этого на панели инструментов нажмём кнопку Preview (рисунок 15-16).

Рисунок 15 – Процесс создания предварительного просмотра

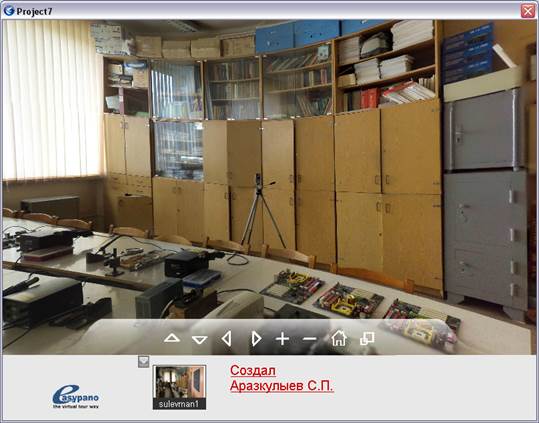
Рисунок 16 – Предварительный просмотр
В результате предварительного просмотра мы видим, что вставленный нами текст отображается корректно, в связи с этим можно сказать, что гиперактивные объекты и текст созданного виртуального тура готовы, в связи с чем можно приступать к сохранению проекта.
Для этого на панели инструментов необходимо нажать кнопку Publish, после нажатия на которую откроется окно, в котором нам будут предложены форматы, в которых нам необходимо сохранить проект и директория, в которую будет сохранён проект (рисунок 17).

Рисунок 17 – Окно выбора форматов сохранения и директории
Для непосредственного сохранения проекта необходимо нажать на кнопку Publish (рисунок 18 - 19).

Рисунок 18 – Процесс сохранения проекта

Рисунок 19 – Результат создания
Для создания сайта будем использовать бесплатный хостинг Ucoz http://www.ucoz.ru/ (рисунок 20).

Рисунок 20 – Бесплатный хостинг
Далее нажмём на ссылку Создать сайт.
После того, как мы прошли по ссылке, система хочет, чтобы мы зарегистрировались.
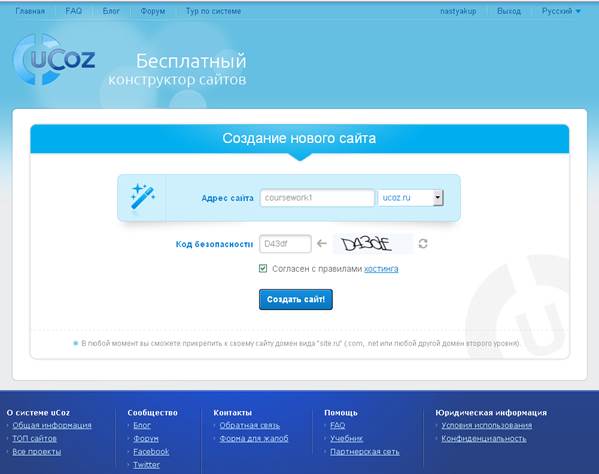
После регистрации система просит ввести данные по созданию сайта, то есть адрес сайта, а именно http://cursework1.ucoz.ru/ (рисунок 21).

Рисунок 21 – Создание сайта
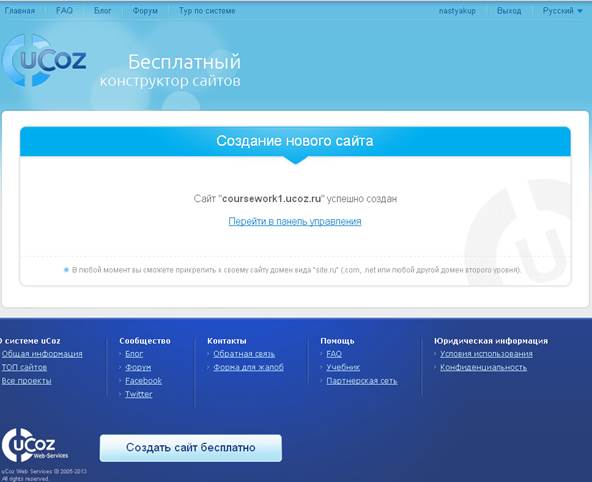
Далее мы получаем сообщение о том, что сайт успешно создан и нам предлагают перейти в панель управления сайтом (рисунок 22).

Рисунок 22 – Создание сайта
Если в адресную строку браузера ввести адрес только что созданного сайта, то мы получим сообщение о том, что наш сайт не сконфигурирован, так как никакой информацией на данный момент он не обладает (рисунок 23).

Рисунок 23 – Создание сайта
После того, как мы зашли в панель управления, мы можем настроить интерфейс созданного сайта.
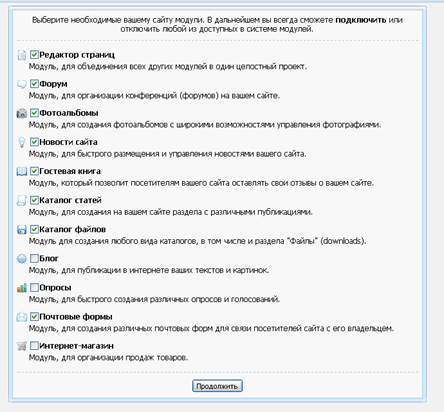
На первом этапе нам предлагается выбрать необходимые модули (рисунок 24).

