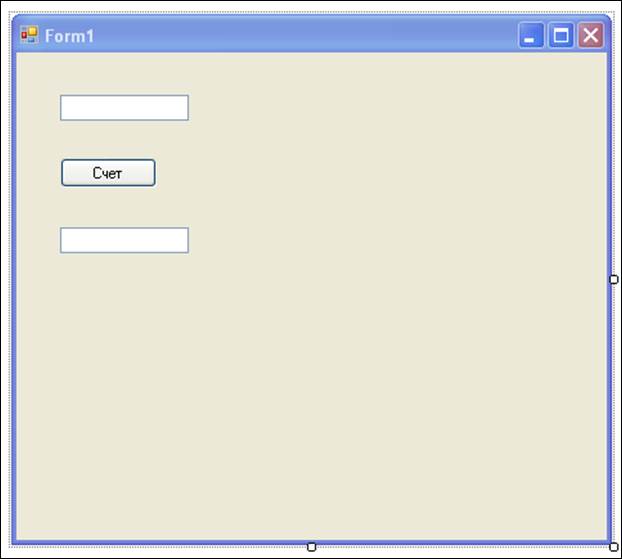
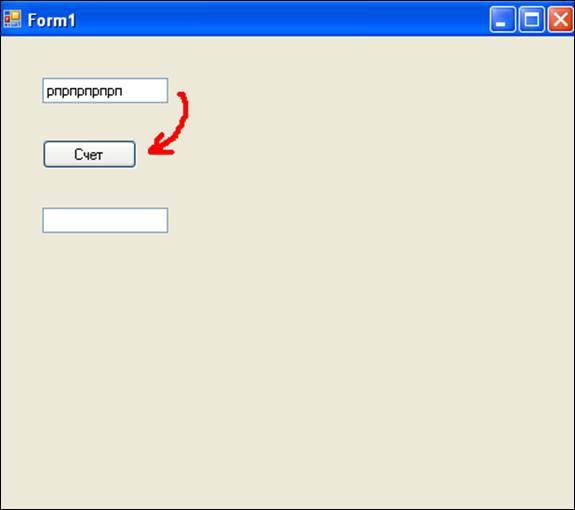
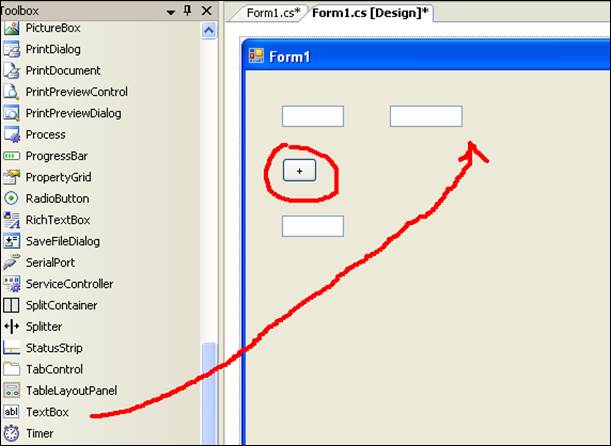
Создадим новый проект (WindowsApplication). В проекте будет одна форма, которая создана по умолчанию. На форму проекта нанесем два текстовых поля (textBox) и одну кнопку (Button). Дизайн формы показан на рисунке 1.

Рис. 1 Дизайн формы
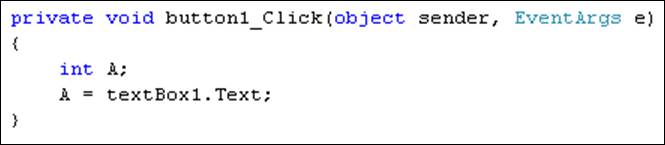
Задача проекта заключается в следующем. Необходимо в верхнее текстовое поле ввести число, и при нажатии на кнопку это число увеличивалось на один. Для этого в кнопке запишем следующий код. Так как складывать (увеличивать, умножать и т.п.) можно только числа, а в текстовом поле данные хранятся в формате «string», то необходимоте текст перевести в целое число. Поэтому объявим переменную «А», и затем в «А» занесем текст поля (рис.2).

