Министерство образования Российской Федерации
Государственное образовательное учреждение
среднего профессионального образования
«Аэрокосмический колледж»
Отчет по лабораторной работе №7
по дисциплине:
«Распределенные системы обработки информации»
Работа с CSS-таблицами.
230103 Автоматизированные системы обработки информации и управления
Выполнили:
Проверила:
2010 г.
ЛАБОРАТОРНАЯ РАБОТА № 7
Тема: Работа с CSS-таблицами.
Цель: Научиться создавать CSS-таблицы и применять их для оформления веб-документов.
Практическая часть.
1. Изучили теоретическую часть.
2. а) Создали HTML-документ с блоковым элементом (в качестве блокового элемента использовали абзац текста, изображение или создайте блок, выделив его из текста с помощью контейнеров <div>...</div> или <em>... <em>). Используя свойства каскадных таблиц стилей для форматирования блоковых элементов, задали ширину, высоту блока, фон, рамку блока с выбранным типом границы, цвет рамки, ширину полей между содержимым блока и его границей. б) Воспользовавшись блоком, созданным в предыдущем задании выполнили его позиционирование с отступом на 100 мм по вертикали и 200 мм по горизонтали. Создали встроенное изображение в строке текста. Выполнили его абсолютное и относительное позиционирование.

<html>
<head>
<style type="text/css">
p{border-width: 3px}
p{background-color:#9946ff}
p{border:double}
p{border-color:Blue}
p{text-align:justify}
p{padding: 15px}
p{position: absolute}
p{top: 100mm; left: 200mm}
</style>
</head>
<body>
<p><b>
ТЕКСТ
</body>
</html>
3. а) Создали стилевой файл содержащий оформление web-сайта. Создали и использовали также классы текста menu для вывода элементов меню и small для вывода небольших информационных сообщений (таких, как адрес текущей страницы, имя автора и т.п.)
б) Создали HTML - документ и применили в нем стилевой файл созданный в предыдущем пункте настоящей работы.
 <html>
<html>
<head>
<link type="text/css" rel="stylesheet" href="mystyle1.css">
<title> Страничка </title>
</head>
<body>
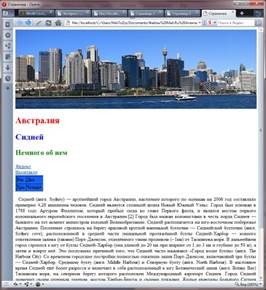
<img src="sydney.jpg">
<h1> Австралия</h1>
<h2> Сидней</h2>
<h3> Немного об нем</h3>
<a href="http://www.yandex.ru"> Яндекс </a><br>
<a href="http://www.vk.com"> Вконтакте </a>
<table border="1">
<tr>
<td>Раз
<td>Два
<tr>
<td>Три
<TD>Четыре
</table>
<p>
ТЕКСТ
</p>
</body>
</html>
4. Создали многостраничный HTML-документ и наполнили его текстом с изображениями в соответствии с выбранной тематикой веб-сайта.



Страница №1
<html>
<head>
<link type="text/css" rel="stylesheet" href="mystyle2.css">
<title> Страница 1 </title>
</head>
<body>
<img src="shapka.jpg">
<pre>
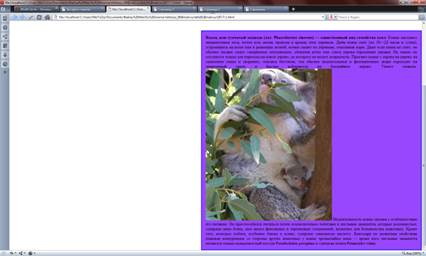
<h1> Зайчег </h1>
РИСУНОК
</pre>
<a href="7-3-1.html"> 1 </a> <a href="7-3-2.html"> 2 </a> <a href="7-3-3.html"> 3 </a>
</body>
</html>
Страница №2
<html>
<head>
<link type="text/css" rel="stylesheet" href="mystyle2.css">
<title> Страница 2 </title>
</head>
<body>
<img src="shapka.jpg">
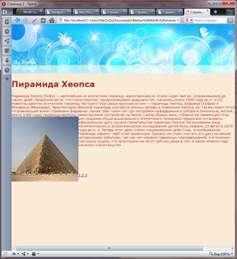
<h1>Пирамида Хеопса</h1>
ТЕКСТ
<br><br><br><br><br><br><br><br><a href="7-3-1.html"> 1 </a> <a href="7-3-2.html"> 2 </a> <a href="7-3-3.html"> 3 </a>
</body>
</html>
Страница №3
<html>
<head>
<link type="text/css" rel="stylesheet" href="mystyle2.css">
<title> Страница 3 </title>
</head>
<body>
<img src="shapka.jpg">
<TABLE BORDER>
<TR>
<TH COLSPAN=2>Video</TH>
</TR>
<TR>
<TD>Matrox G400</TD><TD ALIGN="right">115$</TD>
</TR>
<TR>
<TD>Voodoo III</TD><TD ALIGN="right">129.95$</TD>
</TR>
</TABLE>
<br><br><br><br><br><br><br><br><br><br><br><br><a href="7-3-1.html"> 1 </a> <a href="7-3-2.html"> 2 </a> <a href="7-3-3.html"> 3 </a>
</body>
</html>
Контрольные вопросы.
1. Дайте определение каскадным таблицам стилей? Для чего они используются?
CSS — технология описания внешнего вида документа, написанного языком разметки.
Преимущественно используется как средство оформления веб-страниц в формате HTML и XHTML, но может применяться с любыми видами документов в формате XML, включая SVG и XUL.
2. В чем состоит принцип каскадирование стилей? Раскройте понятие приоритетного правила?
Под каскадированием подразумевается иерархическая модель, охватывающая описание различных уровней тегов. В случае конфликта нескольких значений одного параметра параметр с большим приоритетом является исполняемым нежели другие.
3. Какие способы применения CSS-таблиц существуют? Какой из способов является предпочтительным? Почему?
Существует 2 способа применения: внутренние таблицы стилей и внешние таблицы стилей. Внутренние располагаются в теге Head и распространяются на весь html документ. Внешние являются отдельным файлом и могут применяться к нескольким html документам, что является более удобным вариантом.
4. Как описывается правило CSS-таблицы?
Любое правило CSS состоит из двух частей: селектора и определения: селектор {свойство стиля: список значений}
Вывод: Научились создавать CSS-таблицы и применять их для оформления веб-документов.
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.