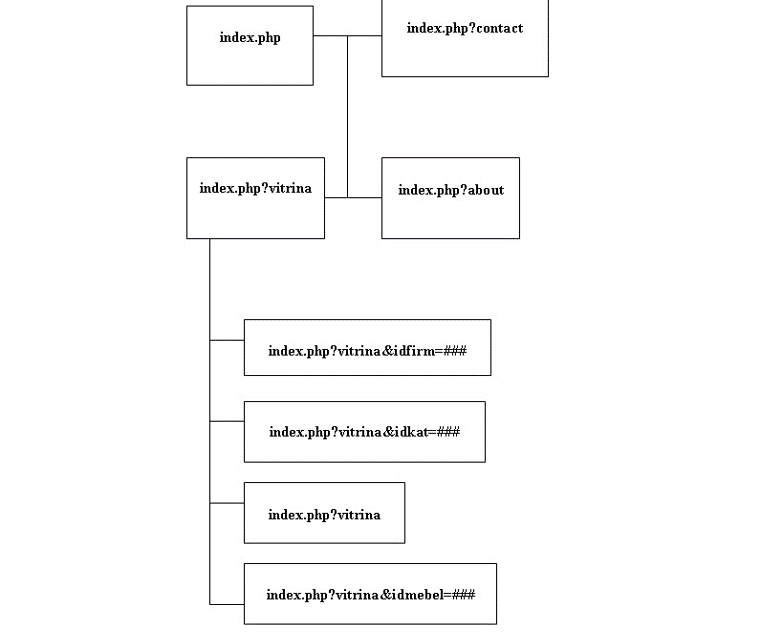
- Параметр vitrina – сообщает серверу о выводе страницы-витрины.
-
Передача методом GET является открытой для пользователя. Таким образом, пользователь может сохранять ссылки на ту или иную мебельную продукцию.
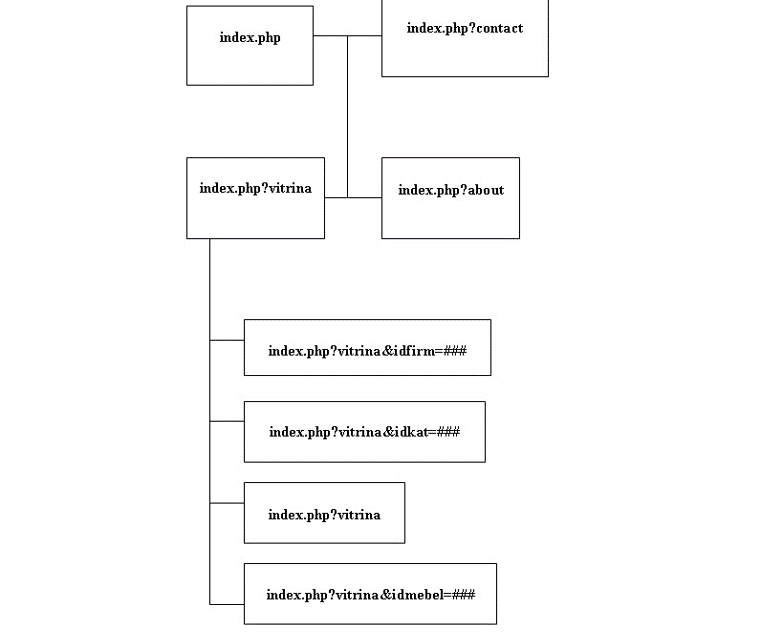
Логическая и физическая структура сайта

Логическая и физическая структура сайта
