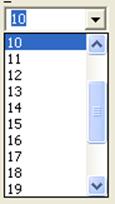
Выпадающий список, позволяющий выбрать одно значение из списка и выглядит он следующим образом:

Из новых свойств, которые мы ещё не видели у уже рассмотренных элементов управления можно выделить два:
q Type – тип выпадающего списка. Наиболее интересными являются DropDown (выпадающий список с возможностью ручного ввода данных) и Drop list (можно только выбирать уже существующий элемент из списка);
q Sort – элементы в списке должны сортироваться.
Это тоже список, но не выпадающий. Здесь вы сразу видите все элементы и можете выбирать нужный. Иногда это удобнее, но отнимает на экране много места, потому что этот список не умеет сворачиваться. Выглядит компонент следующим образом:

У этого элемента управления можно выделить следующие свойства:
q Multicolumn – список может состоять из нескольких колонок;
q Selection – если этот параметр равен Single, то можно выделять только один элемент, а если Multiply, то можно выделять сразу несколько элементов списка.

С помощью этого элемента управления можно группировать другие элементы, располагая их поверх Group Box. Например, если расположить поверх группы 3 элемента Radio Button, то только один из них может быть выделен, а выделение с остальным будет автоматически сниматься. Но если на форме есть ещё элементы управления Radio Button, то на них влияния не произойдет, потому что они находятся вне группы.
Элемент управления Group Box выглядит следующим образом:

Новых свойств, заслуживающих внимания тут нет, потому что в основном вы можете настроить внешний вид элемента или изменить текст заголовка группы.
Горизонтальная полоса прокрутки (Horizontal Scroll Box), которая выглядит следующим образом:

Вертикальная полоса (Horizontal Scroll Box) обладает теми же свойствами и таким же внешним видом, только вытянута по вертикали.
Тут можно выделить свойство Align, которое определяет, по какой стороне окна нужно выровнять элемент прокрутки. Больше ничего нового нет.
Это ползунок, перетаскивая который можно выбрать определенное значение. Выглядит он следующим образом:
![]()
Тут можно выделить следующие свойства:
1. Auto Ticks – автоматически расставить засечки на ползунке. Имеет смысл, если параметр Tick Marks равен true;
q Tick Marks – если true, то необходимо отобразить засечки;
q Enable Selection – если true, то ползунок отображает только выделенный регион;
q Orientation – горизонтальная или вертикальная ориентация;
q Pont – где должны находиться засечки. Возможные варианты:
· Both – с обеих сторон;
· Top/Left – сверху или слева (зависит от ориентации);
· Bottom/Right – снизу или справа (зависит от ориентации);
Компонент, который состоит из двух кнопок – одна со стрелкой вверх, а другая со стрелкой вниз:
![]()
Направленность кнопок можно изменить с помощью свойства Orientation. Такой компонент чаще всего используется совместно с полем ввода текста, когда вводимое значение должно быть числом. В этом случае, с помощью стрелок можно увеличивать или уменьшать число на единицу.
Компонент, который используется для отображения хода выполнения задачи и выглядит следующим образом:

Все свойства, которые доступны в компоненте, вам уже знакомы. Единственное – за ориентацию отвечает свойство Vertical. Если оно равно true, то бегунок движется вертикально, а по умолчанию горизонтально.
Удобный компонент для ввода горячих клавиш. Он похож на простой компонент Edit Control, но когда вы наживаете клавиши, то в строке ввода появляются названия клавиш или сочетаний, которые вы нажали, например, на следующем рисунке показано, что нажато сочетание клавиш Ctrl + R:
![]()
Элемент списка, который позволяет отображать текст с иконками, например:

Такие компоненты очень часто используются для отображения файлов и папок, например, в проводнике Windows. У этого элемента есть некоторые свойства, которые нам ещё не знакомы и их стоит рассмотреть:
q Always Show Selection – если true, то выделенные элементы отображаются всегда, даже если элемент потерял фокус;
q Edit labels – если true, то заголовки можно редактировать;
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.