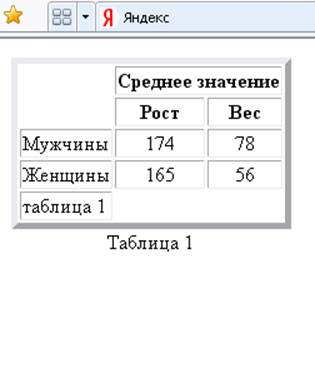
<TR><TD>таблица 1
</TABLE>
</body>
</html>
Результат:


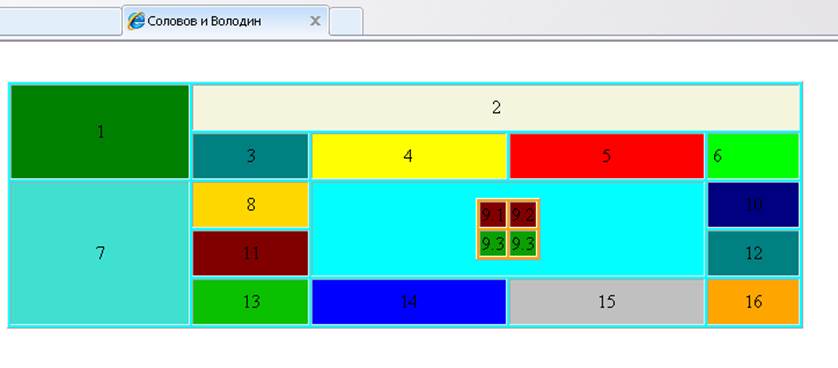
Код программы:
<html>
<head> <title>Соловов и Володин</title></head>
<body>
<Table border="5">
</table>
<br>
<table border="1" align="center" valign="center" width="70%" bgcolor="AQUA">
<tr>
<td rowspan="2" width="23%" align="center" bgcolor="GREEN">1</td> <td align="center" colspan="4" height="40" width="80%" bgcolor="Beige"> 2 </td>
</tr>
<tr align="center">
<td width="15%" height="40" bgcolor="teal">3</td> <td bgcolor="yellow">4</td> <td bgcolor="red">5</td> <td width="15" bgcolor="LIME">6</td>
</tr>
<tr align="center">
<td rowspan="3" bgcolor="Turquoise">7</td> <td height="40" bgcolor="gold">8</td> <td rowspan="2" colspan="2" width="50%">
<table border="1" align="center" bgcolor="orange">
<tr bgcolor="maroon">
<td>9.1</td><td>9.2</td>
</tr>
<tr align="center" bgcolor="salatovyy">
<td>9.3</td><td>9.3</td>
</tr>
</table>
</td> <td width="15%" bgcolor="NAVY">10</td>
</tr>
<tr align="center">
<td height="40" bgcolor="maroon">11</td> <td bgcolor="teal">12</td>
</tr>
<tr align="center">
<td height="40" bgcolor=" bgcolor="olive">13</td> <td bgcolor="blue">14</td> <td bgcolor="silver">15</td> <td bgcolor="orange">16</td>
</tr>
</table>
</body>
</html>
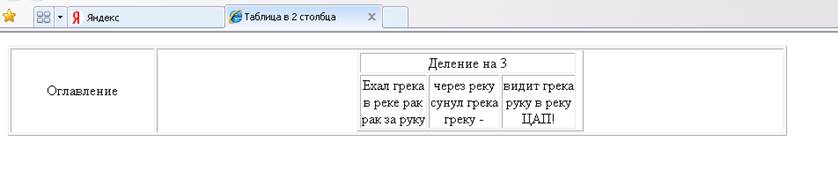
б) В правую колонку добавьте вложенную таблицу, состоящую из строки заголовка и трех столбцов с данными. Данные выберите по своему усмотрению. Ячейки таблицы должны иметь обрамление шириной 1 пиксел.
Код программы:
<html>
<head> <title> Таблица в 2 столбца </title> </head>
<body>
<table border="1" width="90%">
<tr>
<td width="160" align="center"> Оглавление </td> <td>
<table border="1" align="center">
<tr align="center"> <td colspan="3"> Деление на 3 </td></tr>
<tr align="center"><td> Ехал грека <br> в реке рак <br>рак за руку </td><td> через реку <br>сунул грека <br>греку - </td><td> видит грека <br>руку в реку <br>ЦАП! </td><td></tr>
</table>
</td>
</tr>
</table>
</body>
</html>
Результат:

Вывод: научились структурировать информацию в веб-документах при помощи списков и научились создавать и форматировать таблицы в веб-документах.
Контрольные вопросы:
1. В html могут быть: нумерованные списки, маркерованные и списки определений.
2. Параметр START тега <OL> позволяет начать нумерацию списка не с единицы. В качестве значения параметра START всегда должно указываться натуральное число, вне зависимости от вида нумерации списка. Например:
<OL TYPE = A START=5>.
Такая запись определяет нумерацию списка с прописной латинской буквы "E". Для других видов нумерации запись START=5 задаст нумерацию, соответственно, с числа "5", римской цифры "V" и т. д.
Иногда может возникнуть ситуация, когда список содержит определенный разрыв в последовательности представления пунктов (например, после пункта 3 должен идти пункт 5). Для этой цели используется специальный параметр VALUE тега <LI>. Значение параметра VALUE позволяет изменить номер данного элемента списка. При этом изменяется нумерация и всех последующих элементов.
3. Таблицы в документе определяются тегами:<TABLE> - открывающим </TABLE>закрывающим. Border-граница, bgcolor-цвет, wight-ширина, heidht-высота, align - горизонтальное выравнивание, valign –вертикальное выравнивание.
4. Строка таблицы: <TR>...</TR>, Ячейка таблицы: <TD>...</TD> или <TH> и </TH>.
Coplan объединение ячеек по ширине. rowspan – объединение.
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.