13.4 Переход к программе ImageReady
Настало время познакомиться с программой ImageReady. Для перехода в программу ImageReady вы используете кнопку EditinImageReady(Редактировать в ImageReady) на панели инструментов Photoshop. Команда Editin ImageReady (Редактировать в ImageReady) не только запускает программу ImageReady, но и открывает в ней файл, который обрабатывался до этого в программе Photoshop. Программа ImageReady осуществляет контроль над файлом до тех пор, пока файл не будет закрыт или пока вы не перейдете обратно в программу Photoshop.
1
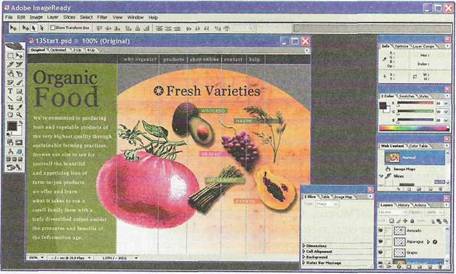
Убедитесь, что сохранили файл 13Start.psd, и щелкните мышью на кнопке EditinImageReady(Редактировать в ImageReady)![]() внизу панели инструментов программы Photoshop.
внизу панели инструментов программы Photoshop.
Запустится программа ImageReady, и в ее окне изображения откроется файл 15Start.psd. Обратите внимание, что в программе ImageReady имеются меню Slices(Фрагменты) и палитра Slice(Фрагмент), которых нет в программе Photoshop.

Примечание: Параметры срезов в программе ImageReady задаются с помощью палитры Slice(Фрагмент). Достаточно просто выделить
нужный срез инструментом SliceSelect (Выделение фрагмента)![]() и ввести значения параметров в поля
палитры Slice(Фрагмент). Этот
способ задания параметров несколько быстрее процедуры их определения в программе Photoshop, поскольку он не требует дополнительных действий по открытию и закрытию диалога.
и ввести значения параметров в поля
палитры Slice(Фрагмент). Этот
способ задания параметров несколько быстрее процедуры их определения в программе Photoshop, поскольку он не требует дополнительных действий по открытию и закрытию диалога.
Теперь, когда программа ImageReady запущена, давайте немного настроим ее рабочую область.
2 Выберите в меню команду Window ♦ Workspace ♦ InteractivityPaletteLocations(Окно ♦ Рабочая область ♦ Расположение интерактивных палитр), чтобы закрыть те палитры, которые не понадобятся в этом уроке.
3 Закройте группы палитр Animation (Анимация) и WebContent (Web-содержимое) щелчком мыши на кнопке закрытия окна в строке заголовка палитры или отменив выбор этой палитры в меню Window (Окно).
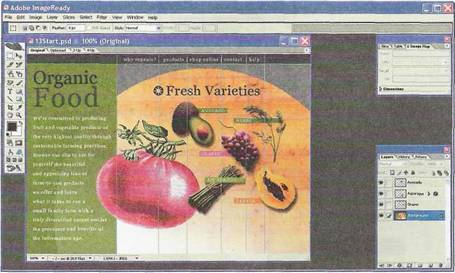
4 Перетаскивайте палитру SSice (Фрагмент) в правый верхний угол рабочей области, пока она не будет автоматически захвачена и вставлена на положенноеей место в углу окна изображения, потом щелкните на вкладке imageMap(Карта ссылок), чтобы перенести эту палитру на передний план. Теперь ваша рабочая область должна выглядеть примерно так, как показано на рисунке ниже.

13.4.1 Создание карт ссылок в ImageReady
Создание карт ссылок относится к числу операций, которые можно выполнять только в программе Adobe ImageReady. В программе Photoshop вы можете создавать срезы, которые частично выполняют функции карт ссылок, но создать в Photoshop карту ссылок невозможно.
В этой части урока вы создадите карту ссылок на основе изображения, над которым вы работаете в этом уроке - домашней страницы компании OrganicFood(Здоровая пища). Вашей задачей будет создание гиперссылок на различные Web-страницы. Эти гиперссылки должны совпадать по форме с изображением продуктов питания. Понятно, что это было бы очень сложно сделать при помощи срезов, которые всегда имеют прямоугольную форму.
13.4.2 Использование слоев для создании карт ссылок
В этом разделе вы определите области карты ссылок на основе нескольких слоев, входящих в дизайн домашней страницы. Формой изображения в таких областях легко управлять при помощи горячих зон («hotspots»), определенных на основе слоев.
1 На палитре Layers(Слои) выберите слой Asparagus.
Обратите внимание, что к этому слою был применен эффект Drop Shadow (Тень).
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.