Рисунок 24 – Выбор необходимых модулей сайта
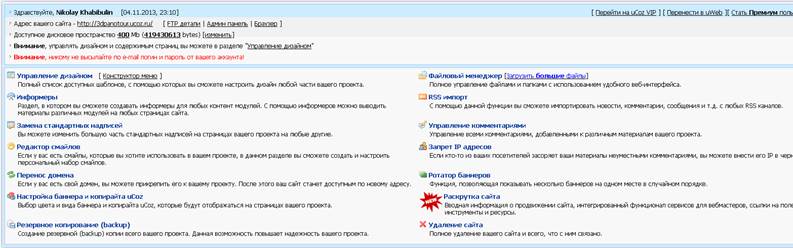
После выбора необходимых модулей мы попадаем в панель управления сайтом, где настраиваем необходимый интерфейс сайта (рисунок 25).

Рисунок 25 – Панель управления
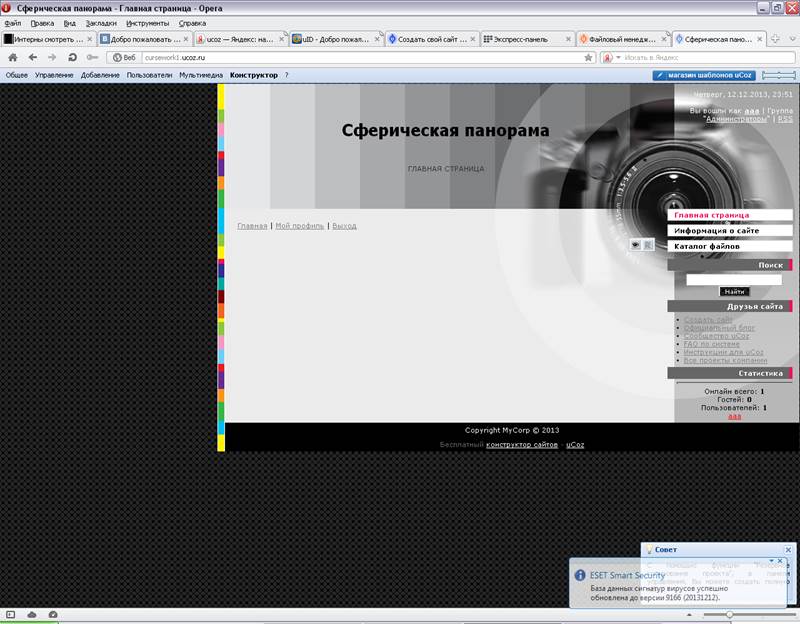
В результате мы создали сайт (рисунок 26).

Рисунок 26 – Результат создания сайта
Для того, чтобы разместить сферическую панораму на созданный сайт, необходимо в Панели управления сайтом в раздел Файл-менеджер добавить непосредственно саму панораму (рисунок 27).

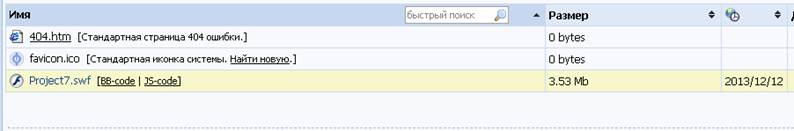
Рисунок 27 – Загруженные файлы
Далее перейдём на сам сайт. На Главной странице видим, что никаких материалов пока нету, поэтому справа нажимаем кнопку Добавить новость.
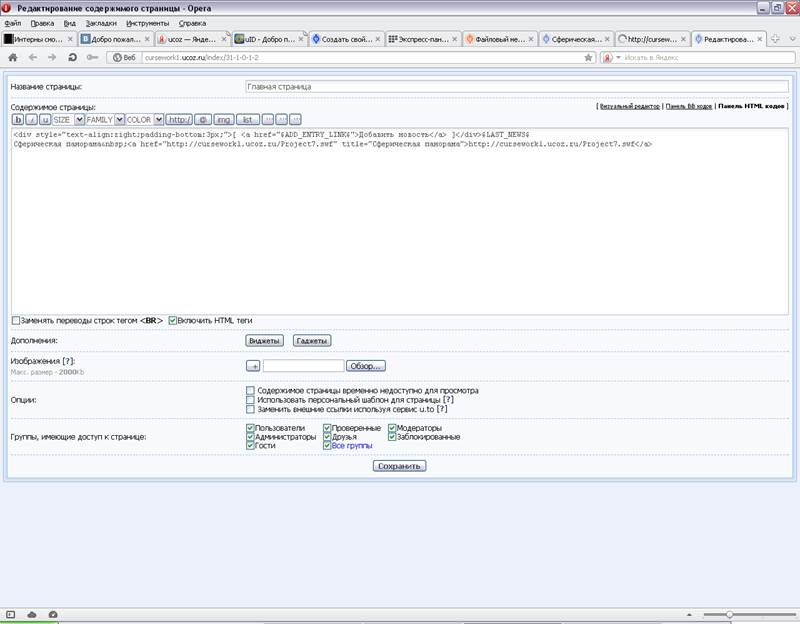
После нажатия на кнопку, появляется окно Добавления материала, куда мы собственно будем добавлять материал, то есть небольшую описательную часть и загруженные файлы (рисунок 28).