Рис. 2 Код кнопки - 1
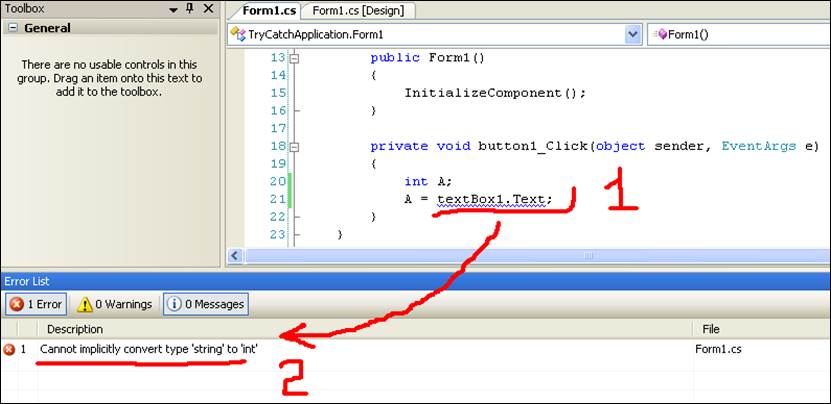
При запуске проекта (или при построении «Build»), появится ошибка, сигализируюшая о том, что компьютер не может «на лету» конвертнуть из текста в целое число. И текстовое поле будет подчеркуно синей волнистой линией (рис.3).

Рис. 3 Ошибка конвертации string в int
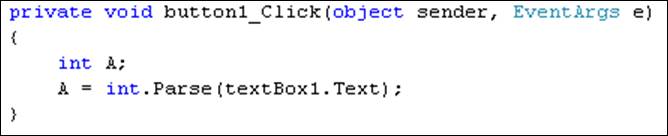
В связи с этим, придется написать код «насильного» перевода из string в int. Для перевода используется метод int.Parse()». В скобки помещается текст, который необходимо конвертнуть. Код перевода показан на рисунке 4.

Рис. 4 Код перевода «int.Parse()»
Теперь можно запустить проект и ошибок не будет. Но на экране ничего не будет происходить. Так как мы ничего ни делали, что изменило бы данные на форме.
Реализуем изначальную задачу проекта. Число, которое ввели в текстовое поле, переведено в переменную «А». Теперь с этим числом можно проводить различные манипуляции.
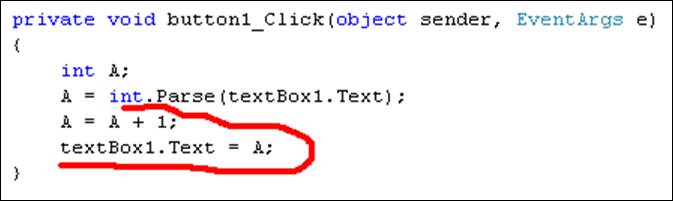
Увеличим переменную «А» на 1 и вернем результат в первое текстовое поле (рис.5).

Рис. 5 Увеличение переменной «А» на 1
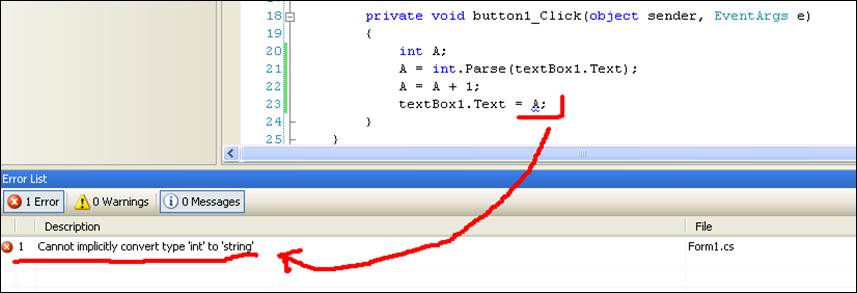
При запуске проекта (или при построении «Build»), опять появится знакомая ошибка, сигализируюшая теперь о том, что компьютер не может «на лету» конвертнуть из целого числа в текст. И числобудет подчеркуно синей волнистой линией (рис.6).

Рис. 6 Ошибка конвертации int в string
Перевести целое число очень легко. У всех объектов есть встроенный метод «ToString()».
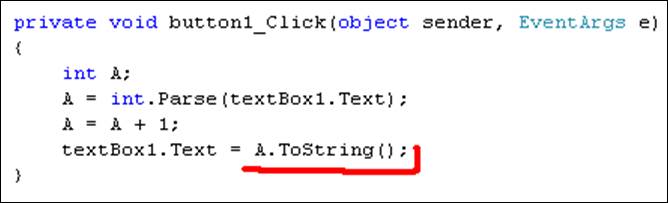
Реализация этого метода на рисунке 7.

