


Реалізувати реєстрацію користувачів у системі через стандартні html-форми. При реєстрації обов'язково повинні вводитися ім'я користувача, пароль, підтвердження паролю, деякі дані стосовно корисутвача, такі як дата народження, стать (можна також додати свої). Слід звернути увагу, на те, що для деяких полів, що можуть приймати лише одне з фіксованих значень, слід використовувати випадаючий список. Список студентів зберігати у файлі в будь-якому зручному для студента вигляді, а після додавання виводити в браузері.
Нехай у файлі в будь-якому зручному для студента вигляді записані дані відносно набору студентів. Про кожного студента зберігається інформація: ім'я, прізвище, група, стать, дата народження, середній бал. За допомогою стандартних html-форм необхідно реалізувати можливість посторінкового виводу списку студентів у вікні браузера. Кількість студентів на одній сторінці обирається користувачем. Додати можливість впорядкування списку за ім'ям, датою народження, середнім балом. Опціонально можна додати можливість фільтрації студентів за значенням обраного поля.
У файлі є список зареєстрованих користувачів. Для кожного користувача присутні дані: ім'я, пароль, рівень доступу (одне з двох значень: звичайний користувач чи адміністратор) та заблокований чи ні запис користувача. За допомогою стандартних html-форм та передачі параметрів через рядок браузера реалізувати систему "входу" користувача: якщо було введено ім'я і пароль звичайного користувача та його запис не заблоковано, то відображається лише список користувачів. У випадку коли було введено ім'я та пароль адміністратора, то користувач отримає можливість видаляти та блокувати користувачів. У випадку коли запис заблоковано, слід вивести про це повідомлення.
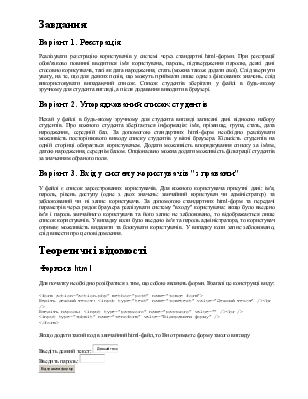
Для початку необхідно розібратися з тим, що собою являють форми. Взагалі це конструкці виду:
<form
action="action.php" method="post" name="somoe
form">
Ведіть деякий текст: <input type="text"
name="sometext" value="Деякий текст" /><br />
Введіть пароль: <input type="password"
name="password" value="" /><br />
<input type="submit" name="sendform"
value="Відправити форму" />
</form>
Якщо додати такий код в звичайний html-файл, то Ви отримаєте форму такого вигляду
Форми - механізм розроблений для відправки данних введених користувачем на сервер. Таким чином, форми дозволяють користувачу через браузер взаємодіяти з удаленим сервером, відправляючи туди дані, творювати данимічний контент, чи навіть виконувати якісь нетривіальні й складні задачі (особливо в вз'язку з розповсюдженням технології AJAX, що дозволяє обмінюватись даними з сервером без перевантаження сторінки, а це в свою чергу дає можливість розробляти повноцінні программи, аналогічні за властивостями до звичаних, з тою різницею, що виконуються вони в браузері), а не лише гортати статичні сторінки. Всі поля, що мають бути відправлені, необхідно розмістити між тегами <form></form>.
У тега <form> є декілька атрибутів, що необхідні для нормальної відправки данних. По-перше, action - атрибут, що вказує на яку сторінку необхідно перейти при передачі данних. Атрибут method - вказує метод, яким дані будуть пересилатися на сервер. Взагалі існують два методи пересилки даних: get та post. Перший працює через адресний рядок браузера. Після відправки данних таким методом адресний рядок приймає вигляд: name.php?param1=value1¶m2=value2¶m3=value3. Кожному полю форми выдповыдає значення введене користувачем. Однак такий тип передачі данних має безліч недоліків. По-перше, не може йти річ про конфіденйінйість, оскільки будь-хто з першого погляду на адресний рядок зможе побачити всі дані, відправлені користувачем. По-друге, деякі дані не можуть бути передані таким чином. Наприклад, таким чином неможливо завантажити файл. Зате сторінка-результат передачі данних може бути за адресним рядком без жодних проблем додана до списку "обраних" посилань користувача, що дозволяє при наступному зверненні швидко повернутись до результатів отриманих під час попередньоє роботи. Наприклад, це необхідно дял посторінкового виведення якихось данних, коли адресному рядку вказується як параметр номер сторінки, чи під час пошуку, коли параметри пошуку також можно зберегти і отримати той самий результат пошуку пізніше. Для вирішення цих проблем використовують метод передачі данних post.
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.