Рисунок 28 – Публикация виртуального тура
HTML теги добавленной публикации:
<div style="text-align:right;padding-bottom:3px;">[ <a href="$ADD_ENTRY_LINK$">Добавить новость</a> ]</div>$LAST_NEWS$
Сферическая панорама <a href="http://cursework1.ucoz.ru/Project7.swf" title="Сферическая панорама">http://cursework1.ucoz.ru/Project7.swf</a>
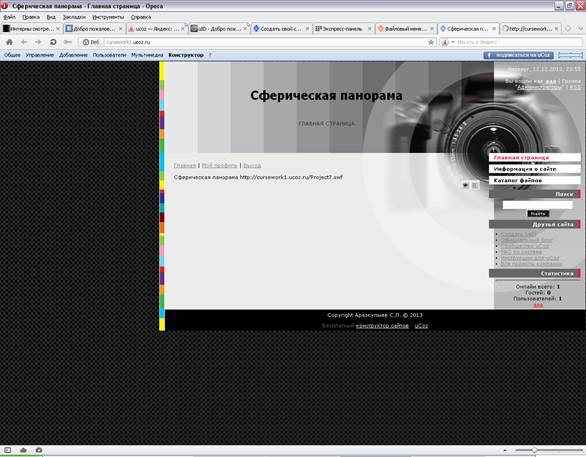
После того как мы добавили публикацию, возвращаемся на Главную страницу созданного сайта и можем заметить, что в Ленте новостей появилась добавленная публикация (рисунок 29).

Рисунок 29 – Публикация виртуального тура
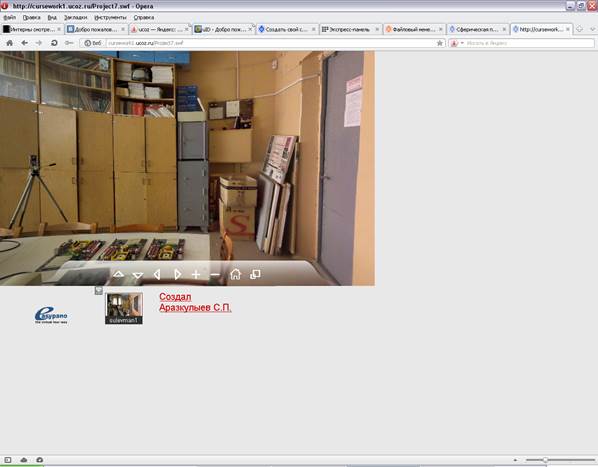
Далее необходимо проверить корректность работы. Для этого нажмём на ссылку, при нажатии на которую в отдельном окне откроется непосредственно созданная нами панорама (рисунок 30).

Рисунок 30 – Результат публикации
Курсовой проект выполнен в полном соответствии с заданием на курсовое проектирование и отражает все этапы проведения работ.
Поставленная задача была полностью реализована с помощью различного набора программных средств.
Разработка сферической панорамы была целесообразна, так как процесс набирает свою популярность и имеет благоприятный потенциал для рекламы бизнеса.
Сфера применения сферических панорам это виртуальные экскурсии по городам, интерьеры промышленных и производственных помещений, офисы, гостиницы, бары, магазины, рестораны, банкетные залы, казино, дома отдыха, салоны красоты, агроусадьбы, бани и другие места отдыха и развлечений, а публикация на сайте даёт возможность любому желающему, всего лишь при наличии персонального компьютера и точки доступа для выхода в сеть Интернет, в режиме онлайн побывать в том месте, виртуальный тур которого мы создали и опубликовали.
1 Создание виртуальных туров и панорам [Электронный ресурс] – В режиме доступа: http://hi360v.com/ Дата доступа: 04.11.2013.
2 Создание виртуальных туров и панорам [Электронный ресурс] – В режиме доступа: http://pano.su/ Дата доступа: 04.11.2013.
3 Виртуальные туры и панорамы [Электронный ресурс] – В режиме доступа: http://3d-panorama.info/ Дата доступа: 04.11.2013.
4 Создание панорам [Электронный ресурс] – В режиме доступа:
http://habrahabr.ru/post/83434/ Дата доступа: 04.11.2013.
5 Создание виртуальных туров [Электронный ресурс] – В режиме доступа: http://habrahabr.ru/qa/4885/ Дата доступа: 04.11.2013.
6 Создание сайта [Электронный ресурс] – В режиме доступа:
http://manual.ucoz.net/board/40 Дата доступа: 04.11.2013.
7 Виртуальная экскурсия по факультету [Электронный ресурс] – В режиме
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.