-
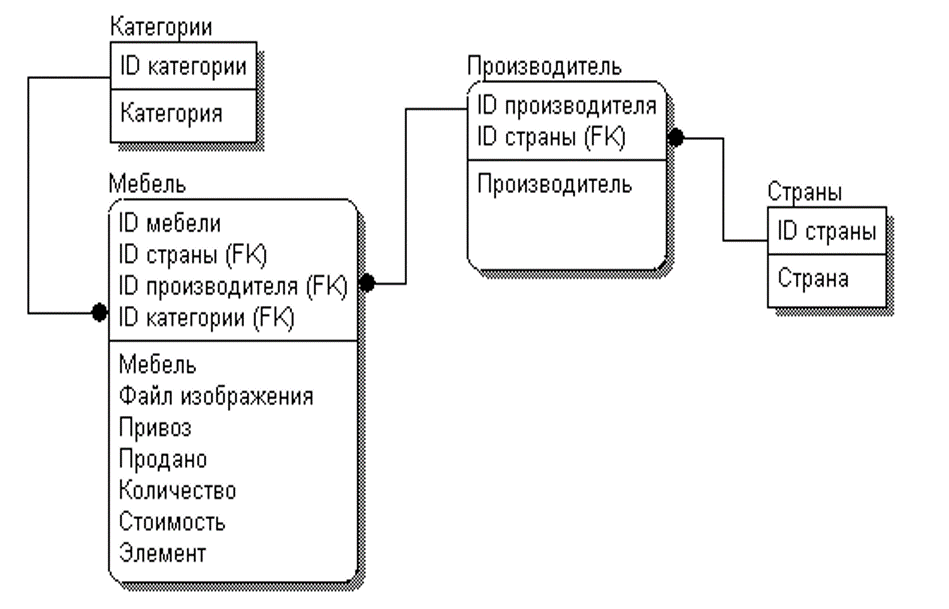
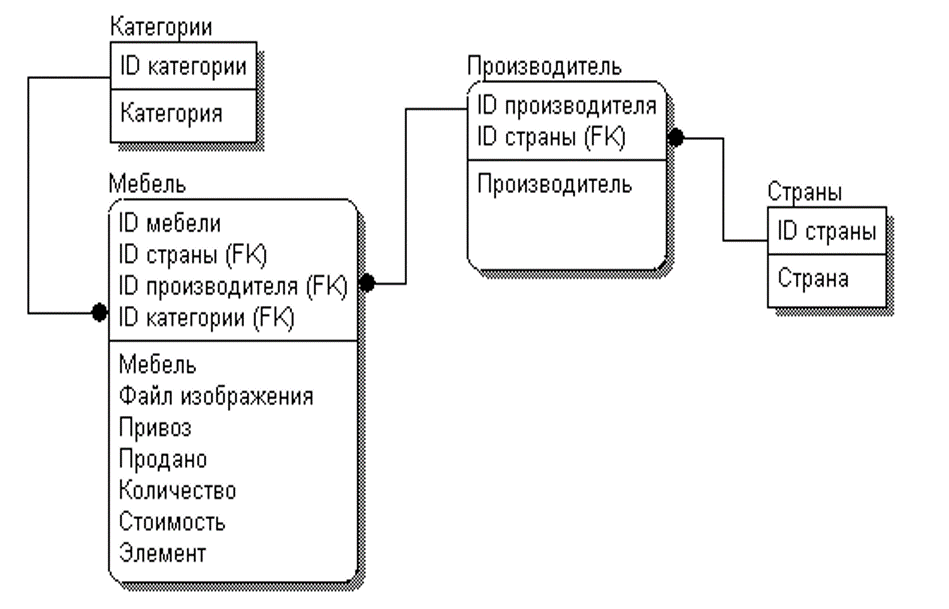
База данных содержит информацию о товаре который содержит в себе интернет – витрина, все товары разделены на категории а именно по типу, стране производителя, фирмы производителя, также в ней содержится информация о том когда был привоз, сколько продано, количество и стоимость.
