



























































Работа выполнена на 220 страницах, содержит 35 рисунков, 1 таблицу и 6 приложений. Использовано 17 библиографических и 16 электронных источника.
Бакалаврская работа посвящена созданию веб-приложения, сочетающего в себе проектирование и создание баз данных, работу со сторонними форматами данных, программирование в .NET и веб-разработку.
Ключевые слова:
ASP.NET, БАЗА ДАННЫХ, CSV, HTML, CSS, jQuery, данные, пользователи, интерфейс.
Оглавление
Введение. 7
Аналитический обзор. Постановка задачи. 8
1 Хранение данных. 9
1.1 Данные. 9
1.1.1 Формат данных CSV.. 11
1.1.2 Формат Лог-файлов. 13
1.2 Хранилище данных. 14
1.2.1 Обзор типов данных MySQL. 14
1.2.2 Обзор встроенных функций MySQL. 19
1.3 Организация хранения данных проекта. 24
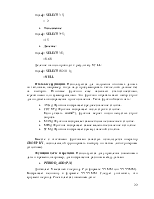
1.3.1 Описание таблиц и их полей. 25
2 Обработка данных. 42
2.1 Работа с пользователями. 42
2.1.1 Регистрация пользователей. 43
2.1.2 Проверка подлинности пользователей. 48
2.1.3 Шифровка/дешифровка паролей. 49
2.1.4 Роли пользователей. 51
2.2 Обработка данных и работа с БД. 53
2.2.1 Описание встроенных классов. 54
2.2.2 Описание пользовательского класса. 55
3 Представление данных. 60
3.1 Использование программных средств. 61
3.1.1 Регистрация пользователей. 61
3.1.2 Аутентификация пользователей. 62
3.1.3 Авторизация пользователей. 63
3.1.4 Программное управление HTML-разметкой. 65
3.1.5 Структура страниц. 66
3.2 Использование средств web-разработки. 68
3.2.1 Язык разметки. 68
3.2.2 Таблицы стилей. 69
3.2.3 Средства JavaScript 71
Выводы.. 74
Список используемых источников. 75
Приложение А.. 77
Приложение Б. 87
Б.1 Главный каталог: 87
Б.2 Подкаталог /account: 88
Приложение В.. 89
В.1 Страница powplay.Master 89
В.2 Файл private.Master 94
В.3 Файл signin.aspx. 99
В.4 Файл registration.aspx. 101
В.4 Файл report.aspx. 103
B.5 Файл statistics.aspx. 109
В.6 Файл games.aspx. 114
Приложение Г. 115
Приложение Д. 132
Приложение Е. 134
Е.1 Файл PowerPlayProvider.cs. 134
Е.2 Файл PowerPlayRolesProvider.cs. 140
Е.3 Файл PowerPlayUserProvider.cs. 152
Е.4 Файл powplay.Master.cs. 194
Е.5 Файл private.Master.cs. 195
Е.6 Файл report.aspx.cs. 197
Е.7 Файл statistics.aspx.cs. 206
Е.8 Файл games.aspx.cs. 213
На сегодняшний день существует большое количество сайтов-симуляторов деятельности хоккейной лиги (далее именуемые Лига), в которых проводятся соревнования на базе игр серии EA Games. Все эти сайты обслуживаются вручную, средствами немногочисленных энтузиастов, поэтому большинство подобных проектов умирает по причине человеческого фактора или нехватки человеческих ресурсов и времени для поддержания проектов на хорошем уровне. Некоторые проекты обладают весьма солидными по численности и подготовке командами администраторов, что приводит к успешности Лиги в первое время её существования, однако с ростом популярности организаторы сталкиваются все с теми же проблемами – нехватка времени и ресурсов. Так же возникают сложности с внедрением новых идей, т.к. для их реализации нет ни технических возможностей этих сайтов, ни возможностей администраторов.
Поэтому создание автоматизированного веб-симулятора мне видится крайне актуальной задачей в сфере киберхоккея. Во-первых, автоматизация всех функций, ранее выполнявшихся вручную, полностью освобождает организаторов Лиги от технического обеспечения турниров. Во-вторых, в большинстве случае снимается вопрос о человеческом факторе, т.к. большинство действий выполняет «бездушная машина». В-третьих, внедрение новых идей, модернизация Лиги сводится к тому, что необходимо лишь доработать веб-симулятор, и в дальнейшем эта идея так же не потребует затрат человеческого времени.
Написание подобного симулятора сводится к трем основным задачам: организация хранения данных, написание программного кода обработки и представления данных и создание удобного, интуитивно понятного графического интерфейса. Поэтому описание разрабатываемого в процессе выполнения бакалаврской работы веб-симулятора будет содержать 3 основных раздела.
В первом разделе речь пойдет о хранении данных. Будут рассмотрены сами данные, необходимые для хранения, организация хранилища, описание и особенности используемой СУБД, особенности формата поступающих данных и т.д.
Во втором разделе будет рассмотрена программная реализация данного симулятора. Программная обработка данных, работа с БД и т.п.
В третьем разделе описана реализация графического интерфейса веб-симулятора средствами веб-программирования, представление данных.
На данный момент предпринимаются попытки автоматизировать данные симуляторы, однако существенного прогресса замечено не было. В большинстве подобных симуляторов автоматизация касается лишь каких-то отдельных модулей, которых может быть и несколько, однако они продолжают быть разрозненными, и для поддержания подобного симулятора по-прежнему необходимо значительное вмешательство людского ресурса. Плюс ко всему, как правило, отсутствует преемственность между турнирами, так необходимая для поддержания интереса пользователей. Многие Лиги страдают от некачественного интерфейса, что усложняет жизнь пользователей на сайте и делает её менее приятной.
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.