Рис. 7 Код перевода в текст
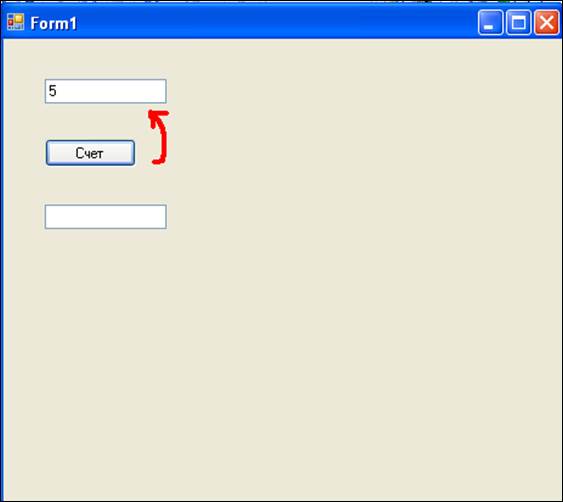
Можно запустить проект и проверить как будет работать. Вводим число и нажимаем кнопку, число увеличится на 1 (рис.8).

Рис. 8 Увеличение числа на 1
Проект работает. Но все хорошо, только при правильном вводе числа. А что, если пользователь введет вместо числа какой-нибудь текст (рис.9).

Рис. 9 Неправильный ввод числа пользователем
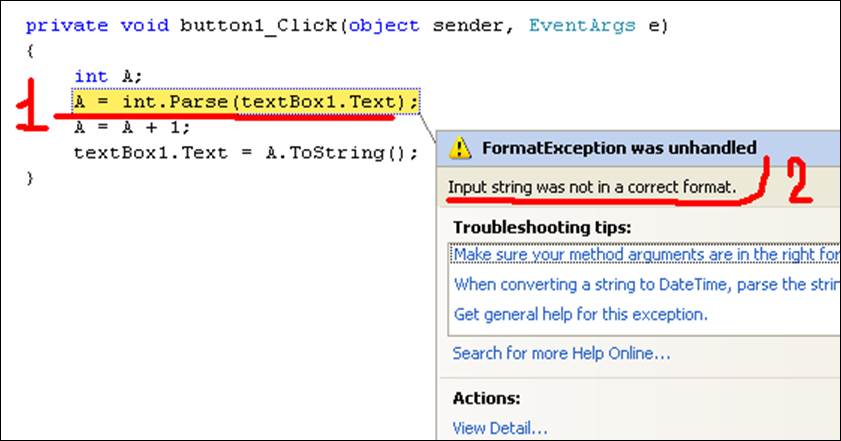
Программа остановится и откроется среда разработке с выделением желтым цветом строки кода, где «вылетела» программа. Ошибка показана на рисунке 10. К строке кода прикреплено сообщение с ошибкой (цифра 2), где написано на англ., что неправильно введены данные.

Рис. 10 Ошибка о неверных данных
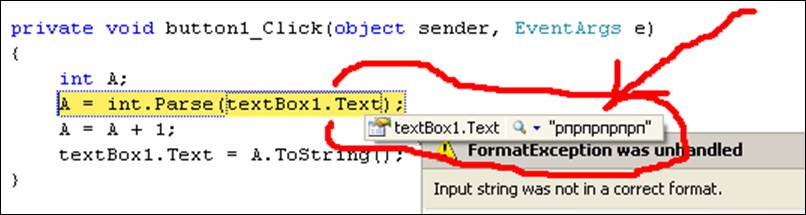
Причем, если навести мышкой на поле «Text» у элемента textBox1, то появится окно с данными, которые в текущий момент занесены в это поле (рис.11).