Логическая и физическая структура сайта

Логическая и физическая структура сайта
-
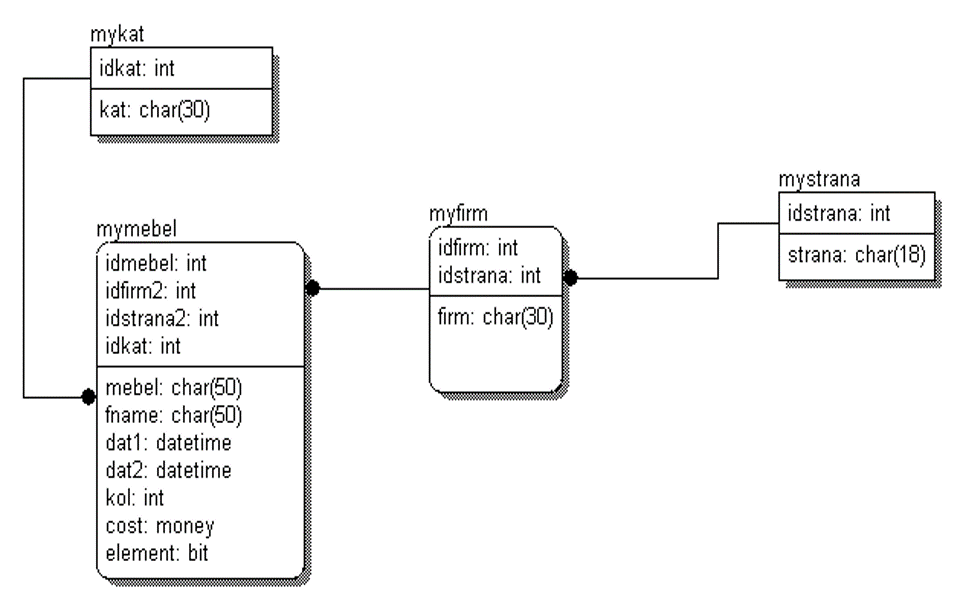
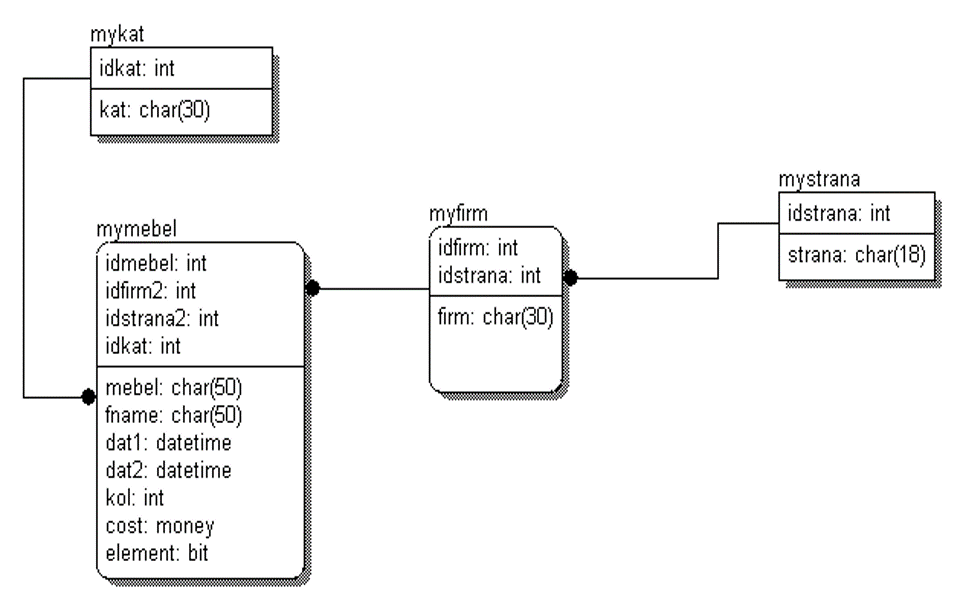
Физическое проектирование — создание схемы базы данных для конкретной СУБД. Специфика конкретной СУБД может включать в себя ограничения на именование объектов базы данных, ограничения на поддерживаемые типы данных и т.п. Кроме того, специфика конкретной СУБД при физическом проектировании включает выбор решений, связанных с физической средой хранения данных (выбор методов управления дисковой памятью, разделение БД по файлам и устройствам, методов доступа к данным), создание индексов.
Логическая и физическая структура сайта

Проектирование структуры web - страницы
-
Как только разработчик Web страниц создает сайт, количество документов на котором больше двух, перед ним возникает задача определения топологии связей. Гиперссылки, обеспечивающие переход с документа на документ, образуют в реальных задачах сложную схему, которую разработчик обязан хорошо продумать. От того, как соединяются отдельные документы, во многом зависит впечатление гостя, посетившего сайт. Обилие переходов или нерациональное их расположение приводит к тому, что человек быстро устает, а сам сайт ассоциируется у него с лабиринтом.
