











Сайт ЗАО "Тензор"
Техническое задание на разработку
Техническое задание на разработку
Этот документ содержит высокоуровневые требования по созданию сайта ЗАО «Тензор» и предназначен для их анализа и описания.
Виртуальная корзина – список товаров, отобранных пользователем для покупки. Этот список сохраняется при навигации по страницам сайта.
Родитель товара/группы – код группы находящейся к которой принадлежит товар/группа
Группа – совокупность товаров/групп связанных между собой общим логическим смыслом назначения.
Ведение – создание, редактирование, удаление.
1. Сайт ЗАО «Тензор»
2. Будет предоставлена информация о компании «Тензор». Интернет магазин. Новостная лента. Возможность обратной связи (отзывы клиентов и вопросы специалистам Сервисного Центра).
3. Основная цель создания сайта это Интернет магазин с автоматически обновляемым каталогом продукции.
1. Приложение к фирменному стилю ЗАО «Тензор».
2. Cascading Style Sheets, level 2 (CSS2) Specification - http://www.w3.org/TR/REC-CSS2/
3. Document Object Model (DOM) Level 1 Specification - http://www.w3.org/TR/2000/WD-DOM-Level-1-20000929/
Документ содержит 4 основных раздела. В разделе «Общее описание» позиционируется создаваемая система. В разделе «Требования интерфейсов» приводятся требования по внешним и внутренним интерфейсам взаимодействиям сайта. Раздел «Функциональные требования» содержит необходимые уточнения и дополнения к предыдущему разделу. В разделе «Требования баз данных» приводится спецификация информационных сущностей, представленных на сайте
Основным назначением сайта является предоставление наиболее актуальной информации для действующих и потенциальных клиентов. Создаваемый ресурс это возможность для посетителей (потенциальных клиентов) сразу находить необходимое количество информации. Направленность сайта как на клиентов существующих - обеспечение удобства работы, так и потенциальных - предоставление информации.
SR1 Размер сайта ориентирован на разрешение экрана не менее 1024х768. Форма сайта ориентирована по центру.
SR2 В колористке сайта, основными цветами являются синий и красный. Необходимо учитывать рекомендации по сочетаемости логотипа компании с остальными цветами.
SR3 Для графического оформлении навигации сайта используется шрифтовая гарнитура Futurа. Эта же гарнитура используется при необходимом написании на иллюстрациях. В написании текста на страницах используются стандартные шрифты семейства: Arial. Шрифты имеют фиксированный размер, указанный в стиле.
SR4 На каждой странице сайта размещается графическое решение: название компании, логотип, навигационная панель со ссылками на основные разделы сайта.
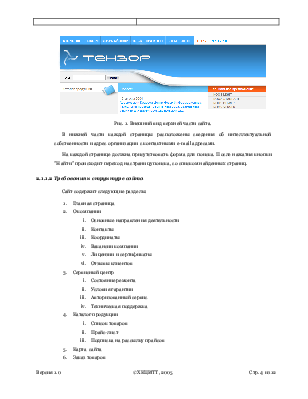
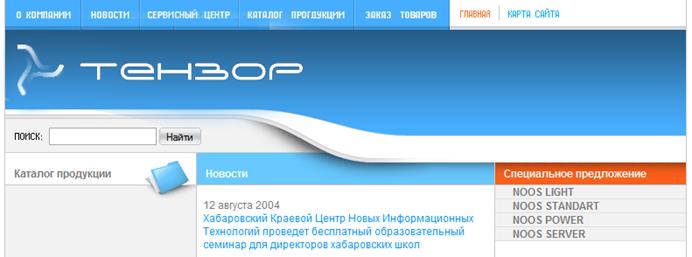
Внешний вид верхней части сайта представлен на рис. 1.

Рис. 1. Внешний вид верхней части сайта.
SR5 В нижней части каждой страницы расположены сведения об интеллектуальной собственности и адрес организации с контактными e-mail адресами.
SR6 На каждой странице должна присутствовать форма для поиска. После нажатия кнопки "Найти" происходит переход на страницу поиска, со списком найденных страниц.
SR7 Сайт содержит следующие разделы:
i. Основные направления деятельности
ii. Контакты
iii. Координаты
iv. Вакансии компании
v. Лицензии и сертификаты
vi. Отзывы клиентов
i. Состояние ремонта
ii. Условия гарантии
iii. Авторизованный сервис
iv. Техническая поддержка
i. Список товаров
ii. Прайс-лист
iii. Подписка на рассылку прайсов
i. Виртуальная корзина
ii. Условия оплаты
iii. Доставка
i. Архив
ii. Публикации СМИ
iii. Выставки
SR7.1 Подразделы текущего раздела отображаются в левой части сайта.
Главная страница имеет следующую структуру:
|
Главное меню |
Доп. Меню (Главная | Карта сайта | Корзина) |
||||||
|
Логотип |
Заголовок раздела (Иллюстрация) |
||||||
|
Форма для поиска |
|||||||
|
Группы товаров из каталога |
|
|
|||||
|
Баннер со ссылкой на сайт компании “Intel” |
|||||||
|
Copyright и дополнительная информация |
|||||||
Рис. 2. Структура главного окна.
Верхняя часть страницы приведена на рис. 1.
SR8 Слева на главной странице расположены верхние группы товаров из каталога, при выборе категории происходит переход к «Каталогу товаров» именно в эту категорию.
SR9 Первая часть блока специального предложения содержит информацию о 4-х собранных по программе Intel Inside компьютерах под заголовком «Самые популярные модели». По каждому компьютеру доступна фотография и спецификация (см. раздел 4.3).
SR10 Вторая часть блока специального предложения это товарные позиции или мероприятия с выгодно отличающимися маркетинговыми свойствами. Возможно представление до 2-х специальных предложений.
SR11 На главной странице отображаются ссылки на последние три новости с кратким описанием и ссылкой на полный текст новости.
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.