Рис. 11 Просмотр «на лету» данные поля «Text»
Чтобы исправить код необходимо выключить выполнение программы (на верхней панели кнопка «Стоп»).
После этого исправим код в кнопке.
Необходимо сделать так, чтобы происходила проверка. Если пользователь ввел правильное число, то производятся расчеты согласно написанному коду. А, если пользователь ввел неправильные данные, то ничего бы на происходило.
Для проверки используется конструкция «try - catch». Суть этой конструкции в следующем. После метки «try» в фигурных скобках помещается код, который необходимо выполнить. После скобок метки «try» идет метка «catch», где в фигурных скобках помещается код, который будет выполнении при ошибке в метке «try».
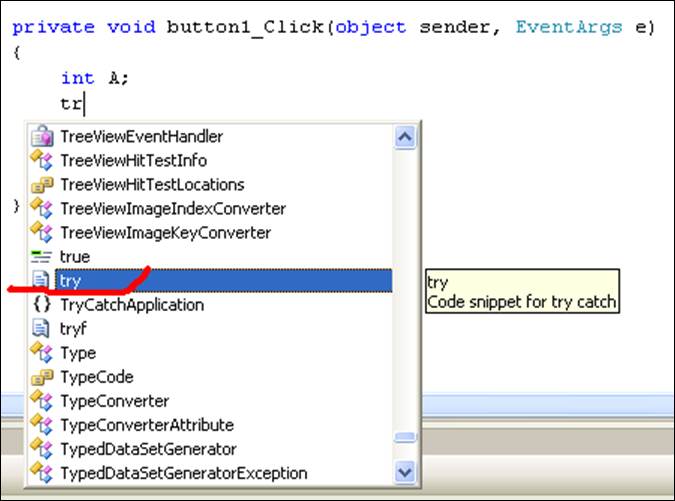
Рассмотрим на примере. Начнем писать код после объявления переменной «А». При написании кода «try» можно использовать прием двух «tab» (рис.12).

Рис. 12 Ввод конструкции «try»
При нажатии кнопки «tab» два раза автоматически сформируется конструкция «try-catch» (рис.13).

Рис. 13 Автоматическое создание конструкции «try-catch»
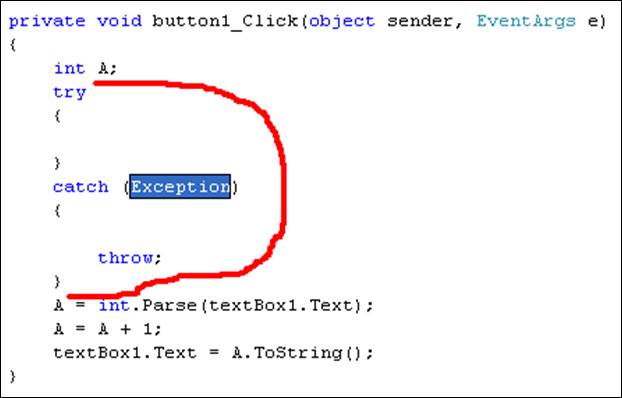
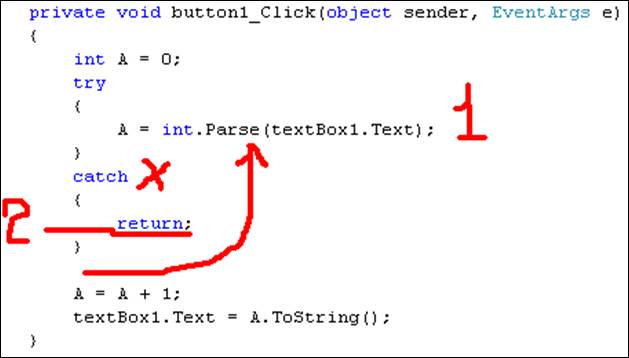
Далее на рисунке 14 показан код для конструкции «try-catch». Внутрь «try» переносим код перевода из текста в целое число (цифра 1 на рис.14). Именно эту строку кода и нужно проверять на ошибки. После метки «catch» удаляем «Exception», а внутрь «catch» помещаем метку «return». Метка «return» означает возврат из программы к последнему событию. То есть событие «нажатие кнопки» отменяется. Таким образом, если число будет переведено без ошибки, то программа продолжит выполнения кода после конструкции «try-catch», а если в «try» произойдет ошибка, то никаких действий производится не будет.

