






Министерство образования Республики Беларусь
Учреждение образования
БЕЛОРУССКИЙ ГОСУДАРСТВЕННЫЙ УНИВЕРСИТЕТ
ИНФОРМАТИКИ И РАДИОЭЛЕКТРОНИКИ
Лабораторная работа 2
по курсу
"Интерактивный маркетинг и электронная коммерция"
.
группа №702221, шифр №21
Адрес: 220039, г. Минск, ул. Чкалова,
дом № 19, квартира № 3 е-мейл
Содержание
Задание 1. 2
Задание 2. 4
Список использованных источников. 6
Задание 1
Необходимо написать процедуру, которая бы при наведении на ссылку писала сообщение пользователю в строке состояния, а при отсутствии фокуса, стирала бы это сообщение.
Для выполнения задания необходимо разработать две функции, которые будут обработчиками следующих событий элемента HTML <a> (ссылка):
–событие перемещения указателя мыши в области элемента (mouse over);
–событие выхода указателя мыши за пределы области элемента (mouse out).
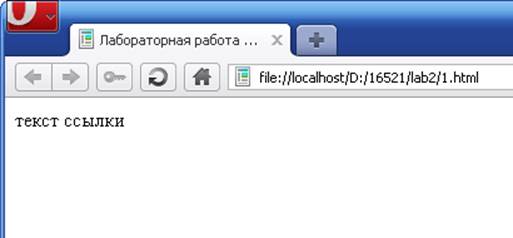
Соответствующие функции Java script используют для вывода сообщения свойство window.status. Результат выполнения задания представлен на рисунке ниже.


Приведем код разработанной страницы 1.html.
<html>
<head>
<title>Лабораторная работа № 2</title>
<SCRIPT>
function setText ()
{
window.status="User-defined message";
}
function clearText()
{
window.status=" ";
}
</SCRIPT>
</head>
<body>
<a onmouseover="setText()" onclick="this.href='http://www.ya.ru';" onmouseout="clearText()">текст ссылки</a>
</body>
</html>
Задание 2
Необходимо написать процедуру, реализующую прокрутку строки в окне поля формы.
Задание было уточнено, поскольку для многострочного текста со скроллингом применяется стандартный элемент управления textarea, а с установкой в нем одной строки он ничем не отличается от элемента управления edit. В итоге был реализован вывод текста в поле формы edit в форме бегущей строки.
Результат выполнения задания представлен на рисунке ниже.


Разработанный код представлен ниже:
<html>
<head>
<title>Лабораторная работа № 2</title>
</title>
</head>
<body>
<center>
<form name=posl><input name=forma size=38></form>
</center>
<SCRIPT language=JavaScript>
var line=" * Выполняется лабораторная работа № 2! * ";
var speed=100;
var i=0;
function m_line()
{
if(i++<line.length)
{
document.posl.forma.value=line.substring(0,i);
}
else
{
document.posl.forma.value=" ";
i=0;
}
setTimeout("m_line()",speed);
}
</SCRIPT>
<SCRIPT language=JavaScript>m_line();</SCRIPT>
</body>
</html>
Список использованных источников
1. Хеник Б. HTML и CSS. Путь к совершенству (HTML и CSS: The Good Parts).
2. Федоров А. Г. JavaScript для всех. – М.: Компьютер Пресс, 1998. – 384 с.
3. Николенко Д. В. Практические занятия по JavaScript (для начинающих). – Санкт-Петербург: Наука и техника, 2000. – 128 с.
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.