Проектирование структуры web - страницы
-
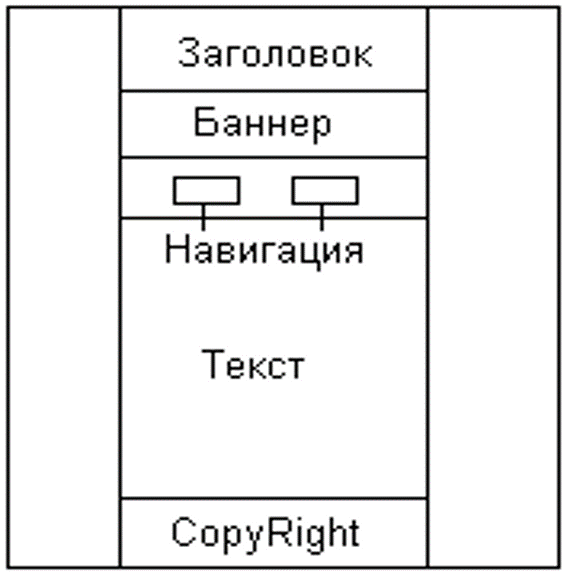
Существуют следующие наиболее распространенные компоновки веб-страниц в соответствии с расположением навигационной панели:
-
– левосторонняя (правосторонняя);
-
– с верхним расположением навигации;
-
– комбинированная.
-
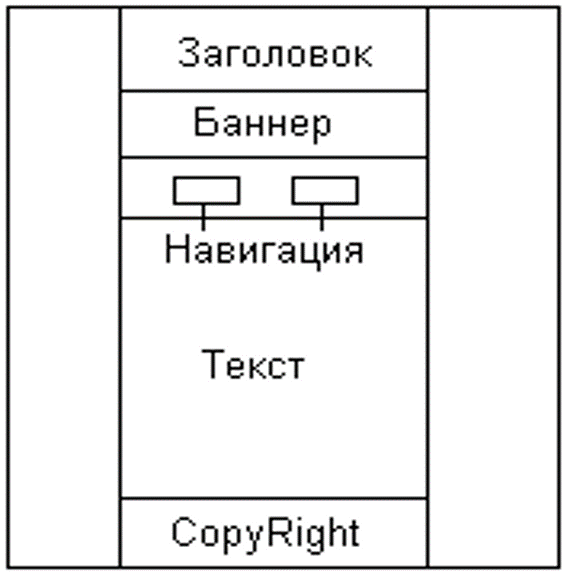
Для всех страниц сайта выберем одну общую главную компоновку информации с верхним расположением навигации сайта. В дипломном проекте исключаем баннеры и другую информацию рекламного характера.
-
Верхним расположением навигации сайта имеет довольно широкое распространение.
-
Достоинства: возможные варианты перехода появляются на экране в самом начале загрузки страницы; расположена рядом с кнопкой «назад» браузера; имеется аналогия с интерфейсом пользователя прикладных программ, где меню так же расположено в верхней части экрана; соответствует логике просмотра страницы (пользователи обычно просматривают страницу слева направо и сверху вниз).
-
Недостатком является то, что когда пользователь просмотрел страницу и выполнил прокрутку, навигация может оказаться за пределами видимой области и ему придется вновь выполнить прокрутку.
Проектирование структуры web - страницы
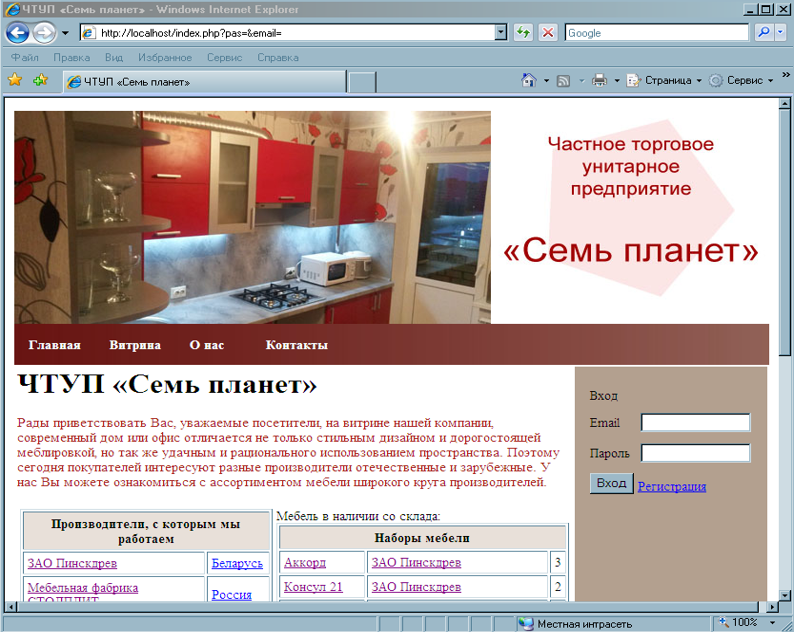
Верхнее позиционирование

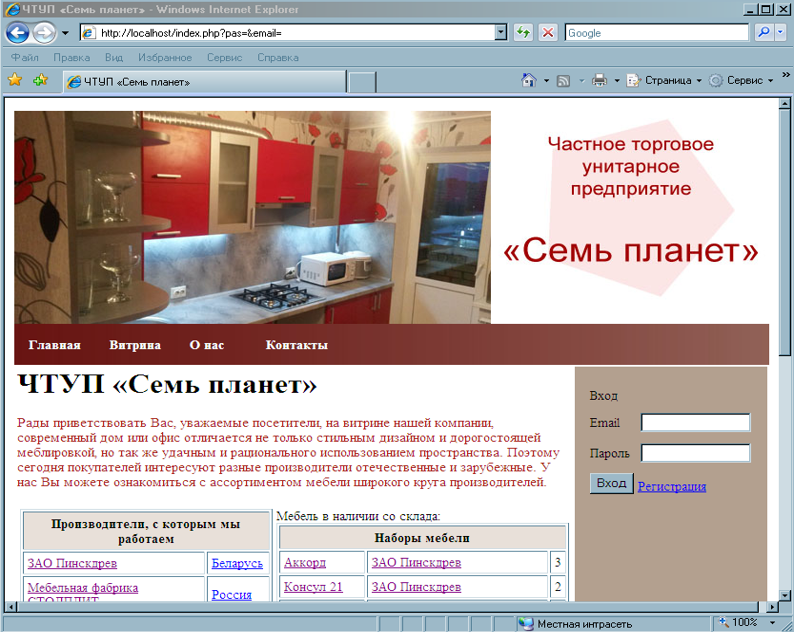
Заглавная страница сайта
-
Главная страница сайта представляет собой.
-
– таблица производитель с активными ссылками отбора мебели по тем производителям которые необходимы покупателю для тех кто ищет мебель исходя из своих предпочтений в плане производителя также в данной таблице представлено название станы из которой прибыла данная мебель, так как отдельные виды покупателей предпочитают товары произведенные за рубежом;
-