Рис. 14 Код конструкции «try-catch»
Можно проверить как работает проект. Теперь при вводе некорректного числа программа «вылетать» не будет.
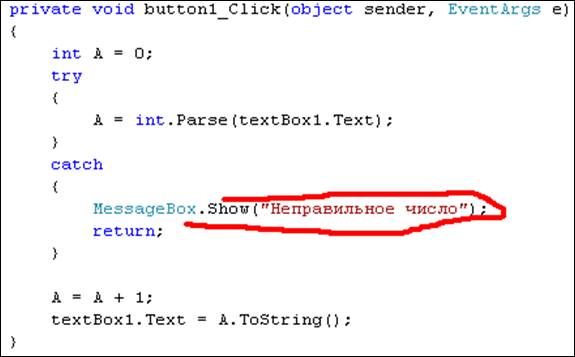
Следующая задача – это сообщить пользователю о некорректности числа. Для этого перед «возвратом» из события кнопки выведем соответствующее сообщение (рис.15).

Рис. 15 Вывод сообщения об ошибке
Можно запустить проект. Теперь при вводе некорректного числа будет появляться соответствующее сообщение.
Модернизируем проект. Добавим еще одно текстовое поле. И исправим надпись у кнопки (рис.16).

Рис. 16 Добавление элемента на форму
Необходимо в верхние два текстовых поля ввести числа и при нажатии кнопки «+» их сумма помещается в нижнее текстовое поле.
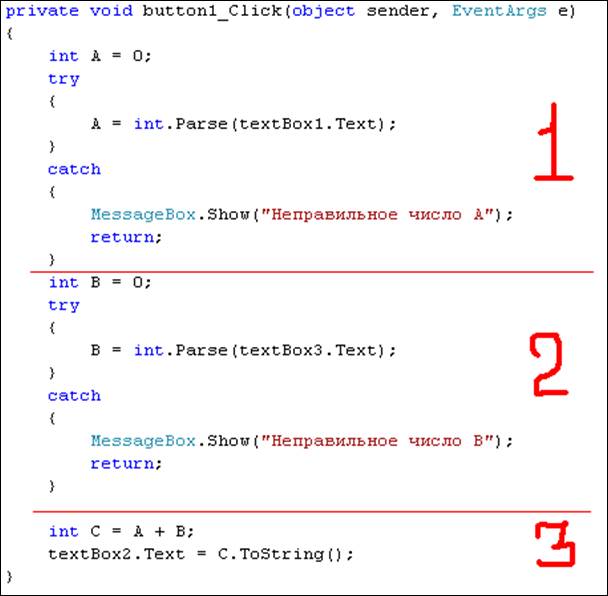
Для этого изменим код в кнопке, как это показано на рисунке 17. Все, что касается переменной «А» оставляем как есть (цифра 1 на рис.17). Аналогично «А» вводим переменную «В» (цифра 2 на рис.17). И результат поместим в переменную «С» (цифра 3 на рис.17).

Рис. 17 Код кнопки «+»
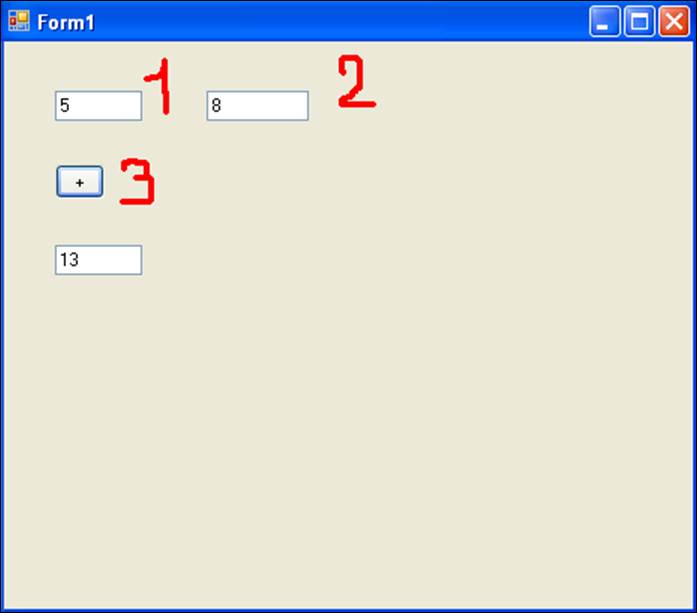
Результат работы проекта показан на рисунке 18.

Рис. 18 Сложение чисел
1) Самостоятельно сделать кнопки «вычитание», «умножение» и деление.
2) Самостоятельно сделать калькулятор.
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.