– таблица мебели в которой представлена информация о мебели ее название и фирма производитель а также количество графа с количеством помогает покупателю определится с тем будет ли его заказ выполнен и доставлен сразу или придется ждать пока его закажут и доставят на склад так как для некоторых покупателей срок приобретения имеет не маловажную роль;
-
– форма для входа администратора имеет два поля для ввода конфиденциальной информации а именно Email и пароль
Заглавная страница сайта

Продвижение сайта
-
Цель продвижения сайта — увеличить число его целевых посетителей за счет достижения высоких позиций в поисковых системах по профильным запросам, а затем конвертировать этих посетителей в клиентов компании.
-
Перечень рекомендуемых мероприятий по продвижению веб-сайта в сети Интернет:
-
- добавления адреса сайта с его описанием в различные специализированные каталоги Интернета;
-
- заказ специалистов по раскрутке сайтов в интернете;
-
- регистрация сайта в поисковых системах;
-
- оптимизация сайта (его содержимого) под общие запросы пользователей;
-
- создание дополнительных сайтов с переходом на главный сайт;
-
- участие в компаниях по обмену баннеров и ссылок;
-
- размещение новостных лент на сайте;
-
- регулярное обновление контента сайта.
Продвижение сайта
-
Мероприятия по привлечению посетителей:
-
- создание групп в социальных сетях с рекламой сайта;
-
- размещение платной рекламы сайта в виде баннеров, растяжек и текста;
-
- размещение внешней рекламы сайта на стендах, в общественном транспорте, на бесплатных досках объявлений.
-
Мероприятия по удержанию посетителей:
-
- размещать всевозможные смежные информационные голосования, конкурсы;
-
- предоставлять дополнительные услуги информационных баннеров – погоды в городе, курсы валют;
-
- представлять информацию как в текстовом, так и в графическом виде;
-
- дополнять информацию видео роликами и фильмами;
-
- также размещать дополнительные внешние интересные ссылки.
Продвижение сайта
-
Размещение сайта в интернете занимается фирма под названием Elisa